1、小程序中从一个页面获取另一个页面的方法或值


- 在项目中想要实现,点击a页面跳转到b页面,并且选中b页面的值,当回到a页面时,b页面选中的值已经在a页面中出现
- 说的有点啰嗦,具体实现如下
a页面
<view class="pay-loayout">
<view class="pay-box shadow white-bg" bindtap="goData">
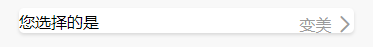
<text class="f32">您选择的是</text>
<view class="fr f32 icon-gray">
{{data}}
<icon class="iconfont icon-xiangyou f36"></icon>
</view>
</view>
</view>js
data:{
data: ''
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.setData({
data: wx.getStorageSync('wish')
})
},
goData:function(){
//跳转到b页面
wx.navigateTo({
url: '../b/b'
})
}b页面
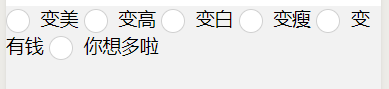
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}" wx:key="index">
<radio value="{{item.value}}" checked="{{item.checked}}" />
{{item.value}}
</label>
</radio-group>js
data: {
items: [
{ value: '变美' },
{ value: '变高' },
{ value: '变白' },
{ value: '变瘦' },
{ value: '变有钱' },
{ value: '你想多啦' },
]
},
radioChange(e) {
var value = e.detail.value;
console.log('radio发生change事件,携带value值为:', e.detail.value)
wx.setStorageSync('wish', value);
}- 主要通过wx.setStorageSync同步缓存,wx.getStorageSync 同步获取实现。
方法
- wx.getStorage(Object object) 从本地缓存中异步获取指定 key 的内容
- wx.getStorageSync(string key) wx.getStorage 的同步版本
- wx.getStorageInfo(Object object) 异步获取当前storage的相关信息
- wx.getStorageInfoSync() wx.getStorageInfo 的同步版本
- wx.setStorage(Object object)
- 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。数据存储上限为 10MB。
- wx.setStorageSync(string key, Object|string data) wx.setStorage 的同步版本
- wx.removeStorage(Object object) 从本地缓存中移除指定 key
- wx.removeStorageSync(string key) wx.removeStorage 的同步版本
- wx.clearStorage(Object object) 清理本地数据缓存
wx.clearStorageSync() wx.clearStorage 的同步版本
onShow