前言:前端离不开与设计的沟通,有时候还需要自己上手改动甚至设计网页,所以这里简单梳理一下近期学习的“网站美工”相关知识及练习。(工作用不上的时候,自己玩儿着也蛮有意思的,哈哈(*゚∀゚*)~)
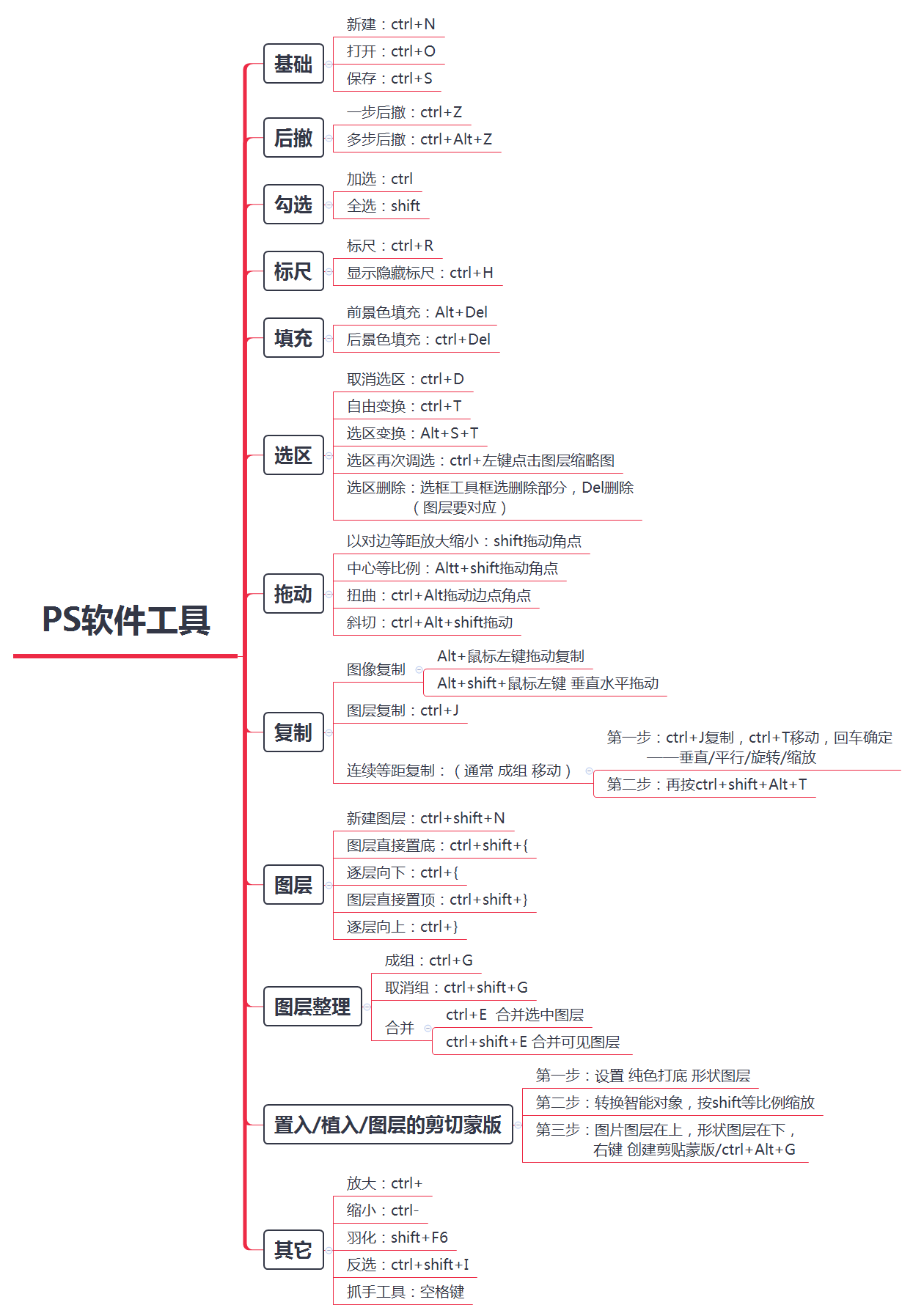
一、PS软件工具

基础练习:
 |
 |
| 复制/填充/蒙板 | 画笔/均匀复制 |
二、抠图蒙板图层

基础练习:
 |
| 原图 |
 |
| 临摹 |
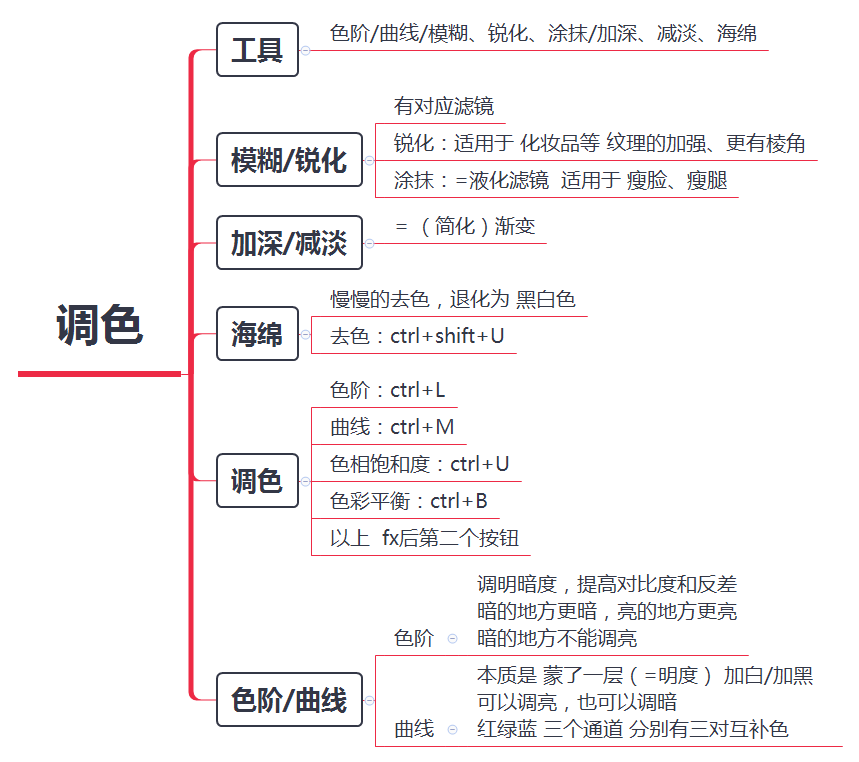
三、修图调色


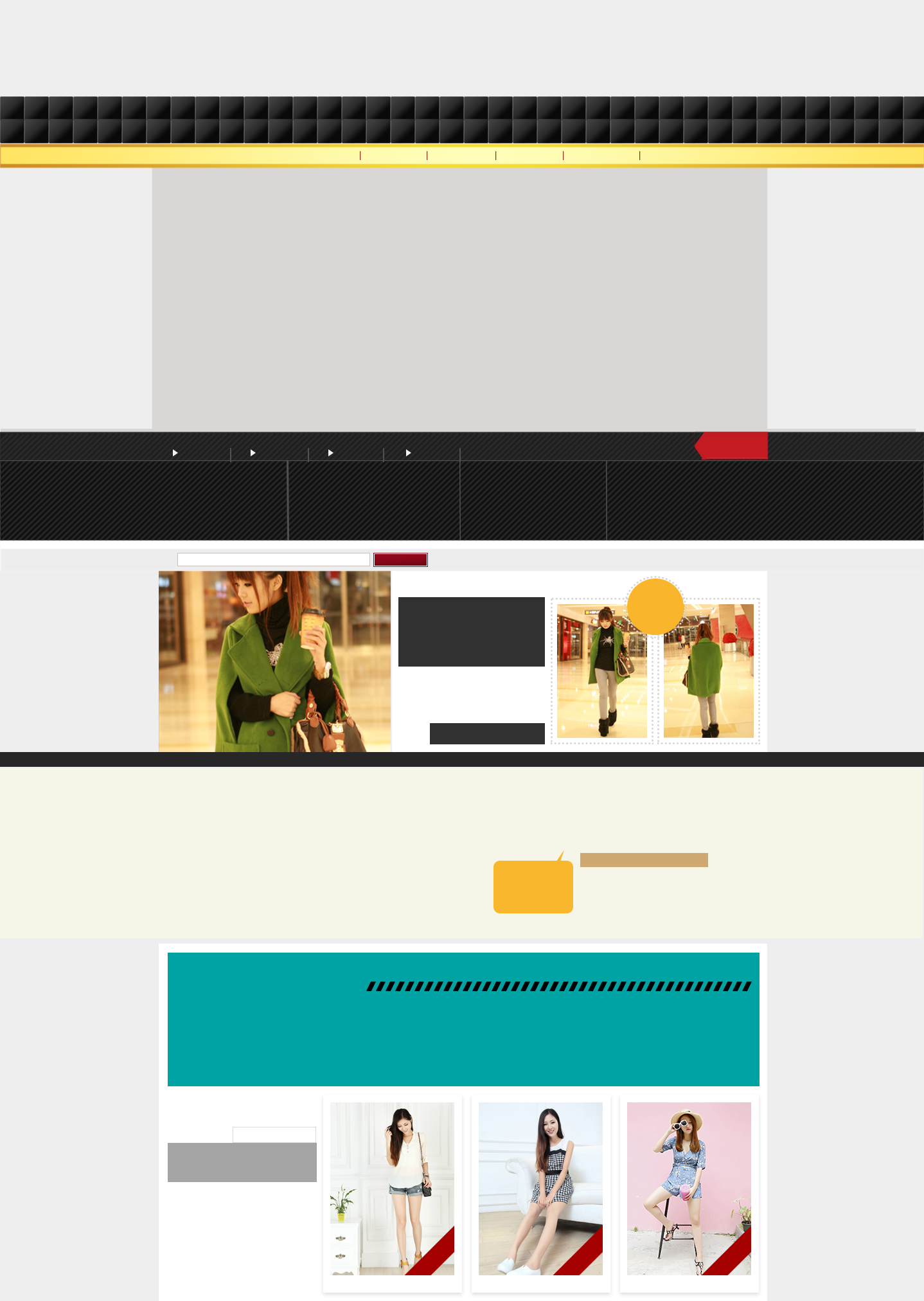
基础练习:
 |
| 原图 |
 |
| 临摹 |
关键总结:
|
|
|
|
注:转载请注明出处