首先,在models.py中创建UserModels类
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserModels(AbstractUser):
nickname = models.CharField(max_length=50, null=True, verbose_name='用户昵称')
mobile = models.CharField(max_length=11, null=True, verbose_name='电话')
address = models.CharField(max_length=100, null=True, verbose_name='住址')
sex = models.CharField(max_length=10, null=True, verbose_name='性别')
head_img = models.ImageField(upload_to='%Y/%m', verbose_name='头像', null=True)
class Meta:
db_table = 'user'
verbose_name = '用户'
verbose_name_plural = verbose_name
想要显示在admin后台,则必须在admin.py文件中注册
from django.contrib import admin
from .models import UserModels
admin.site.register(UserModels)
然后,在settings.py中,
AUTH_USER_MODEL = 'customuser.UserModels'
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/images')
之后,python manage.py makemigrations
python manage.py migrate进行同步到数据库
然后,也就开始实现头像的更换
在urls.py中绑定路由:
path('info/', TemplateView.as_view(template_name='user/userinfo.html'), name='user_info'),
path('headimg/', headimg, name='user_img'),
在userinfo.html中:
html部分:
form action="#" method="post">
{% csrf_token %}
</form>
<div class="header">
<div class="container">
<h2>个人信息</h2>
</div>
</div>
<div class="container">
<dl>
<dt>头像</dt>
<dd id="file">
<img src="/static/images/{{ request.user.head_img }}" alt="" style="border-radius: 50%; width: 100px;height: 100px;" id="img-show">
{# input type="file" 这种标签,该标签自带的就有click事件。type='text'这种类型就没有点击事件。 #}
<input type="file" id="img-upload" style="display: none;" onchange="uploadimg()">
</dd>
<dt>昵称:</dt>
<dd>{{ request.user.nickname }}</dd>
<dt>电话:</dt>
<dd>{{ request.user.mobile }}</dd>
<dt>住址:</dt>
<dd>{{ request.user.address }}</dd>
<dt>性别:</dt>
<dd>{{ request.user.sex }}</dd>
<dt>个人简介:</dt>
<dd>主人很懒,什么也没有留下。</dd>
</dl>
<a href="{% url 'user_update' %}">编辑个人资料</a>
<hr>
</div>
js部分:
{# 点击头像图片,触发<input type="file">这个标签的click事件。#}
<script>
$(document).ready(function(){
{# ready事件,指整个html文档渲染完成以后,自动执行的操作。 #}
{# 自动执行什么操作?给img标签绑定click事件。 onclick=""; .addEventLisenter("click", function(){}); $().click(); #}
$('#img-show').click(function () {
{# 只要点击Img,就会触发匿名函数的调用。 #}
{# 点击图片。触发input的点击事件。 #}
$('#img-upload').click();
})
});
function uploadimg() {
{#alert('你切换图片了');#}
{# 主要工作:获取选择的图片内容,读取内容,并将这个图片保存在图像上。 #}
{# files: 这个属性就是用来获取input所选择的内容。files[0]就是一个File对象,包含文件的名称、文件的大小、文件的类型等信息。 #}
var img_file = $('#img-upload')[0].files[0];
{# 从文件对象img_file中读取图片内容,首先要创建一个文件读取器。 #}
var reader_file = new FileReader();
{# 开始利用文件读取器从img_file中读取内容 #}
reader_file.readAsDataURL(img_file);
{# 等图片读取完成,reader_file有一个读取成功的自动调用的回调事件 #}
reader_file.onload = function (ev) {
$('#img-show').attr('src', ev.target.result);
{# 页面完成头像修改以后,需要将用户在数据库中保存的头像路径也进行修改。需要在views.py中修改用户的head_img值。 #}
{# ajax上传图片文件到django后台:如何使用ajax请求将图片传给django后台的View。 #}
var formdata = new FormData();
formdata.append('img_name', img_file.name);
formdata.append('img_file', img_file);
{# 构造表单对象,类似于<form>标签。 #}
{# 如果使用ajax发送POST请求,要求携带的参数里面,必须带有csrf这个随机字符串。和<form>的验证原理是一样的。<input type="hidden" name="csrfmiddlewaretoken" value="nzssW2AKQg4OOth2xmYYCYQuPFEAxhkcNPW3wwLQX6CKm8LkWhusgsowh2IcARSN"> #}
formdata.append('csrfmiddlewaretoken', '{{ csrf_token }}');
$.ajax({
url: '{% url 'user_img' %}',
type: 'POST',
data: formdata,
{# processData:默认值是True,含义就是jQuery会对参数进行编码,让其转化为一个查询字符串。如果为FALSE,意思就是不需要jQuery对data: formdata这个数据做任何处理。 #}
{# 查询字符串:一般出现在GET请求中,username='123'&password='456' #}
processData: false,
{# contentType: 该字段指的是此次请求携带的数据是什么累心数据。字段的默认值application/x-www-form-urlencoded。把它的值设置false,目的就是希望不使用默认的值对formdata进行转换。 #}
contentType: false,
success: function(data, status) {
alert(data);
}
});
{# 1. ajax上传文件(图片、文件、音频)需要使用POST请求; #}
{# 2. 需要将传给后台的数据,保存在FormData()表单对象中; #}
{# 3. POST请求需要携带cstf,ajax请求和<form>请求携带方式不一样; #}
{# 4. ajax上传文件的POST请求,需要指定两个参数:processData: false;contentType: false;#}
}
}
</script>
在views.py中完善函数:
def headimg(request):
if request.method == 'POST':
# 前端ajax请求,将图片对象、图片名称传递到了后台的views.py中;
img = request.FILES.get('img_file')
# 获取数据库head_img字段的值,并切割成列表。
# ['2018', '10', 'h2.png']
path = request.user.head_img.url.split('/')
# 将列表的最后一个元素图片名称,替换成新的图片名称
path[-1] = request.POST.get('img_name')
# 再将列表合成一个字符串
path = '/'.join(path)
url = settings.MEDIA_ROOT + '/' + path
# 将ajax传过来的图片写入到本地/static/images/....目录下。
with open(url, 'wb') as f:
for chunk in img.chunks():
f.write(chunk)
# 以上步骤实现了图片的后台保存,还需要修改当前用户数据库中的头像路径。
request.user.head_img = path
request.user.save()
return HttpResponse('图片上传成功')
写完之后,我们就可以测试效果了:
首先,creatsuperuser 一个用户名:admin 密码:admin12345
之后,使用admin登录admin后台,在创建两个普通用户,分别设置一个图片作为头像


创建普通用户之后,使用其中一个test进行登录项目首页:
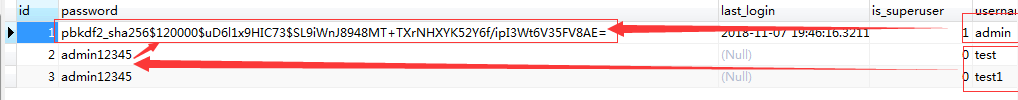
注意:使用admin后台创建的用户,密码是没有加密的,所以,在设置登录这一方便要注意你检测的是加密密码,还是不是加密密码。
在这里,我设置的test和test1的密码都是和admin的密码一样,那么在登录test的时候,

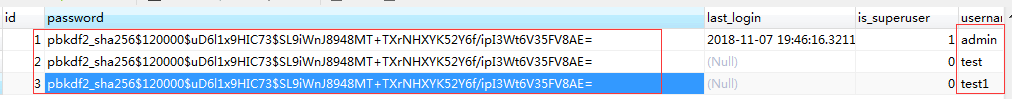
只需要,将admin的加密密码,粘贴到test和test1的密码中。保存。之后,使用test 密码admin12345进行登录

登录成功之后,
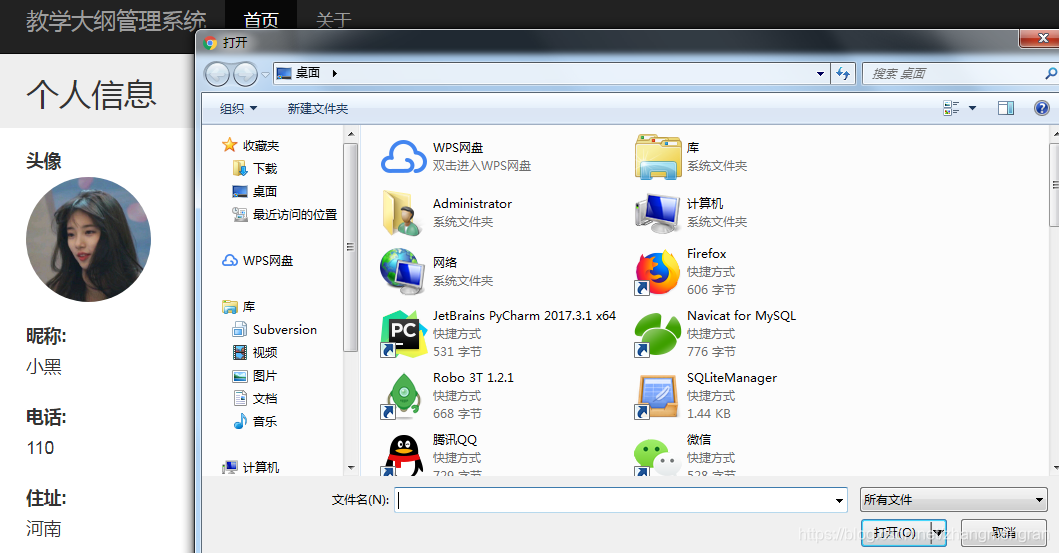
来到修改资料页面:

当点击头像的时候,就会让选择新头像:

选择你的新头像:即上传成功

之后,再访问资料页面,就展示的是新头像了
