通过ABP创建工程后,发现导航栏右侧有语言切换选项。但项目刚启动时只需要一种语言,因此需要去掉。
通过浏览器的F12可以发现多语言的id类似navbar-right , 全局搜索后就看到了多语言菜单项实在Views/Shared/_TopBar.cshtml中实现的。
<ul class="nav navbar-nav navbar-right">
@Html.Action("LanguageSelection", "Layout")
</ul>
上面用到Html.Action, msdn如下:
public static MvcHtmlString Action(
this HtmlHelper htmlHelper,
string actionName,
string controllerName,
Object routeValues
)
可以看出是调用了Controllsers/LayoutController类里的LanguageSelection方法。 其实现如下:
[ChildActionOnly]
public PartialViewResult LanguageSelection()
{
var model = new LanguageSelectionViewModel
{
CurrentLanguage = _languageManager.CurrentLanguage,
Languages = _languageManager.GetLanguages()
};
return PartialView("_LanguageSelection", model);
}
msdn如下:
protected internal virtual PartialViewResult PartialView(
string viewName,
object model
)
PartialView方法返回了一个PartialViewResult实例, 这个从ViewResultBase继承的类就是提供model给view,然后呈现ui给用户。也就是把Views/Layout/_LanguageSelection.cshtml 和 vm数据关联在一起来呈现UI。
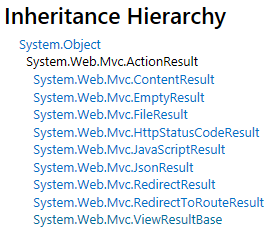
从ViewResultBase继承下来的有2个类, PartialViewResult和ViewResult,都是为了呈现UI。
当然ViewResultBase是从ActionResult继承下来,都是在controller的action方法中使用的, 只不过有些ActionResult为了呈现UI,有些为了呈现文件,有些为了呈现json字符串等等。

_LanguageSelection.cshtml的代码如下:
@model UIH.NIS.Web.Models.Layout.LanguageSelectionViewModel
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="@Model.CurrentLanguage.Icon"></i>
<span>@Model.CurrentLanguage.DisplayName</span>
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
@foreach (var language in Model.Languages)
{
if (language.Name != Model.CurrentLanguage.Name)
{
<li><a href="@Url.Action("ChangeCulture", "AbpLocalization")?cultureName=@(language.Name)&returnUrl=@(Request.Url)"><i class="@language.Icon"></i> @language.DisplayName</a></li>
}
}
</ul>
</li>
可以看到它也限定了它的model类型为LanguageSelectionViewModel, code(Models/Layout/LanguageSelectionViewModel)如下:
public class LanguageSelectionViewModel
{
public LanguageInfo CurrentLanguage { get; set; }
public IReadOnlyList<LanguageInfo> Languages { get; set; }
}
@foreach 是Asp.Net Razor的语法,@关键字用来切入C#遇到在asp页面中, 具体可以看看w3schools
至此, ABP的多语言实现基本理清, 如果要删除多语言菜单项也就很简单,可以在_TopBar.cshtml中删除html.action呈现partialView的代码。