版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/github_39457740/article/details/79381783
生产力工具WebStorm
随着学习的不断深入,以及世纪的开发需要,web前端开发者往往要找一个顺手的工具。
有的人喜欢功能完备的IDE,有的人喜欢用简介高度可自定义的编辑器,我个人倾向于在进行小的功能测试,小知识点学习的时候使用VScode,在进行项目开发的时候使用WebStorm,今天就对WebStorm的日常使用做一个简单的总结。
下载
WebStorm可以去JetBrains官方网站进行下载 传送门,如果有能力,还是支持正版比较好,大学生可以申请学生免费版本
主题
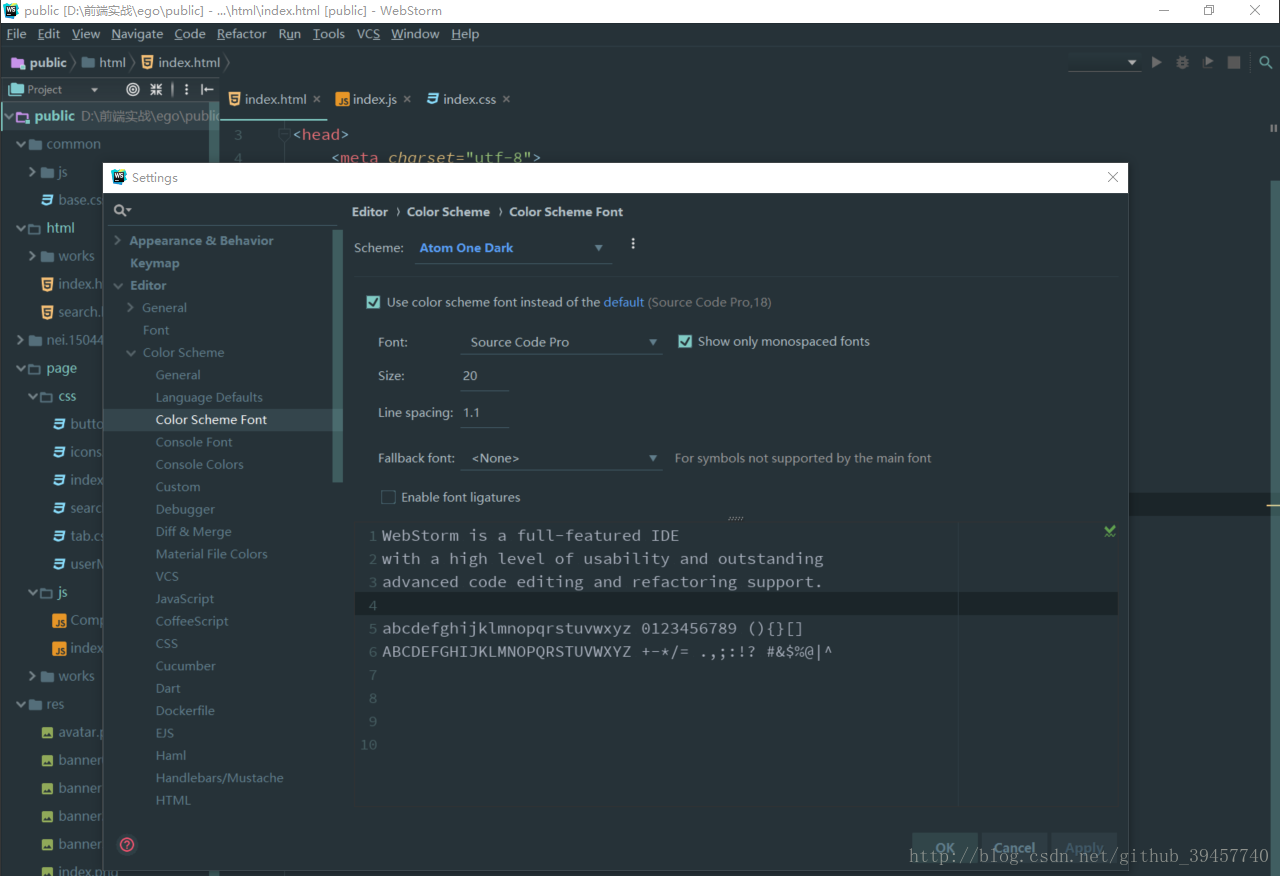
一个好看的主题是必不可少的,但是一点点进行定制确实有一点麻烦,Atom 的one Dark主题一直深受好评,我们可以在
File –>Setting –>Editor –>Color Scheme –> Color Scheme Font
这里进行设置,可以一并设置行高,字号,字体(墙裂推荐Source Code Pro)

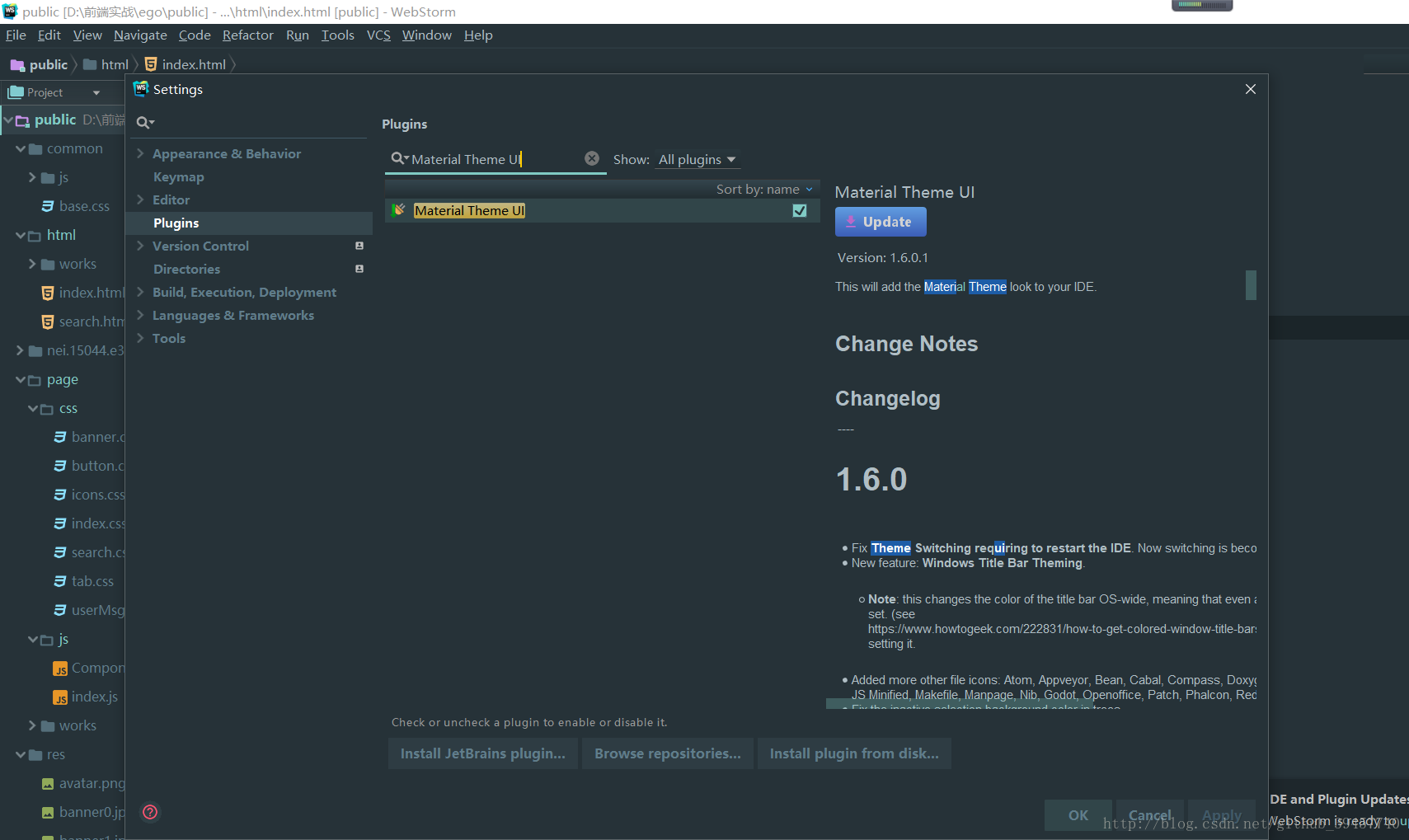
当然大家可能看到我贴出的图片和大家用的Webstorm的工具栏有所不同,呈墨蓝色,并且由小图标也有所不同。这就不得不说WebStorm自带的在线下载主题/插件工具了。
File –>Setting –>Plugins
直接下载即可,一键安装,重启生效~~
部分快捷操作
查找
- 查找函数/变量的定义:按住ctrl(windows下,MacBook用户你们懂的~),然后点击要查找的函数名或者变量名
- 查找文件:双击shift,然后就可以搜索,并进行快速跳转
- 查找/替换字符:ctrl+F/ctrl+R,分别是查找和替换,同时可以选择替换单个或者全部
编辑
- 移动:当想要将两个函数上下换一下位置,我们可以选中一个函数的函数名,然后按着ctrl+shift+上/下方向键
- 新起一行:在一行的中间点击 shift+enter 就可以直接新起一行而不将光标后内容移到下一行(在submit和VSCode下都是 ctrl+enter)
- 多列操作:先按住alt,然后用鼠标点击多处,这时就会出现多个光标,这样就可以同时进行多处的编辑操作,我们可以这样来修改多个相同的属性/变量名
- 格式化代码:在经过上面的一系列操作后,有没有发现缩进可能有一些不正常呢,这时,就可以用快捷键快速格式化ctrl+alt+L
WebStorm的功能远不止这些,随着我的使用,我会不定期添加内容,敬请期待~~