一,问题
用vue开发一个h5移动端项目需要做适配;
二,适配方案
第一步:安装两个插件
npm install amfe-flexible --save //不推荐lib-flexible
npm install postcss-pxtorem --save
第二步:在main.js文件中导入amfe-flexible
import 'amfe-flexible'
第三步:postcss.config.js中配置postcss-pxtorem
module.exports = {
"plugins": {
'postcss-pxtorem': {
rootValue: 37.5, // 设计稿 / 10
propList: ['*']
}
}
}
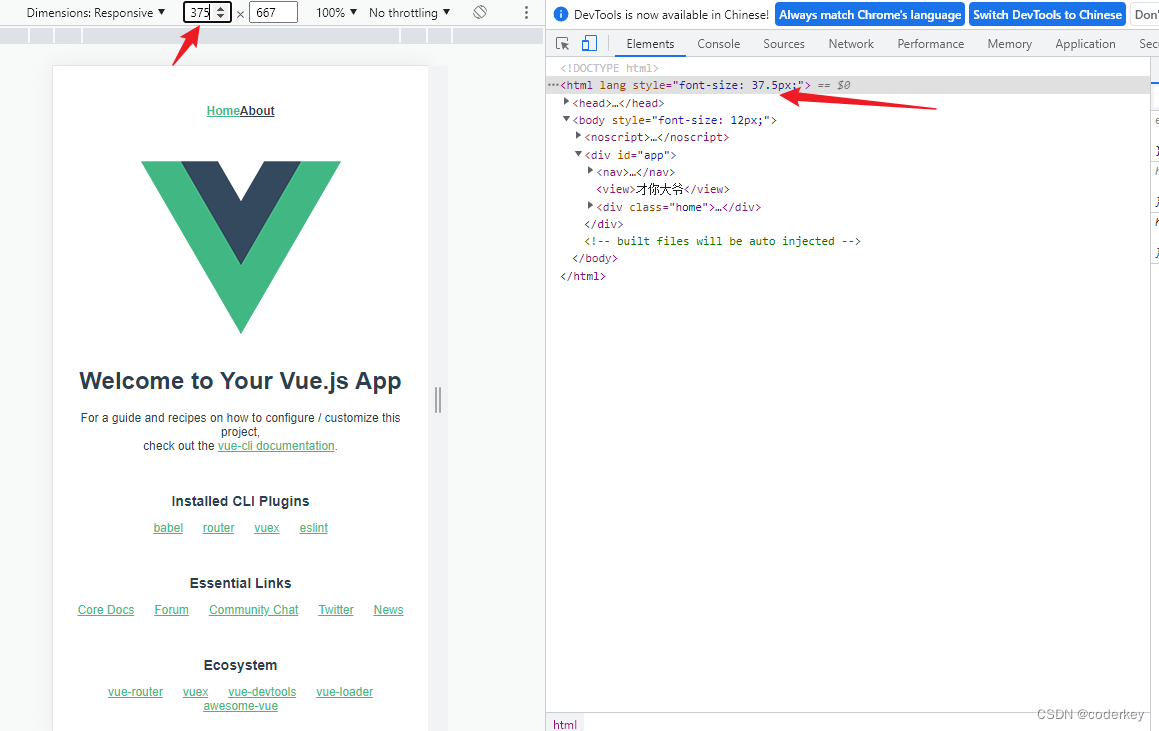
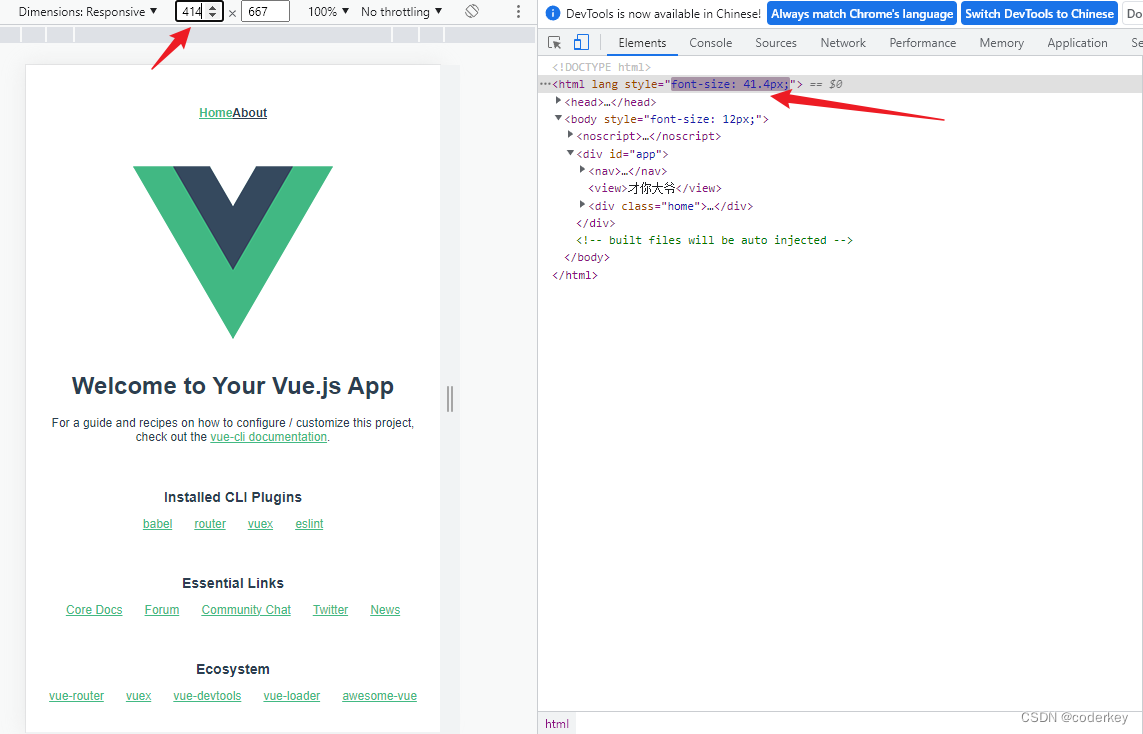
// rootValue根据设计稿宽度除以10进行设置,这边假设设计稿为375,即rootValue设为37.5;

第四步:测试结果