1、vscode时不时报出一个弹窗,也不知道什么情况,node,vue环境都配好了,也不敢轻易卸载重装,于是搜索了一下同样遇到问题的同伴们是怎么解决的
报错如下:

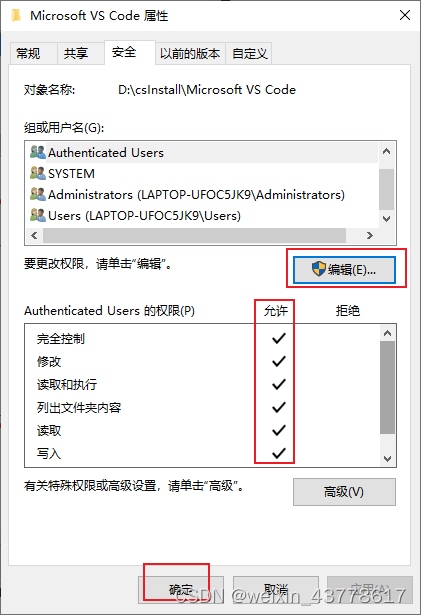
尝试解决办法一:给VS的安装目录增加权限即可,直接给所有权限,如下图

解决方法二: 将vscode.exe以管理员权限打开,如下图

设置好了应该不会再报错了吧,过段时间再来补充。
2、删除单选多选函数(示例)【暂】
handleDelete(row) {
const ids = row.id || this.ids;
console.log('ids:', ids)
this.$modal.confirm('是否确认删除商家业务编号为"' + ids + '"的数据项?').then(() => {
this.loading = true;
return delInformation(ids).then(res => {
console.log(res, 'res')
//删除成功
this.$modal.msgSuccess(res.msg);
}).catch(err => {
//删除失败
console.log('err==>', err);
});
}).then(() => {
this.loading = false;
this.getList();
}).finally(() => {
this.loading = false;
this.getList();
});
},