Vue基础部分目录:
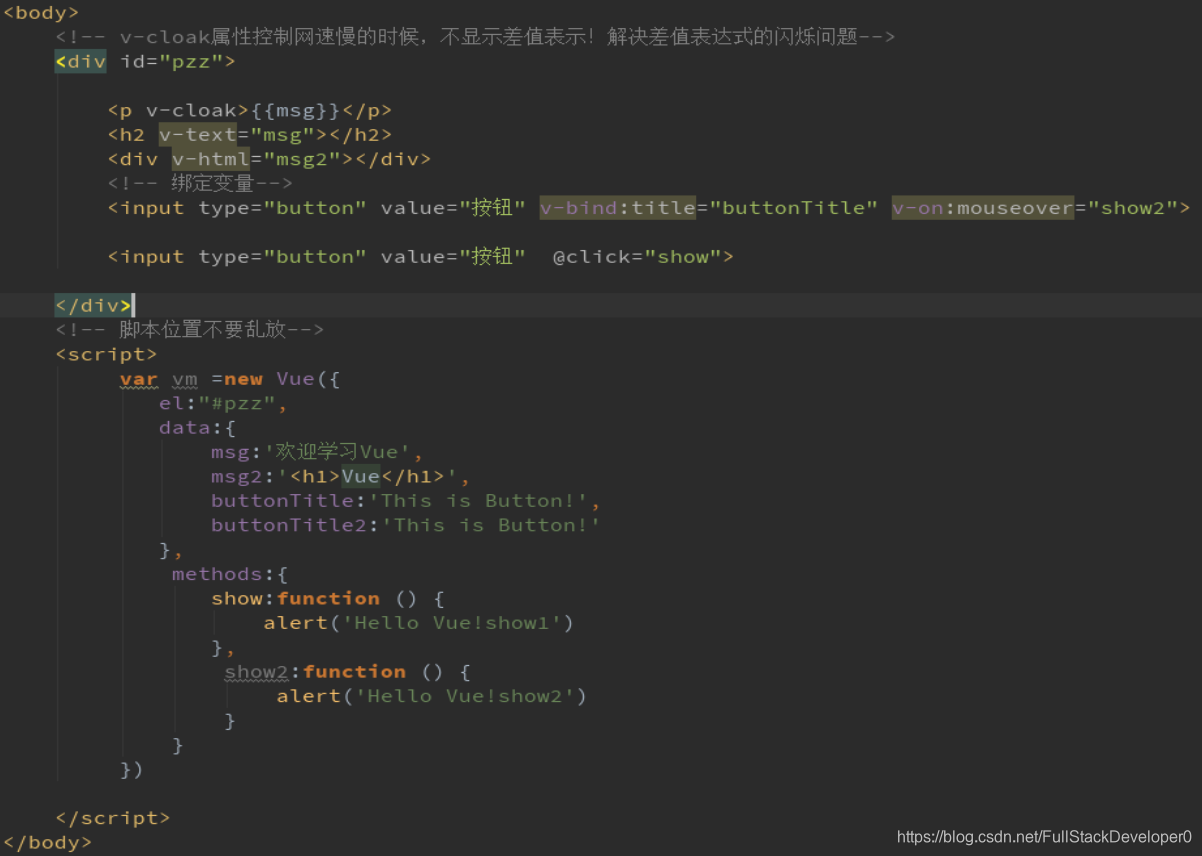
1. v-cloak 解决差值表达式闪烁问题
2. v-text、插值表达式{{}}
3. v-html 解析html格式的字符串内容且v-html会覆盖全部的元素内容
4. v-bind:绑定属性
5. v-on:绑定方法
6. v-model 双向数据绑定
7. v-for 、 key
8. v-if、v-show
9. 事件修饰符号
Vue小案例:

【注意】上面的页面是HTML页面,别忘记在开头引入vue.js脚本文件,否则不生效!
1. v-cloak 解决差值表达式闪烁问题

【注意】在网速比较慢的时候,或是请求数据加载时间比较长的时候,页面会显示{{msg}},显示这是不合适的,所以用v-cloack属性,加载慢的时候不显示插值表达式!
2. v-text、插值表达式{{}}


3. v-html 解析html格式的字符串内容且v-html会覆盖全部的元素内容

4. v-bind:绑定属性

【注意】v-bind的简写形式要记住。而且v-bind里面是可以写JS表达式的。v-bind的双引号里面包裹的内容没有引号包着的是Vue对象的data对应的内容,单引号包括的内容是自定义的!
5. v-on:绑定方法

【注意】方法绑定的简写形式@! 这个很重要
6. v-model 双向数据绑定

【注意】双向数据绑定很关键!典型的应用就是用双向数据绑定获取表单元素的内容!
7. v-for 、 key


【注意】
1.上述的(2)在开发过程中基本用不到,常用的肯定就是(1),而(3)偶尔用得到!
2.个人建议,在用v-for时就加上key的绑定吧!这样也不会出现莫名的错误了!
8. v-if、v-show

9. 事件修饰符号

【注意】
1.冒泡典型的就是点击事件的冒泡
2.默认行为典型的就是a链接的默认跳转。表单里面的按钮的默认触发表单请求!