版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010356768/article/details/85043468


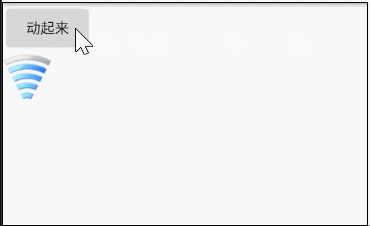
帧动画

在drawable下新建一个fragme.xml文件
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/wifi0" android:duration="200"/>
<item android:drawable="@mipmap/wifi1" android:duration="200"/>
<item android:drawable="@mipmap/wifi2" android:duration="200"/>
<item android:drawable="@mipmap/wifi3" android:duration="200"/>
<item android:drawable="@mipmap/wifi4" android:duration="200"/>
<item android:drawable="@mipmap/wifi5" android:duration="200"/>
</animation-list>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动起来"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame"
/>
</LinearLayout>
MainActivity
public class MainActivity extends Activity implements View.OnClickListener{
private Button button;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.btn);
tv = findViewById(R.id.tv);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) {
//使用配置文件定义帧动画的执行序列
//加载配置文件,执行帧动画
AnimationDrawable animationDrawable = (AnimationDrawable) tv.getBackground();
animationDrawable.start();
}
}
只执行一次
animationDrawable.setOneShot(true);

动态添加帧
AnimationDrawable animationDrawable = (AnimationDrawable) tv.getBackground();
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi5),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi4),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi3),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi2),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi1),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi0),200);
animationDrawable.start();

纯代码添加帧动画
如果事先不给TextView添加background,现在用纯代码添加
AnimationDrawable animationDrawable = new AnimationDrawable();
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi5),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi4),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi3),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi2),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi1),200);
animationDrawable.addFrame(getResources().getDrawable(R.mipmap.wifi0),200);
tv.setBackground(animationDrawable);
animationDrawable.start();

补间动画

TranslateAnimation animation = new TranslateAnimation(0,0,0,150);
animation.setDuration(1000);
view.startAnimation(animation);

TranslateAnimation animation = new TranslateAnimation(0,0,0,150);
animation.setDuration(1000);
animation.setFillAfter(true);
view.startAnimation(animation);
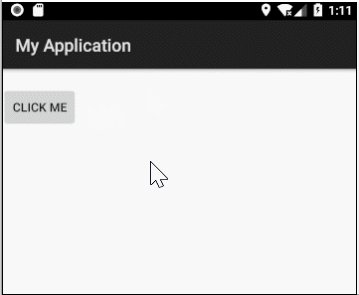
补间动画只是在视觉上的一个动画展示,控件的属性并没有变化
例如这个button,起始坐标是(0,0),经过这个平移动画,属性依旧是(0,0),只是视觉上移动到了(0,150)
如果我们再点击button原来的位置,它还会再执行一遍动画


属性动画


ObjectAnimator animator = ObjectAnimator.ofFloat(img,"alpha",1,0);
animator.setDuration(1000);
animator.start();

ObjectAnimator animator = ObjectAnimator.ofFloat(img, "alpha", 1, 0);
animator.setDuration(1000);
//常见属性设置
//设置循环次数,设置为INFINITE表示无限循环
animator.setRepeatCount(3);
//设置循环模式
//value取值有RESTART,REVERSE,
animator.setRepeatMode(ObjectAnimator.RESTART);
animator.start();
其中alph是属性,小写,程序会自动大写首字母,并且执行setAlph方法


让我们尽情摇摆的代码:
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "x", 0, 100);
animator.setDuration(1000);
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.setRepeatMode(ObjectAnimator.REVERSE);
animator.start();

ObjectAnimator animator = ObjectAnimator.ofFloat(img, "abc", 1, 0);
animator.setDuration(1000);
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.setRepeatMode(ObjectAnimator.REVERSE);
//给ObjectAnimator设置属性更新
//每时每刻改view的属性
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener(){
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//获取更新时,ObjectAnimator计算出来的参数值
Float value = (Float) valueAnimator.getAnimatedValue();
img.setScaleX(value);
img.setScaleY(value);
}
});
animator.start();
其实默认情况下动画是由慢变快再变慢的过程,下一个动画效果是匀速变化的

......
//匀速变化
animator.setInterpolator(new LinearInterpolator());
animator.start();

ObjectAnimator animator = ObjectAnimator.ofFloat(view,"x",0,300);
animator.setDuration(3000);
animator.setInterpolator(new BounceInterpolator());
animator.start();