最新写的这个是从壳子上获取到token,然后请求接口的时候传给后台,但是我发现我这个写完之后有点问题,
问题是我好像第一次并没有获取到token,刷新一下页面才能得到,所以我再次放上我的代码,请大家看,顺便也纠正一下错误
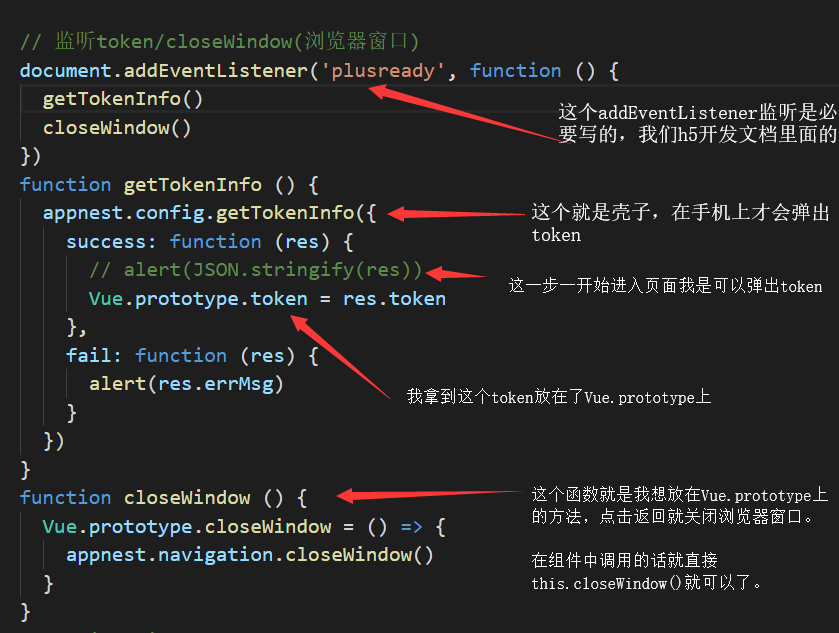
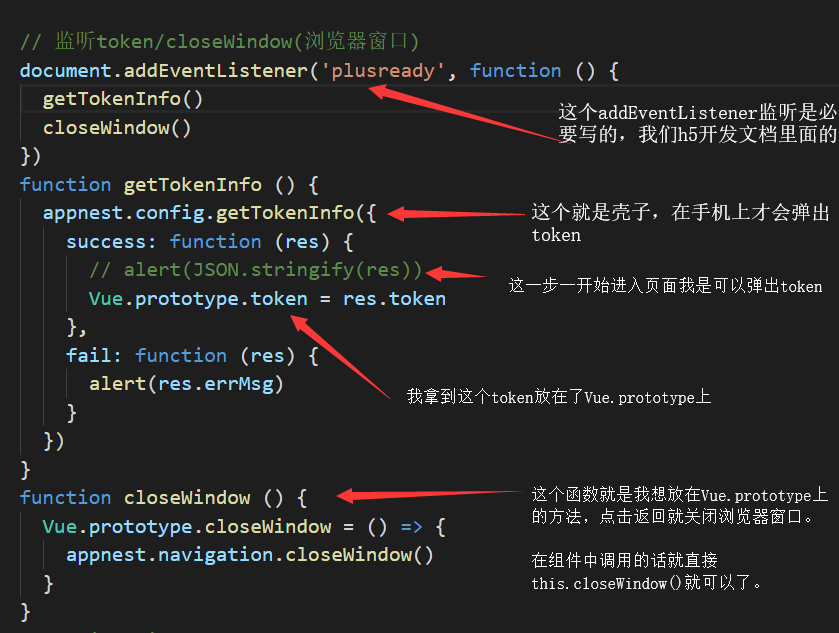
main.js下的代码:

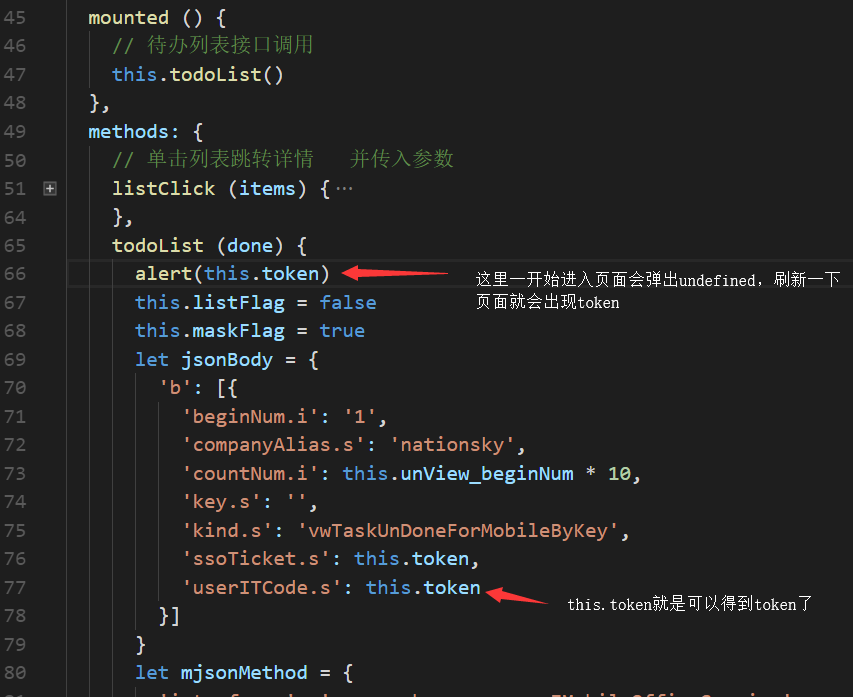
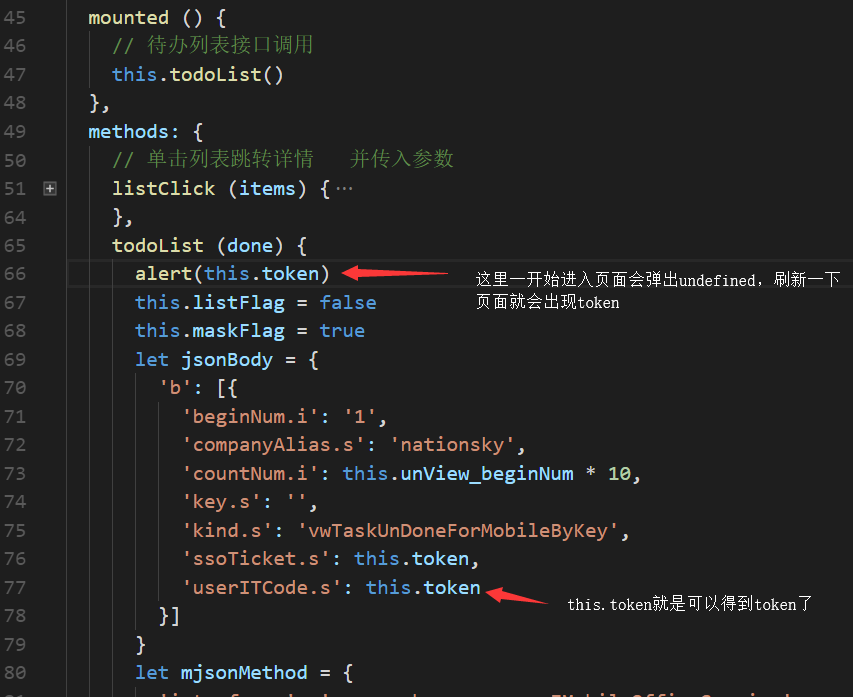
todoList.vue

我就是想知道这个问题怎么解决比较好,或者说有什么更好的写法或者思路。
原因是在异步里面设置的全局变量,所以导致第一次得不到token,
有没有大神有好的解决办法呀。
大神可以多多发言,多多指点
最新写的这个是从壳子上获取到token,然后请求接口的时候传给后台,但是我发现我这个写完之后有点问题,
问题是我好像第一次并没有获取到token,刷新一下页面才能得到,所以我再次放上我的代码,请大家看,顺便也纠正一下错误
main.js下的代码:

todoList.vue

我就是想知道这个问题怎么解决比较好,或者说有什么更好的写法或者思路。
原因是在异步里面设置的全局变量,所以导致第一次得不到token,
有没有大神有好的解决办法呀。
大神可以多多发言,多多指点