因为本人也是react的初学者,也是在一遍摸索着一边解决一些小的问题来分享出来,希望大家能共同交流。
接下来谈一谈react-router4中如何写嵌套路由。因为在前几篇博客里写了用react-router实现单页面跳转,但是没有测试嵌套路由,导致嵌套的部分无法实现正常跳转,现已改正,并来说一说它的来龙去脉。
前言:本人用的react-router是4.3.1的版本,可以从package.json中去查看项目安装引用的包。
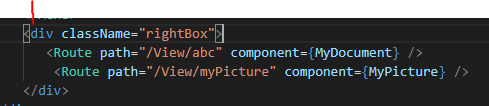
1、react-router3中,页面的嵌套是通过<Route>标签的嵌套实现的。正如我最开始写的,利用Route标签实现MyView和Mydocument两个组件的嵌套。
但是上述的写法在v4版本下运行时,地址栏中的url会改变,但是组件不会显示出来。
2、所以需要将上述写法改成v4,React Router 4 不再提倡中心化路由。取之的是路由存在于布局和 UI 之间。
router/index.js中:
component/MyView.js中
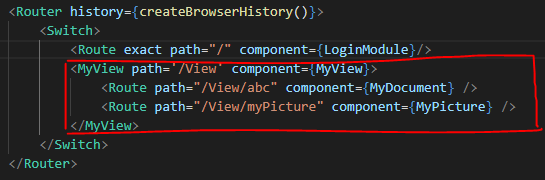
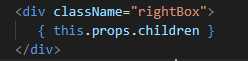
在V4版本中,也可以写成中心化路由的形式,如下,注意外层标签不再是v3版本中的<Route>,而是引入的组件名称MyView,通过this.props.children属性来获取被嵌套的组件。
router/index.js:
component/MyView.js: