@
转自 http://www.cnblogs.com/nb44c/p/5218880.html
在看深入JVM虚拟机一书(p50,2.4 实战OutOfMemoryError),有一个Java堆溢出的例子,使用到了Eclipse Memory Analyzer插件,由于自己现在使用的是MyEclipse,所以就需要在MyEclipse上添加插件。具体步骤如下:
1.先安装MAT插件
-
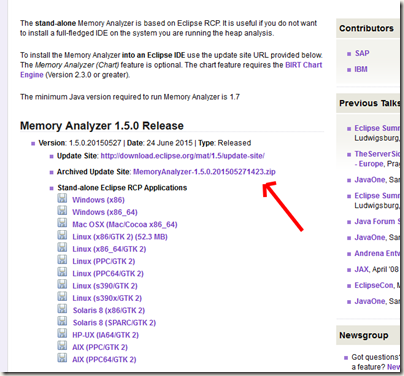
Memory Analyzer 插件下载地址:http://www.eclipse.org/mat/downloads.php
-
点击进行下载
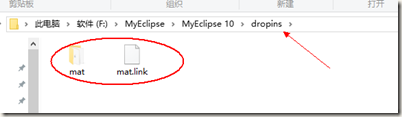
3.将下载的文件解压到MyEclipse的 dropins 文件夹下
4.创建和文件夹同名的.link文件,文件中的内容就写上对应的地址(地址使用\\ 或者 /)
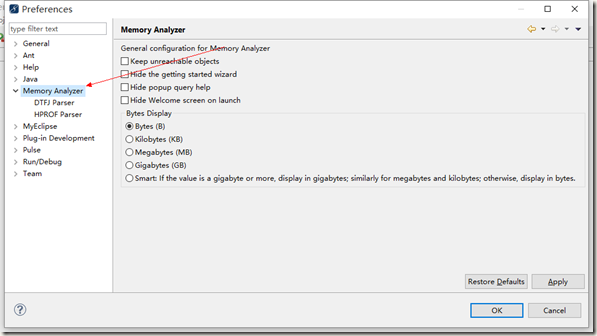
5.重启MyEclipse,即可在window---->preferances中看到Memory Analyzer选项。
2.使用MAT工具进行分析实例
1.创建测试Java代码
/** *
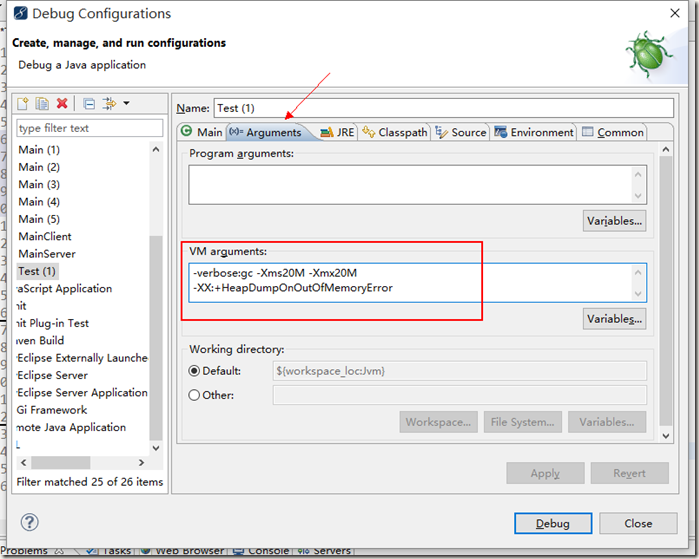
-verbose:gc -Xms20M -Xmx20M
-XX:+HeapDumpOnOutOfMemoryError
* @author y * */ public class Test {</span><span style="color:rgb(0,0,255);line-height:1.5 !important;">static</span> <span style="color:rgb(0,0,255);line-height:1.5 !important;">class</span><span style="line-height:1.5 !important;"> OOMObject{ } </span><span style="color:rgb(0,0,255);line-height:1.5 !important;">public</span> <span style="color:rgb(0,0,255);line-height:1.5 !important;">static</span> <span style="color:rgb(0,0,255);line-height:1.5 !important;">void</span><span style="line-height:1.5 !important;"> main(String[] args) { List</span><OOMObject> list = <span style="color:rgb(0,0,255);line-height:1.5 !important;">new</span> ArrayList<OOMObject><span style="line-height:1.5 !important;">(); </span><span style="color:rgb(0,0,255);line-height:1.5 !important;">while</span>(<span style="color:rgb(0,0,255);line-height:1.5 !important;">true</span><span style="line-height:1.5 !important;">){ list.add(</span><span style="color:rgb(0,0,255);line-height:1.5 !important;">new</span><span style="line-height:1.5 !important;"> OOMObject()); } }
}
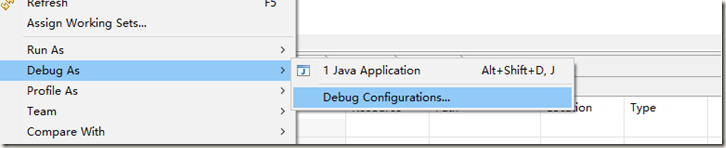
2.设置运行参数
解释一下参数的意思:
1.Java -verbose:gc 中参数-verbose:gc 表示输出虚拟机中GC的详细情况.
使用后输出如下:
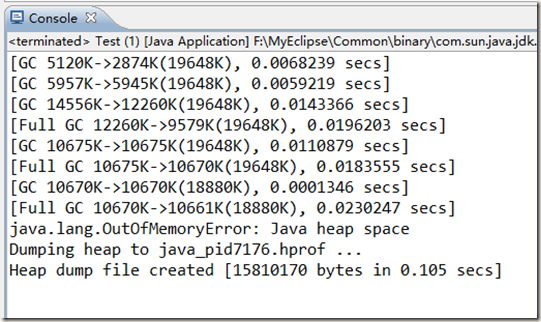
[Full GC 168K->97K(1984K), 0.0253873 secs]
解读如下:
箭头前后的数据168K和97K分别表示垃圾收集GC前后所有存活对象使用的内存容量,说明有168K-97K=71K的对象容量被回收,括号内的数据1984K为堆内存的总容量,收集所需要的时间是0.0253873秒(这个时间在每次执行的时候会有所不同)
Note:GC会暂用CPU时间片,有可能造成应用程序在某个时刻极短的停顿.
2.-Xms :设置堆的最小值, –Xmx :设置堆的最大值
在这里将他们都设置为20M,可以避免堆自动扩展。
3.通过参数 –XX:+HeapDumpOnOutOfMemoryError 可以让虚拟机在出现内存溢出异常时Dump出当前的内存堆转储快照以便事后分析。
3.运行程序,将会出现如下信息
这个时候就可以在工程的根目录下找到对应的文件了,然后我们就可以使用MAT工具Dump出来的堆转储快照进行分析。
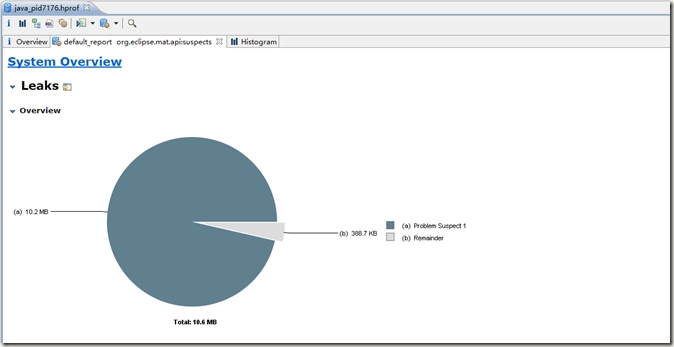
3.进行分析
1.直接通过OpenFile将堆转储快照打开
2.具体分析参照如下链接:
http://www.ibm.com/developerworks/cn/opensource/os-cn-ecl-ma/index.html?ca=drs-
http://essen.iteye.com/blog/1825314
http://tivan.iteye.com/blog/1487855
[TOC](这里写自定义目录标题)欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎