版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LzzMandy/article/details/84994117
当用户点击按钮后,需要向服务端提交数据或等待服务端响应时,常常需要提示“正在提交”,并将按钮设置为disabled,避免用户重复点击、重复提交;加载中按钮支持修改 loading状态的文案、显示的icon和icon的位置,如下:
| 属性名 | 作用 |
|---|---|
data-loading-text |
loading 状态显示的文案,默认为: loading |
data-loading-icon |
loading 状态显示的icon,默认为mui-spinner或mui-spinner mui-spinner-white(根据按钮样式自动识别),为空表示不使用icon |
data-loading-icon-position |
loading 状态显示的icon的位置,支持left/right,默认left |
1、默认,左侧loading图标:
<button type="button" class="mui-btn mui-btn-primary">确认</button>
2、 右侧loading图标,增加data-loading-icon-position="right":
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon-position="right">确认</button> 
3、 无loading图标,增加data-loading-icon="":
<button type="button" class="mui-btn mui-btn-primary" data-loading-icon="">确认</button>
4、自定义loading图标,增加data-loading-text、data-loading-icon、 data-loading-icon-position三个属性的设置:
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon="mui-spinner mui-spinner-custom" data-loading-icon-position="right">确认</button> 
5、触发事件,JS如下:
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');//切换为loading状态
setTimeout(function() {
mui(this).button('reset');//切换为reset状态(即重置为原始的button)
}.bind(this), 2000);
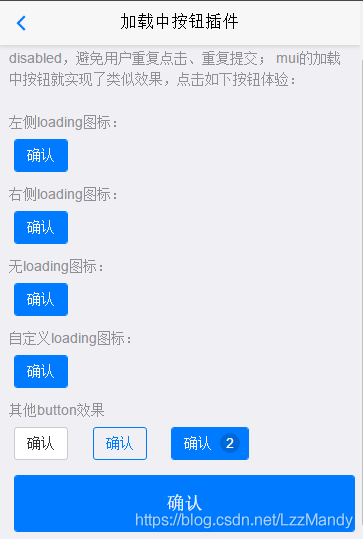
});6、全部状态展示效果:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css" />
<style>
input,
button,
.mui-btn {
margin: 5px 15px 10px 5px;
}
.mui-spinner {
display: inline-block;
width: 24px;
height: 24px;
-webkit-transform-origin: 50%;
transform-origin: 50%;
-webkit-animation: spinner-spin 1s step-end infinite;
animation: spinner-spin 1s step-end infinite;
}
.mui-spinner:after {
display: block;
content: "";
width: 100%;
height: 100%;
background-position: 50%;
background-size: 100%;
background-repeat: no-repeat;
}
.mui-spinner-custom:after {
background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 120 120' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='red' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(60 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(90 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(120 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(150 60,60)'/><use xlink:href='%23l' opacity='.37' transform='rotate(180 60,60)'/><use xlink:href='%23l' opacity='.46' transform='rotate(210 60,60)'/><use xlink:href='%23l' opacity='.56' transform='rotate(240 60,60)'/><use xlink:href='%23l' opacity='.66' transform='rotate(270 60,60)'/><use xlink:href='%23l' opacity='.75' transform='rotate(300 60,60)'/><use xlink:href='%23l' opacity='.85' transform='rotate(330 60,60)'/></g></svg>");
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">加载中按钮插件</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<p style="margin-bottom: 25px;">当用户点击按钮后,需要向服务端提交数据或等待服务端响应时,
常常需要提示“正在提交”,并将按钮设置为disabled,避免用户重复点击、重复提交;
mui的加载中按钮就实现了类似效果,点击如下按钮体验:</p>
<h5>左侧loading图标:</h5>
<button type="button" class="mui-btn mui-btn-primary">确认</button>
<h5>右侧loading图标:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon-position="right">确认</button>
<h5>无loading图标:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-icon="">确认</button>
<h5>自定义loading图标:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon="mui-spinner mui-spinner-custom" data-loading-icon-position="right">确认</button>
<h5>其他button效果</h5>
<button type="button" class="mui-btn">确认</button>
<button type="button" class="mui-btn mui-btn-outlined mui-btn-primary">确认</button>
<button type="button" class="mui-btn mui-btn-primary">
确认
<span class="mui-badge mui-badge-primary">2</span>
</button>
<button type="button" class="mui-btn mui-btn-block mui-btn-primary">确认</button>
</div>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script>
mui.init({
swipeBack: true //启用右滑关闭功能
});
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');//切换为loading状态
setTimeout(function() {
mui(this).button('reset');//切换为reset状态(即重置为原始的button)
}.bind(this), 2000);
});
</script>
</html>