Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
使用spring boot有什么好处
1)配置web.xml,加载spring和spring mvc
2)配置数据库连接、配置spring事务
3)配置加载配置文件的读取,开启注解
4)配置日志文件
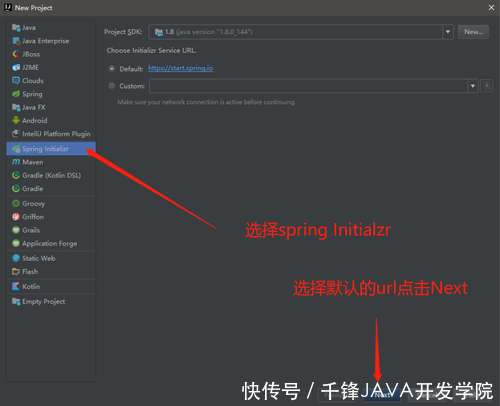
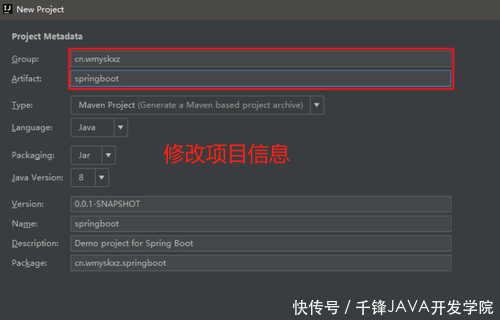
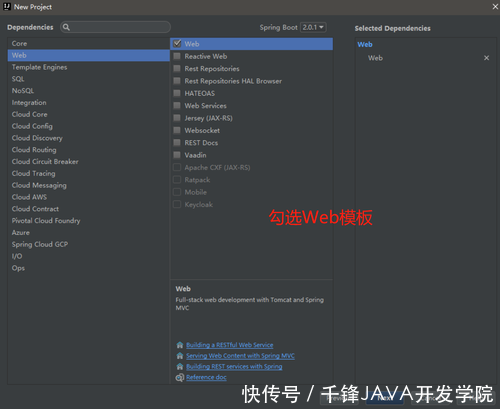
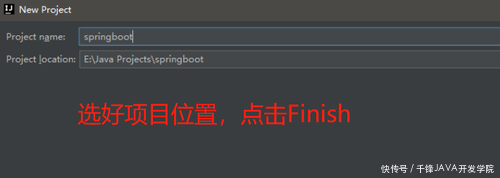
(使用 Spring Boot 来开发项目则只需要非常少的几个配置就可以搭建起来一个 Web 项目,并且利用 IDEA 可以自动生成生成)
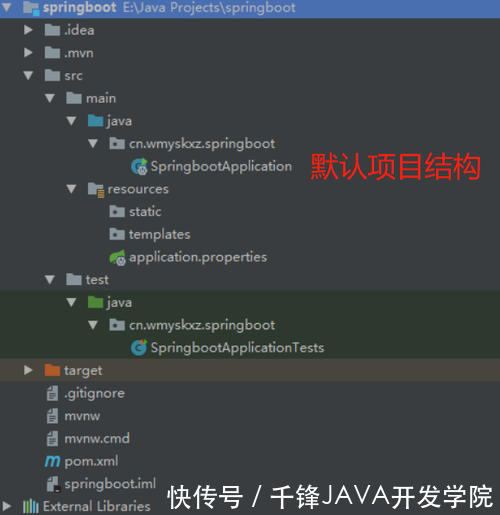
默认生成的内容:
SpringbootApplication: 一个带有 main() 方法的类,用于启动应用程序
SpringbootApplicationTests:一个空的 Junit 测试了,它加载了一个使用 Spring Boot 字典配置功能的 Spring 应用程序上下文
application.properties:一个空的 properties 文件,可以根据需要添加配置属性
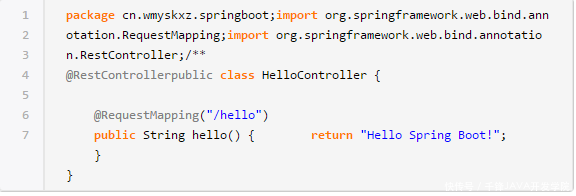
pom.xml: Maven 构建说明文件二、在【cn.wmyskxz.springboot】包下新建一个【HelloController】:
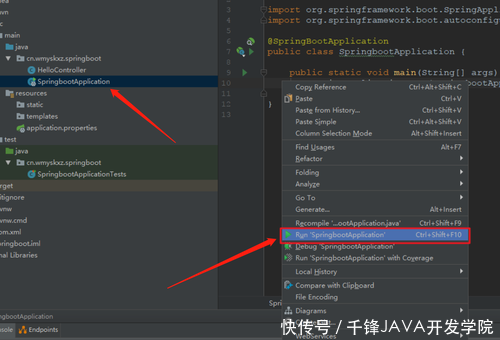
应用入口类
Spring Boot 项目通常有一个名为 *Application 的入口类,入口类里有一个 main 方法,这个 main 方法其实就是一个标准的 Javay 应用的入口方法。
@SpringBootApplication是 Spring Boot 的核心注解,它是一个组合注解,该注解组合了:@Configuration、@EnableAutoConfiguration、@ComponentScan;若不是用 @SpringBootApplication 注解也可以使用这三个注解代替。
其中,@EnableAutoConfiguration 让 Spring Boot 根据类路径中的 jar 包依赖为当前项目进行自动配置,例如,添加了 spring-boot-starter-web 依赖,会自动添加 Tomcat 和 Spring MVC 的依赖,那么 Spring Boot 会对 Tomcat 和 Spring MVC 进行自动配置。
Spring Boot 还会自动扫描 @SpringBootApplication 所在类的同级包以及下级包里的 Bean,所以入口类建议就配置在 grounpID + arctifactID 组合的包名下(这里为 cn.wmyskxz.springboot 包)Spring Boot 的配置文件
Spring Boot 使用一个全局的配置文件 application.properties 或 application.yml,放置在【src/main/resources】目录或者类路径的 /config 下。
Spring Boot 不仅支持常规的 properties 配置文件,还支持 yaml 语言的配置文件。yaml 是以数据为中心的语言,在配置数据的时候具有面向对象的特征。
Spring Boot 的全局配置文件的作用是对一些默认配置的配置值进行修改。
Spring Boot 支持 JSP
Spring Boot 的默认视图支持是 Thymeleaf 模板引擎,但也可以支持jsp
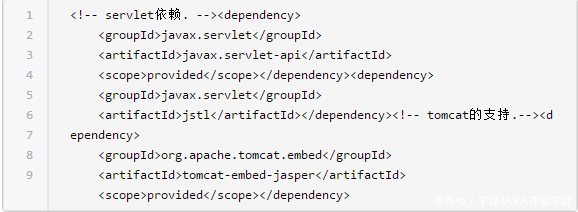
第一步:修改 pom.xml 增加对 JSP 文件的支持
第二步:配置试图重定向 JSP 文件的位置
修改 application.yml 文件,将我们的 JSP 文件重定向到 /WEB-INF/views/ 目录下
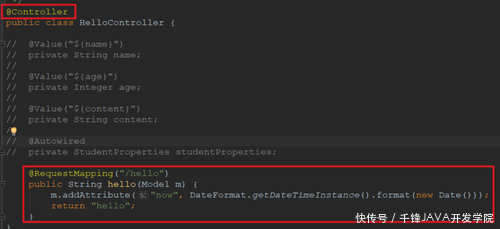
第三步:修改 HelloController
修改 @RestController 注解为 @Controller ,然后将 hello 方法修改为:
第四步:新建 hello.jsp 文件
在【src/main】目录下依次创建 webapp、WEB-INF、views 目录,并创建一个 hello.jsp 文件
最后刷新页面就可以了。