为什么要学习HTML
- 作为一个Web开发人员,我们不可避免的要接触和使用HTML..
- .JSP实际上是一种动态网页开发的技术,我们经常要在日TML文档中嵌入Java代码,或者动态输出HTML文档,作为JSp的开发人员,当然应该掌握一些常用的日TML标记,知道在什么位置嵌入Java代码,以及如何将动态内容和标记结合在一起。
- HTML与XML有很多相似的地方,我们在后面讲解XML时,会和日TML作一个比较,大家在掌握了HTML之后,通过和XML的对比学习,将会非常容易而又快捷地掌握XML.
HTML
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
超文本标记语言
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
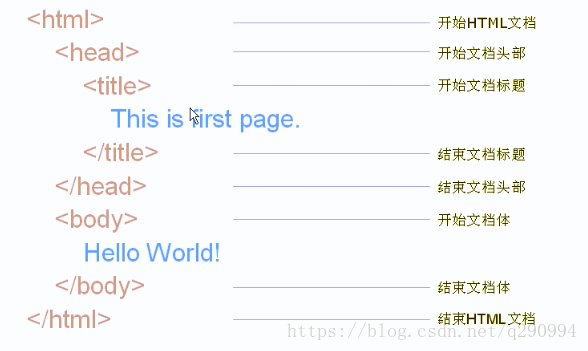
HTML框架
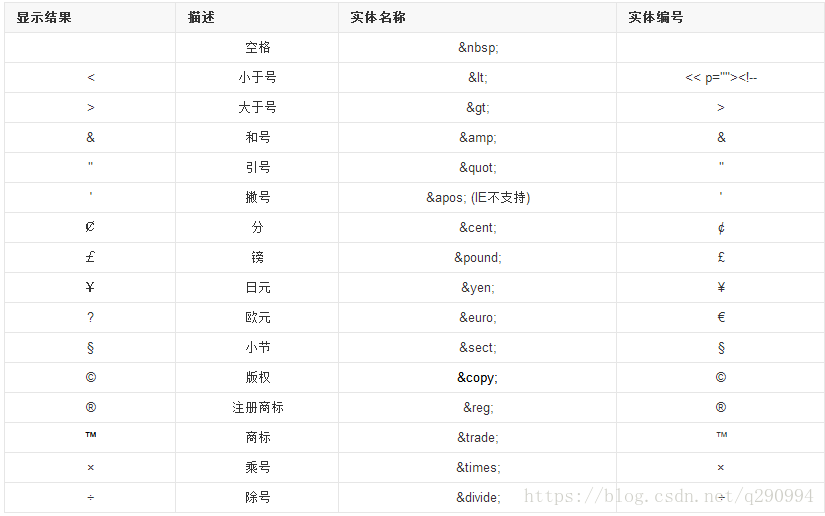
常用字符实体
Input
另外,在牛腩中没出现的Input控件,这个控件看起来很全能呢
< input>元素用于接收用户输入的信息
< input>元素是一个带有属性的空元素,用来创建表单中的空间,其语法是:
<input> type="name" size="size" value="value"属性type用来指定要创建的控件的类型。属性name用来指定控件的名称,处理表单的服务器端脚本可以获得以名称-值对所表示的表单数据,利用名称,可以去除对应的值。name属性在表单中并不显示。属性size用来指定表单中控件的初始宽度。属性value指定控件的初始值。
- 单行文本输出控件(type=“text”)
- 提交按钮(type=“submit”)
- 重置按钮(type=“reset”)
- 口令输入控件(type=“password”)
- 单选按钮(type=“radio”)
- 复选框(type=“checkbox”)
- 隐藏控件(type=“hidden”)