es6更新了很多新的功能
let和var都是用来定义变量的,但他们的功能不同
例如在一个代码块中用了let和var定义两个不同的变量,然后在外部访问这个变量。
{
let a = 3
var b = 4
console.log(a,111)
}
console.log(b)
console.log(a)
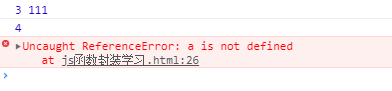
打印的结果如下:

在代码块中都能访问到两个变量,但是在代码块外部只能访问到var定义的变量,代码块外访问let定义的变量直接报错。
由此看来let定义局部变量,var定义全局变量