版权声明:author:Old Monster ,qq:767267711 ,email:[email protected] https://blog.csdn.net/qq_42259469/article/details/84646570
使用HBuilder打包App教程(图文教程)
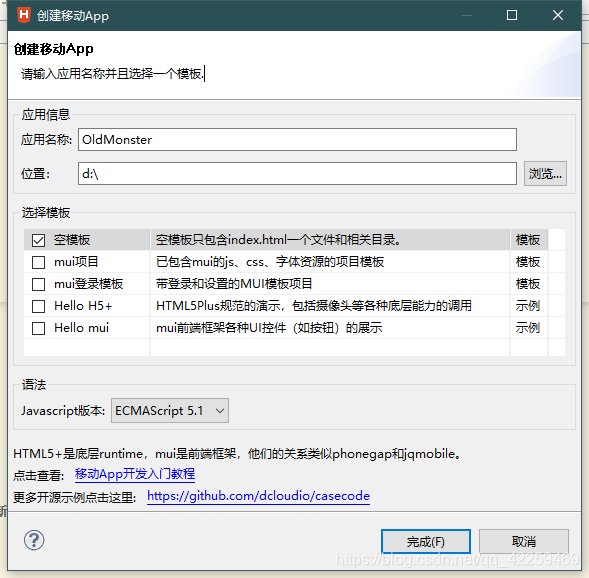
1:新建app,或者打开“文件 - 新建 - 移动APP”

2:然后填写应用名称以及位置,默认空模板完成

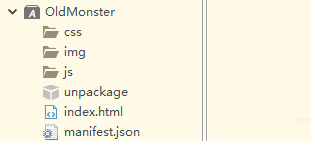
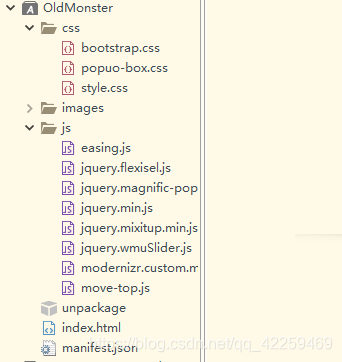
3:默认生成以下文件,把除了unpackage和manifest.json以外的都删掉

4:把自己的项目文件全部放进来

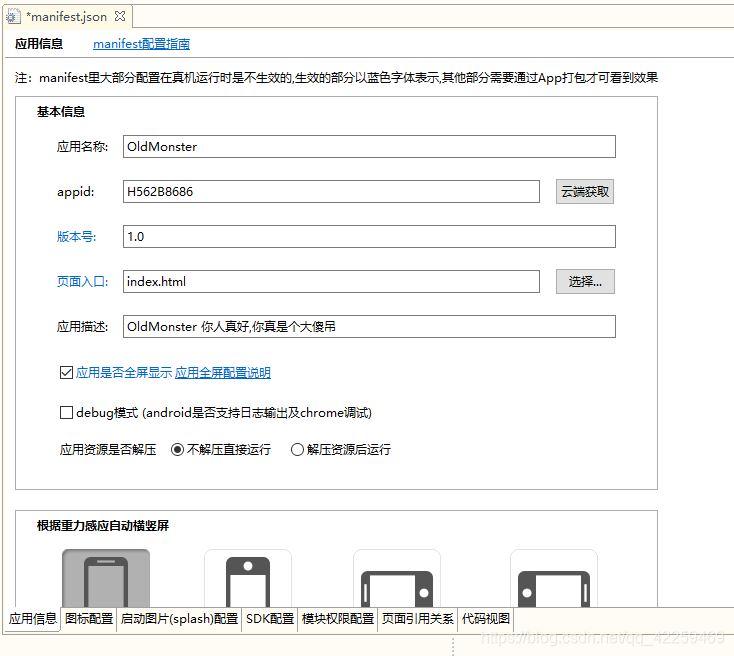
5:双击打开manifest.json文件,页面入口默认是index.html,你可以把自己的首页改成index或者点选择选中.

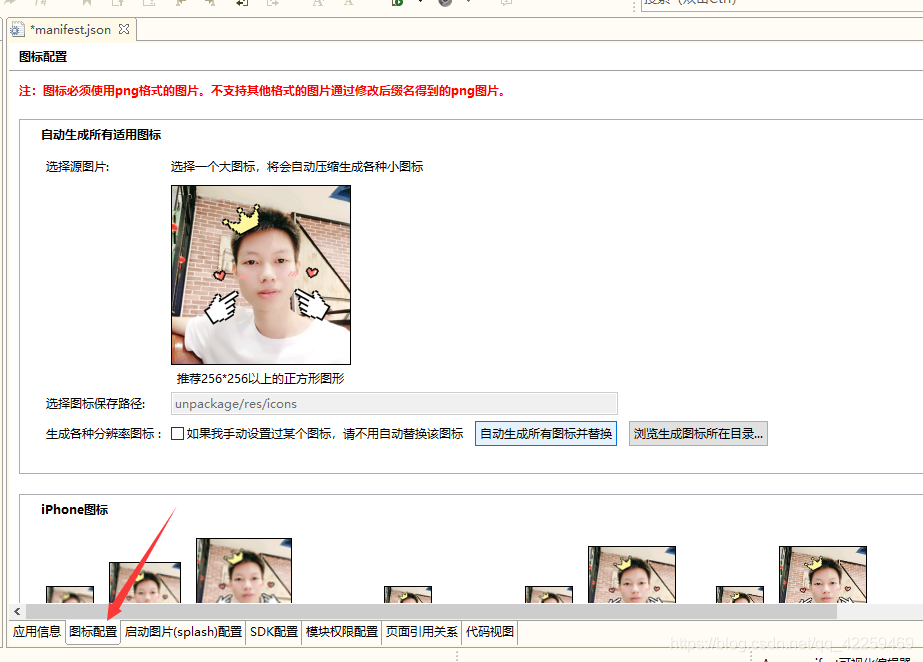
6:在下面选择图标设置,点击+号选择你的app图标必须是.png格式的,选好后点击自动生成所有图标并替换

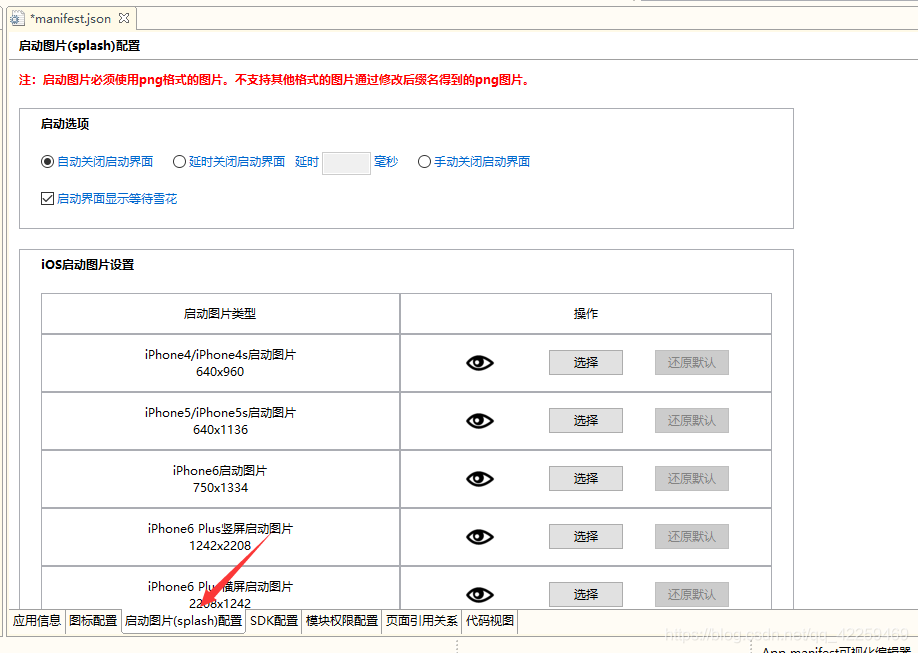
7:启动图片,启动选项默认就好

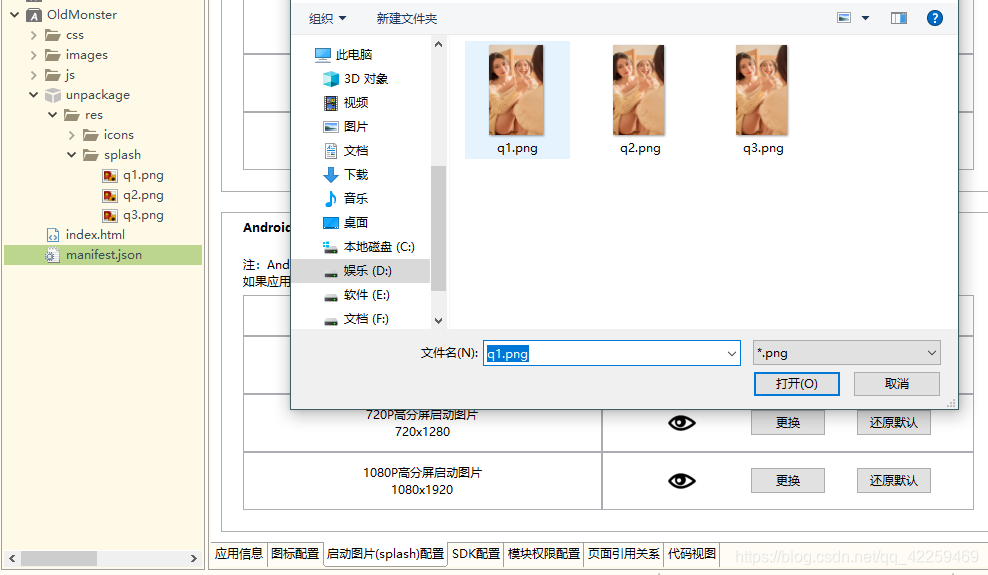
8:在unpackage下的res下新建个文件夹取名splash,把我们的app启动图片放进去(注意同样是.png格式的且注意尺寸大小)

9:选择相对应的尺寸大小的启动图片

10:SDK配置:工具自己的需要配置,没有就默认就行。
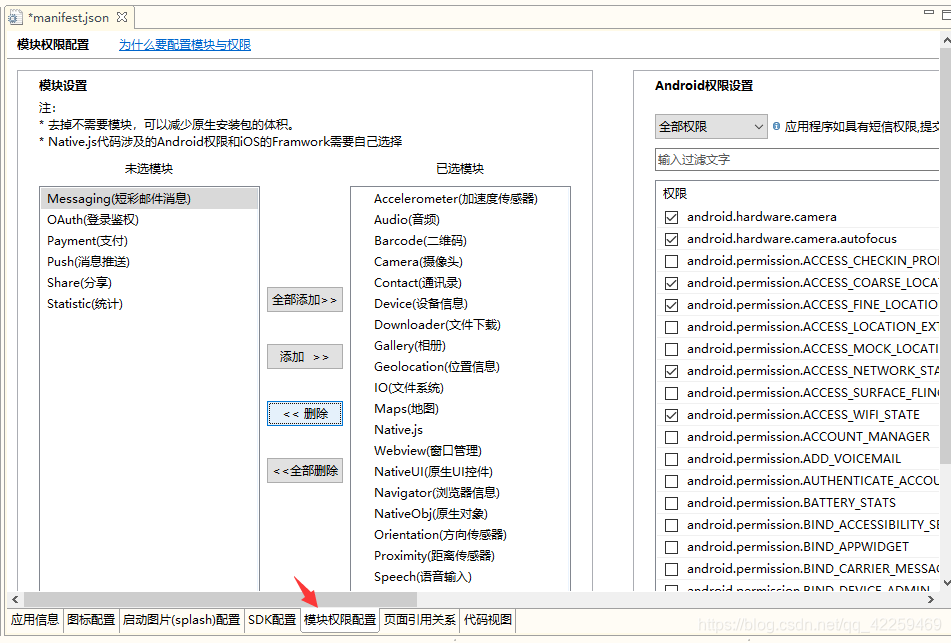
11:模块权限配置:一样有需要就配置,没有就默认就行。(报黄报红的要删掉)

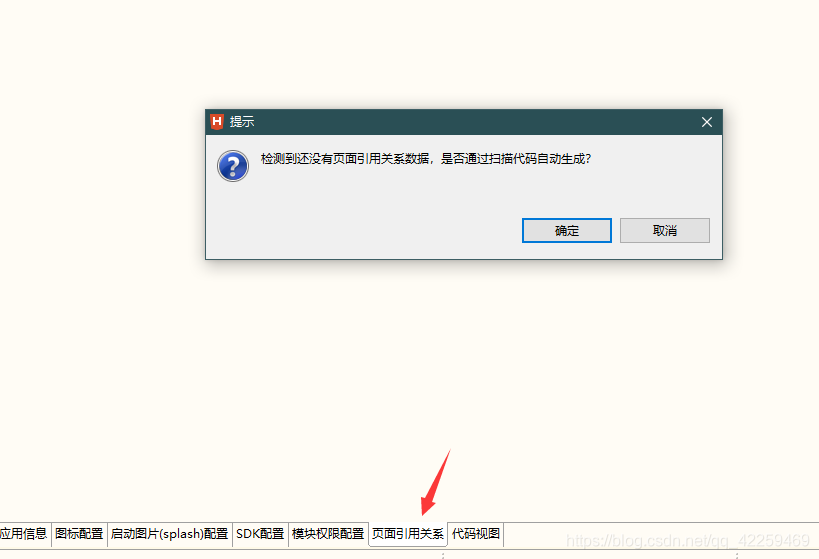
12:页面引用关系,点击确定

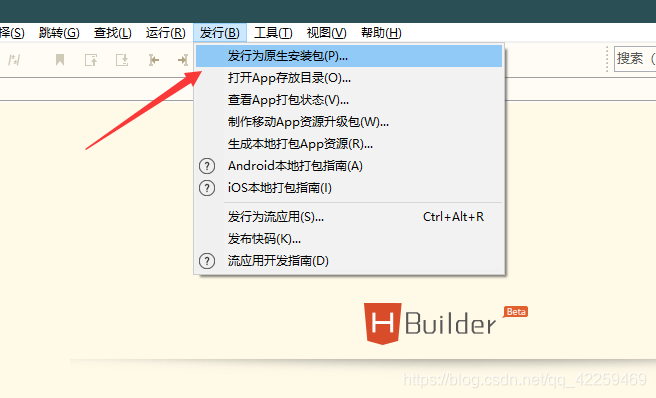
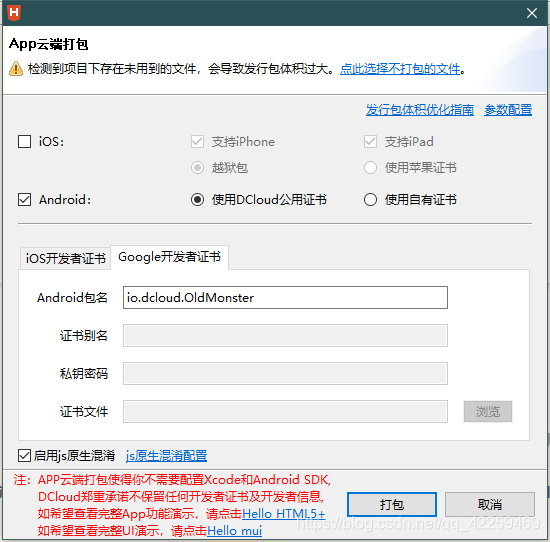
13:点击发行 - 发行为原生安装包

14:选择好后点击打包


15:点击确认就完成了.

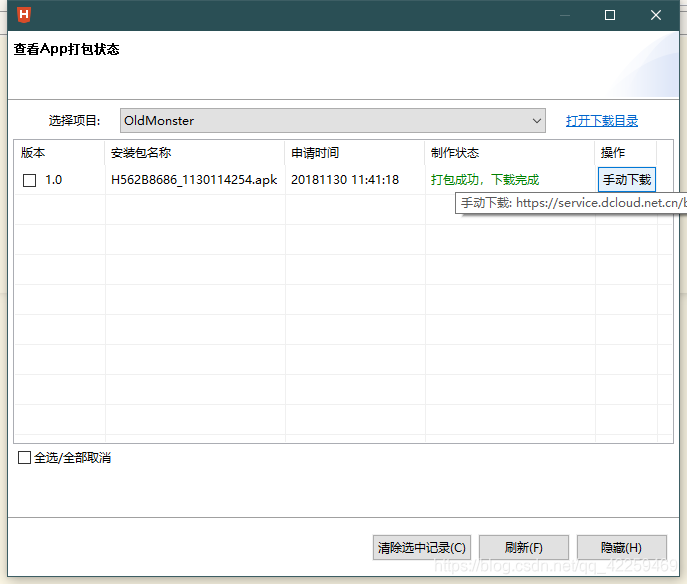
16:看下效果,点击手动下载

17:我直接在虚拟器上安装了,懒的发送到手机了

启动画面

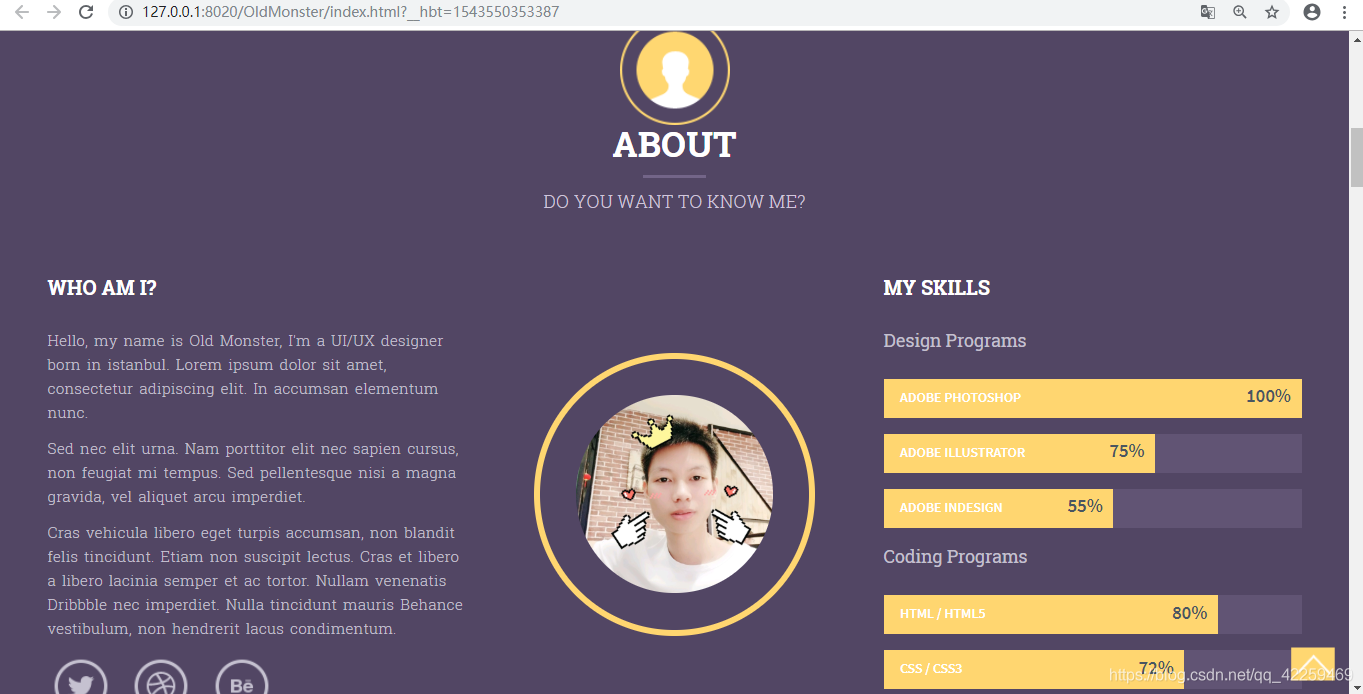
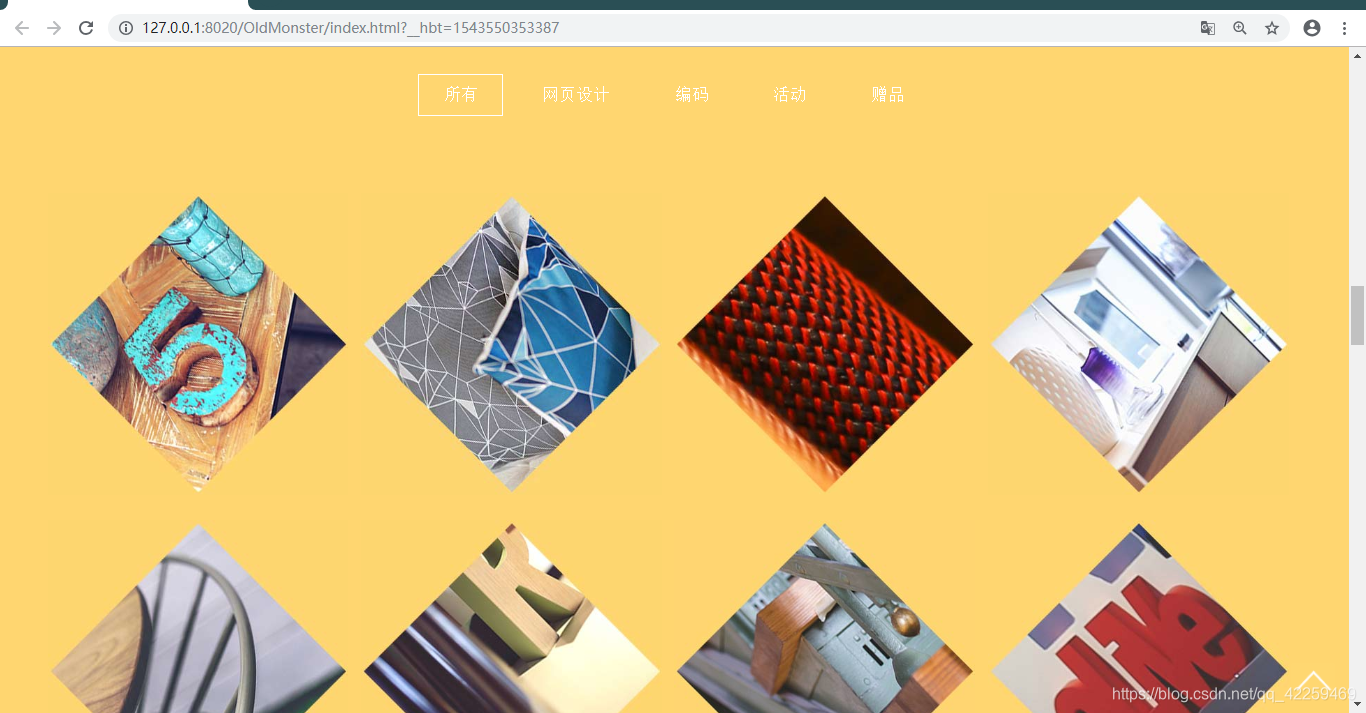
app里面的效果
 |
 |
|---|
电脑上的效果