版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/A_one2010/article/details/81449535
移动盛行的时代,越来越多的手机型号要求我们在制作嵌入h5的时候去适配不同的手机。适配有多重模式,就像布局有flex、百分比等。字体大小的控制也有px、百分比、rem等单位,这篇文章来回顾下webpack中关于px转rem。
1 安装依赖包 npm install postcss-pxtorem --save-dev
2 创建 .postcss.js文件,做webpack相关配置
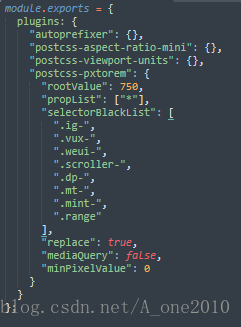
配置项
autoprefixer: 添加浏览器前缀
postcss-pxtorem:{
rootValue:750; 根大小750
propList:[] 属性的选择器,*表示通用
selectorBlackList:[] 忽略的选择器 .ig- 表示 .ig- 开头的都不会转换
}