虽然React Native出来已经很久了,但是还是想分享一下。技术这东西更新的太快,觉得有用就学,不能犹豫,不然什么都不会。
一,环境配置
1,这里讲的是window+android配置,如果想了解其他配置请去官网查看(http://reactnative.cn/)
2,本人的配置步骤:
①,更新sdk,在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.
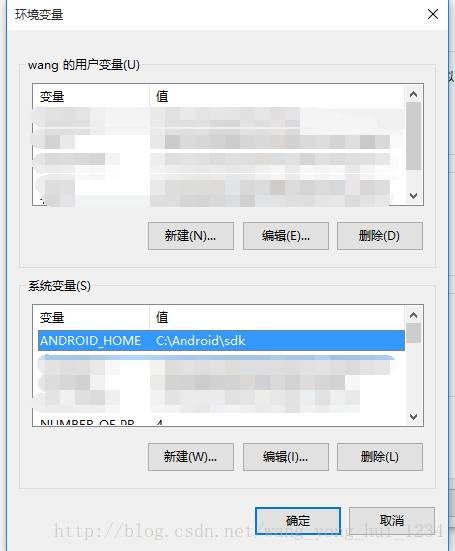
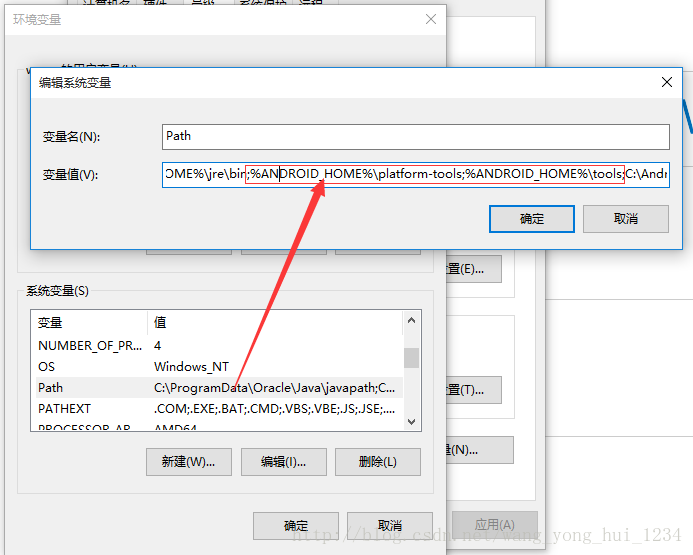
②,配置Andorid环境变量,首先得配置JDK环境(JDK1.8及以上,JDK环境配置不再讲解)。找到sdk的安装路径,我这里的路径是 C:\Android\sdk
ANDROID_HOME是变量名称,建议尽量用这个名字
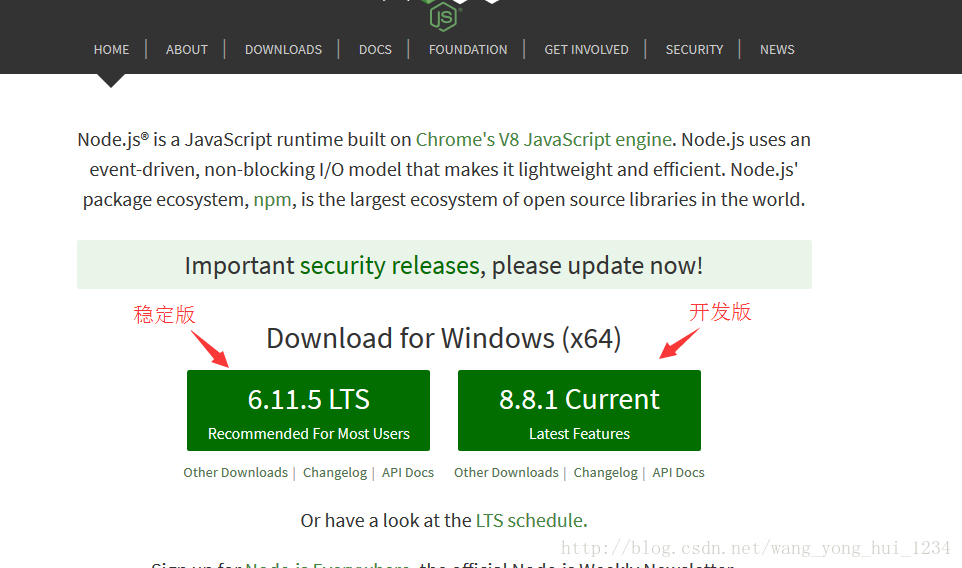
③,安装node.js,下载地址:https://nodejs.org/en/ 这两个版本都可以,暂时没发现问题。推荐安装稳定版
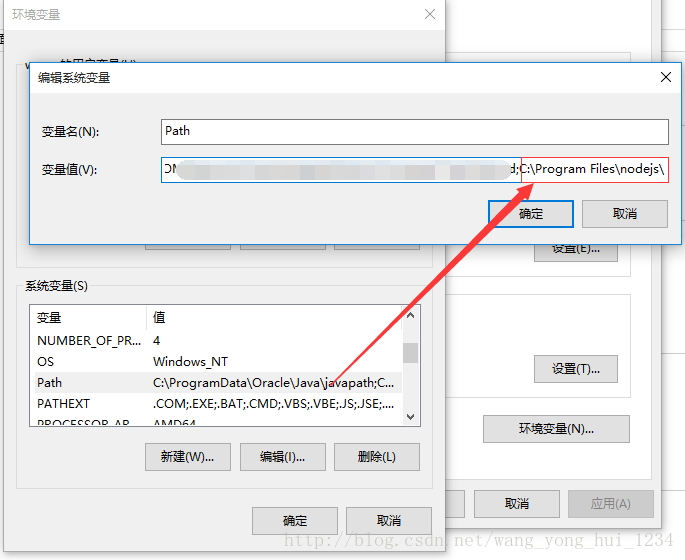
安装时一路下一步就行,安装完成测试环境配置。默认安装会自动配置环境变量,如果手动修改了安装路径,可手动配置环境变量。配置方式:找到安装完成的nodejs文件夹,配置到系统path下
④,打开控制台,分别执行这两行命令(npm镜像加速后面的过程)
npm config set registry https://registry.npm.taobao.org –global
npm config set disturl https://npm.taobao.org/dist –global
之后执行(Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载)
npm install -g yarn react-native-cli
再然后执行(yarn后同理也要设置镜像源)
yarn config set registry https://registry.npm.taobao.org –global
yarn config set disturl https://npm.taobao.org/dist –global
⑤,新建一个文件夹,我这里创建了ReactNative文件夹,在地址栏中输入cmd然后回车,执行react-native init demo1,进行创建项目,demo1是项目名称。创建项目过程比较慢耐性等待,可以喝杯茶。
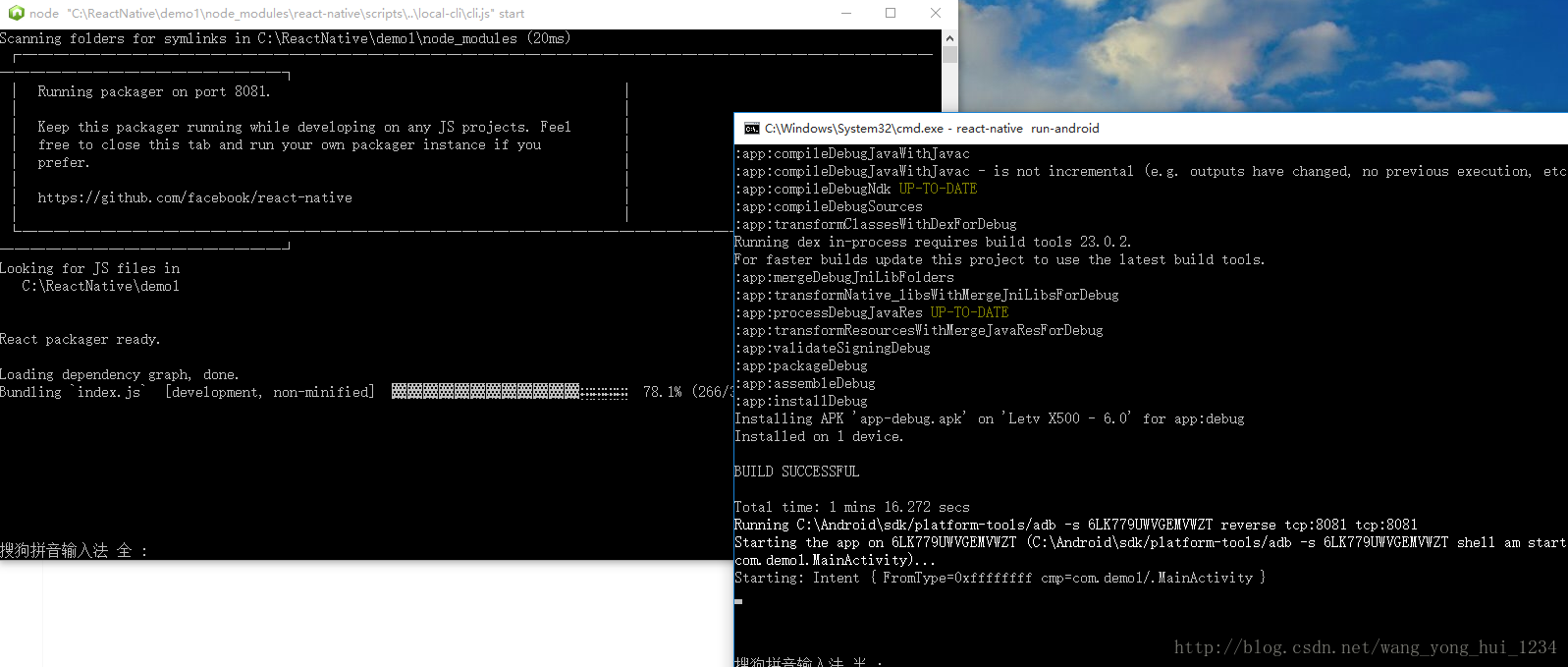
项目创建完成,打开项目目录。先连接手机打开调试模式,建议用真机测试。输入命令:react-native run-android 运行项目,项目运行也比较慢,耐心等待,可以喝杯可乐。
项目运行完成,运行项目会自动启动一个窗口,这个窗口是本地服务,调试过程中不要关闭。这里也可以先启动服务再运行项目,启动服务命令:react-native start。如果项目已经运行在手机,下次只需要启动服务就可以。
看到这个页面,恭喜你成功了
⑥,看着很流畅吧,咔咔咔的就配置成功了。然并卵,很多时候是不成功的,由于我们需要科学上学,出现问题最多的还是,运行项目的时候,当你还在纠结是不是环境配错了,然而并没有。由于开发环境集成的东西多,有很多jar需要下载,大部分问题都是jar下载出的问题。
这里给出以下解决方式,第一:可以翻墙试试。第二:自己家的网络不好的话,可以在朋友家,公司等地试试,如果成功了,打开电脑user目录中找到.gradle文件夹,拷贝到自己的电脑上。有人会说你脑残吧,我没有朋友没有公司怎么办,那这样只能自己去下载相关的jar。如果再有问题我们私聊吧。
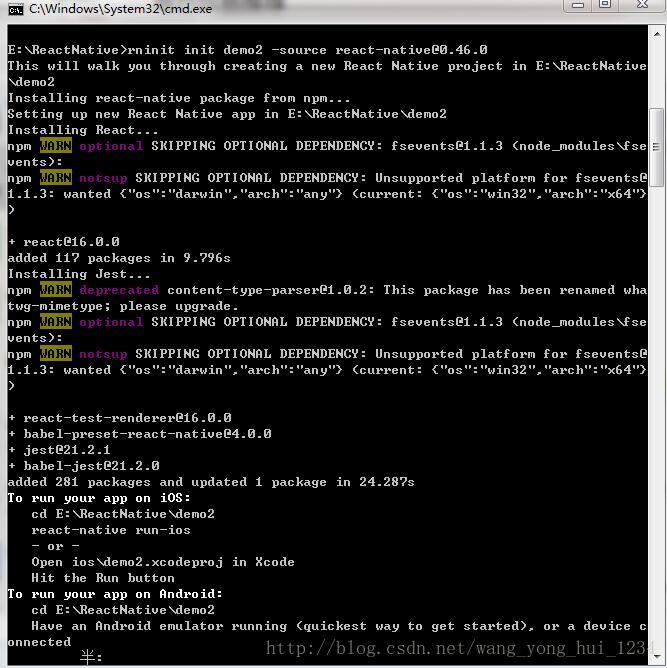
附录:开发中需要初始化以前的版本,怎么办
1,先安装rninit工具,执行命令
npm install -g rninit2,初始化版本命令
rninit init demo2 -source react-native@0.x.x3 ,查看历史版本命令
npm view react-native versions -json二,开发和调试
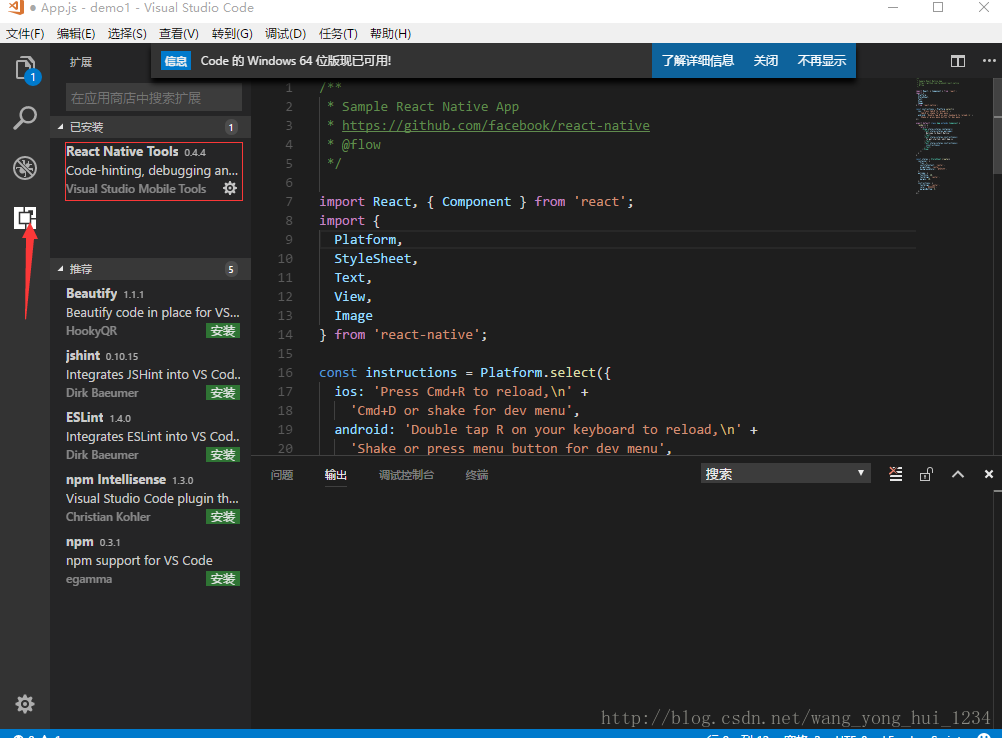
1,开发工具:这里推荐使用Visual Studio Code,安装步骤一路下一步就行,安装完成可以打开自己的项目,安装React Native Tools插件。介绍几个插件仅供参考,Auto Close Tag(自动补全),Color Highlight(颜色预览),Rainbow Brackets(不同类型的括号进行彩色着色,支持圆括号,方括号和花括号),Flow Language Support( JavaScript 代码静态类型检查的工具),Prettier(Javascript 代码的格式化工具)
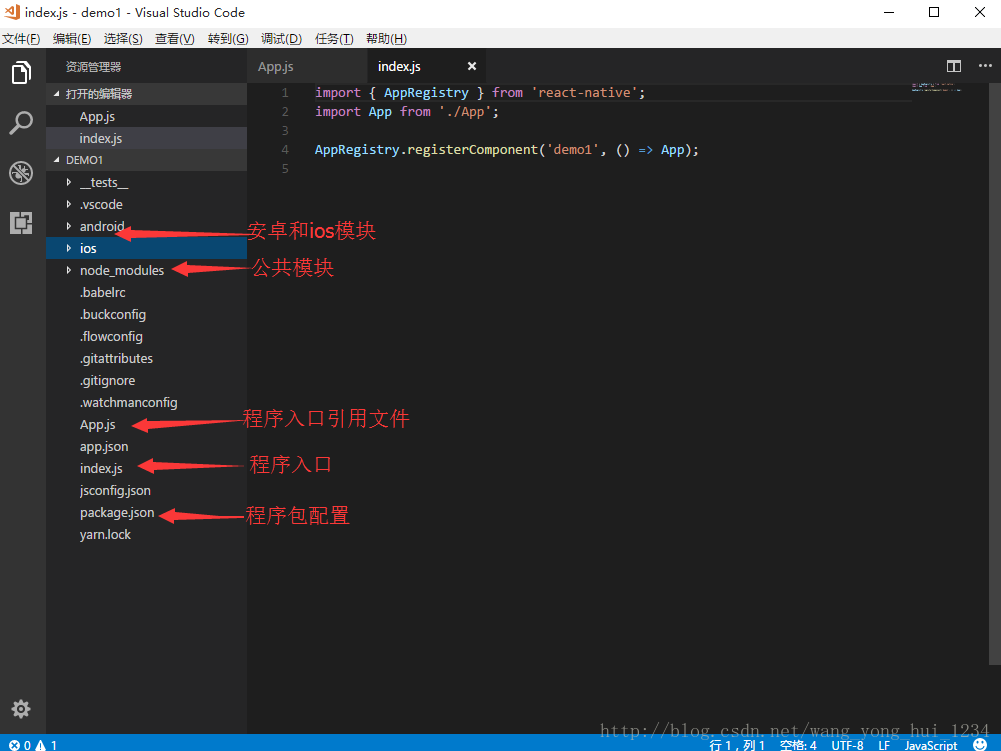
2,项目结构:
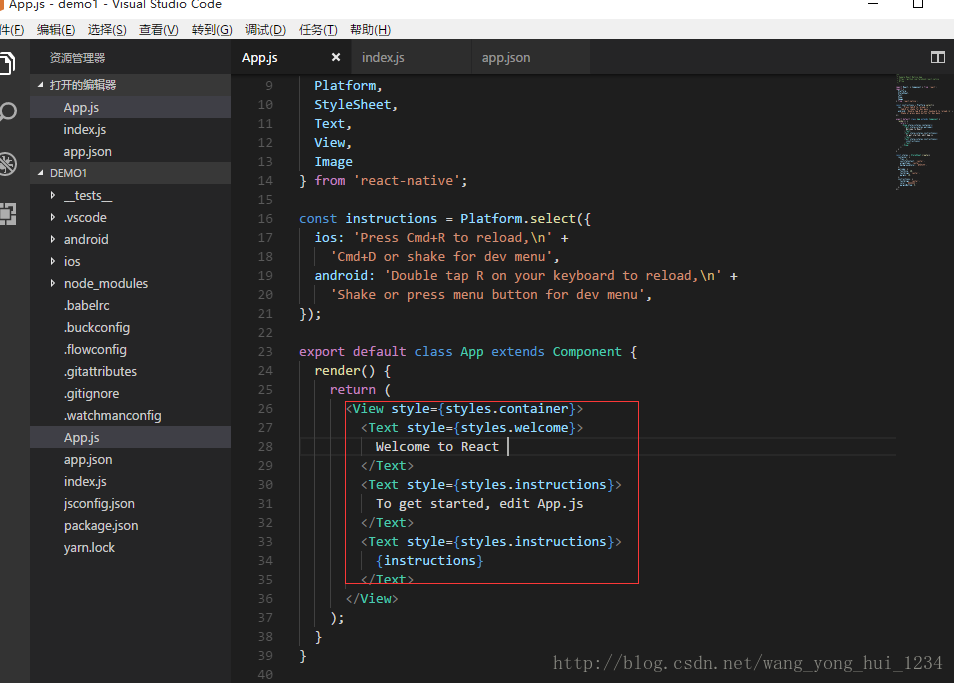
3,装了这么久了,可以写代码了
打开App.js,随意修改Text中的内容并且保存
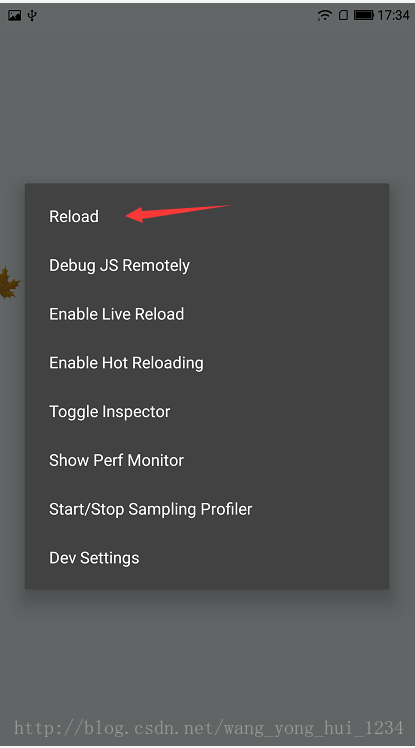
修改后想要在手机上看到,首先长按手机菜单键,点击Reload就会更新内容
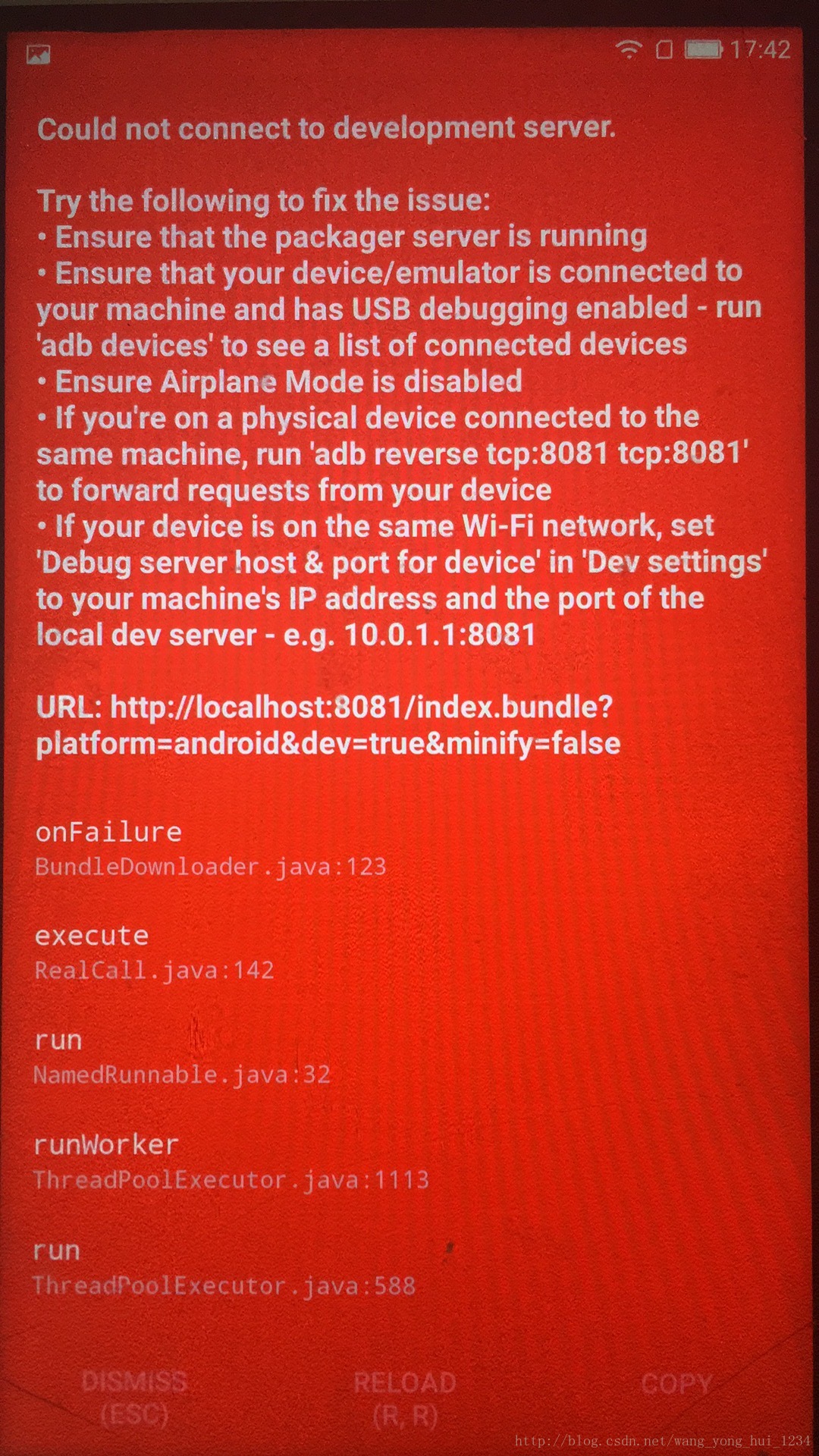
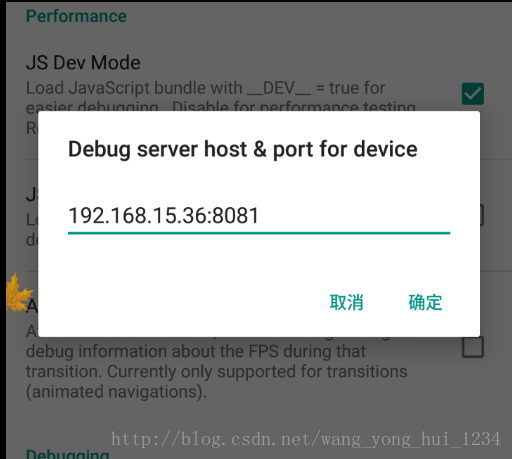
这时如果拔掉数据线再点击Reload,会有以下提示,需要和电脑ip保持一致。还是长按菜单键,打开Dev Settins选项,点击Debugging,输入电脑ip:8081。再次点击Reload就会重新连接上。
注意:如果每次改代码,都得打开菜单,点击Reload未免有点麻烦。这时可以设置菜单中的enable hot reloading,这样只要修改代码后保存下,就能立即看到更新。
4,调试 :
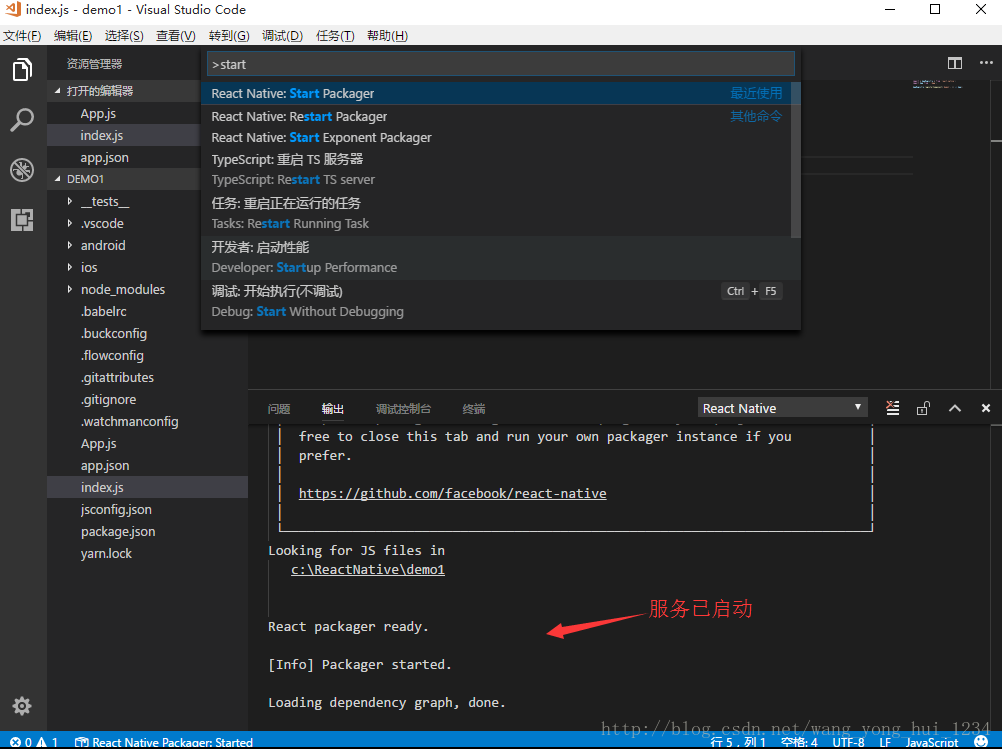
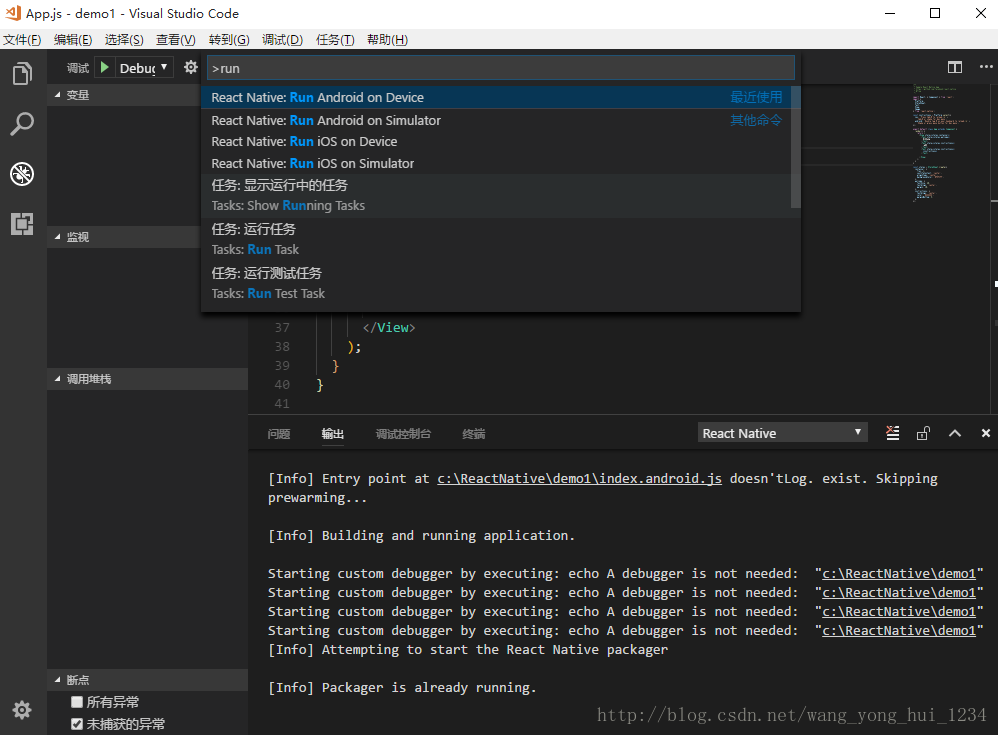
①,ReactNativeTools插件装好后。在Visual Studio Code中按F1,输入start或者run,会出现Start Packager或Run Android on Device然后回车,这样就能启动服务了或运行项目了,和在cmd框中输入效果一样,在工具的控制台中可以看到服务已经启动。
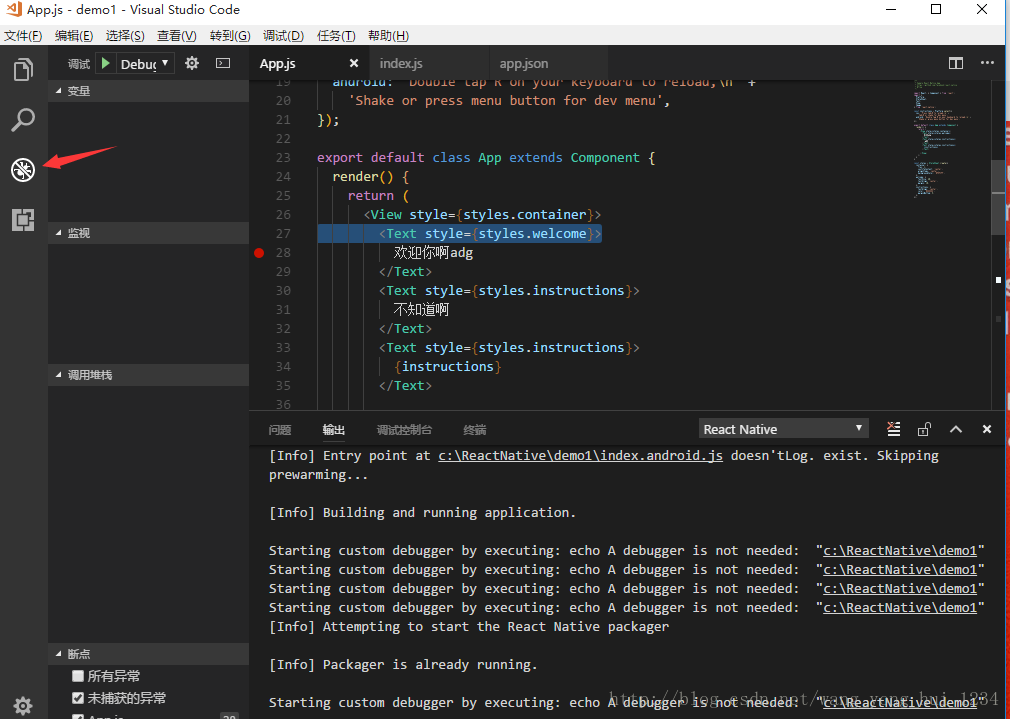
②,可以看到工具中有个爬虫按钮,进入调试模式,打断点。这时打开手机菜单点击Debug JS Remotely就能定位到当前断点。有关调试更多技巧,这里不再多讲,自己去探索发现吧。
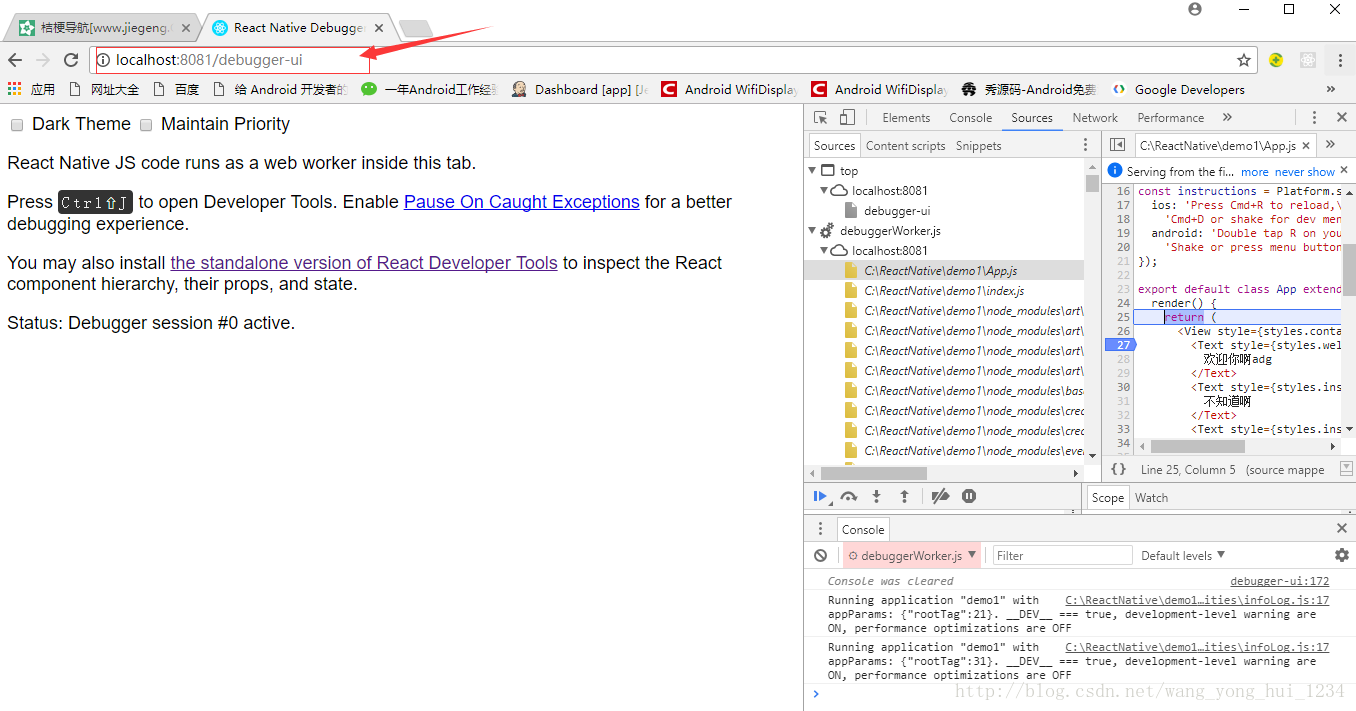
③,在网页中的调试方式:浏览器中输入http://localhost:8081/debugger-ui 最好是谷歌浏览器,打开Chrome菜单->选择更多工具->选择开发者工具,同时打开手机菜单选择Debug JS Remotely。记着要连接电脑ip哟
④,基础部分
程序入口代码:在老版本中分别有index.andorid.js和index.ios.js,运行时会自动匹配是安卓或ios。在新版本中只有index.js一个文件,在运行的demo1中,index.js调用App.js。
提示:在React Native组件是一个显示的元素,通常被编写在它的父类组件的render函数返回值中。当它被渲染是,手机UI界面会出现对应的显示区域。组件通过AppRegistry的静态函数registerComponent向React Native 框架注册实现。
三,组件样式
想要开发出好看的UI,必须离不开样式。样式是以键值对的方式出现的,键为某类型,值就是某类型对应的取值。这里样式只介绍一部分,想了解更多可以去http://reactnative.cn/docs/0.49/layout-props.html#content
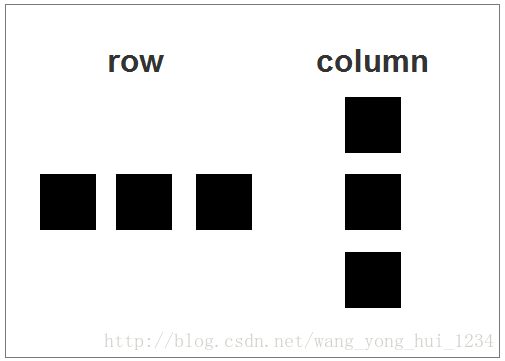
1,flexDirection键:指定子组件如何排列,取值有,row,column,如果没有指定默认为column。示意图如下
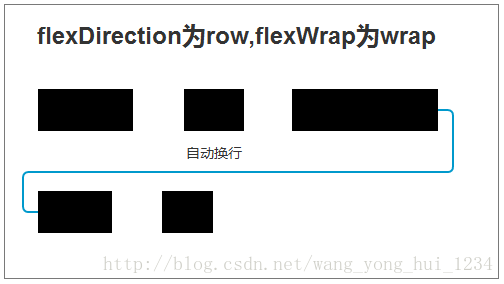
2,flexWrap键:通常和flexDirection键配合使用,按照flexDirection决定的方向一直排列下去,取值有,wrap或nowrap。默认值为nowrap,表示不自动换行或换列。示意图如下
注意:
当flexWrap取值为wrap,父组件右侧(flexDirection为row)或者父组件下侧(flexDirection为column)所剩空间不足时,下一个组件会换行或下一列头显示,导致原来的行或列中有空白部分。可以通过设置背景色或背景图解决。
当flexWrap取值为wrap时,还需要与下面要讲的alignItem键配合使用,并且alignItem键不能取值为“stretch”
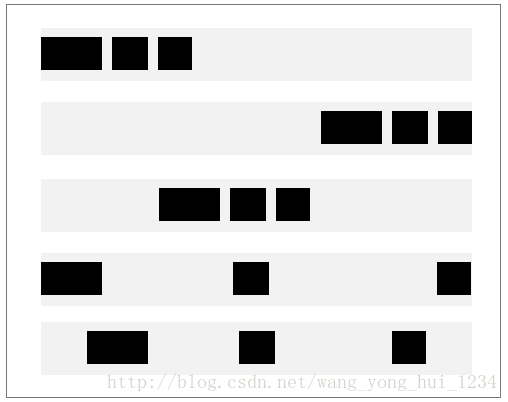
3,justifyContent键:指定一个方向上如何排列子组件,取值有flex-start,flex-end,center,space-between,space-around。示意图依次为如下
4,alignItems键:指定子组件的对齐方式,取值有flex-start(顶部对齐),flex-end(底部对齐),center(中部对其),stretch(拉长对其)。示意图依次为如下
5,flex键:指定子组件自动缩放,取值为0或1,默认值为0。当取值为1时,子组件将自动缩放以适应父组件剩下的空白空间。
注意:
flex自动缩放不仅可以改变自己的宽,高与位置,还可以改变与它同级的其他组建的位置。
6,alignSelf键:让组件忽略它的父组件样式中alignItems键的取值,取值有auto,flex-start,flex-end,center,stretch。当取值为auto时,表示使用父组件alignItems的值,其他4个和alignItems相同。
7,边框(border),空隙(margin),填充(padding)
①,边框宽度:borderWidth,borderTopWidth,broderRightWidth,borderBottomWidth和borderLeftWidth。边框颜色:
②,空隙宽度:margin,marginHorizontal,marginVertical,marginBottom,marginLeft,marginRight,marginTop
③,填充宽度:padding,paddingHorizontal(对水平方向两边有效),paddingVertical(对垂直方向两边有效),paddingBottom,paddingLeft,paddingRight,paddingTop。
讲了这么多,来段代码练习以下
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.view1} />
<View style={styles.view2} />
<View style={styles.view3} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flexDirection: "row",
flexWrap: "wrap",
alignItems: "flex-end",
justifyContent: "flex-start",
backgroundColor: "grey",
height: 200
},
view1: {
marginLeft: 30,
height: 90,
width: 50,
backgroundColor: "red"
},
view2: {
marginLeft: 30,
height: 60,
width: 60,
backgroundColor: "blue"
},
view3: {
marginLeft: 30,
height: 80,
width: 70,
opacity: 0.5,
backgroundColor: "#00FF00"
}
});四,常用组件
组件也是开发中重要的一环,这里只介绍部分常用组件的用法
**1,View组件:**View组件是React Native最基本组件,很多组件都继承了View组件,也支持View组件的样式,回调函数等。
①,组件的常用样式:
- 背景色:backgroundColor
- 透明度:opacity(0~1,0为全透明)
- 边框风格:borderStyle(solid实线,dotted点状线,dashed虚线)
- 边框颜色:borderTopColor,borderRightColor,borderBottomColor,borderleftColor
- 圆角边框:borderRadius(四个角都有效),borderTopLeftRadius,borderTopRightRadius,borderBottomLeftRadius,borderBottomRightRadius
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.view1} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
height: 200,
backgroundColor: "#000000"
},
view1: {
marginTop:30,
marginLeft:30,
height: 90,
width: 90,
opacity:0.8,
backgroundColor: "#FF0000",
borderRadius:50,
borderStyle:'dashed',
borderWidth:2,
},
});②,View的变形:transform可以实现组件变形,变形包含translate(平移),scale(缩放),rotate(旋转),skew(倾斜)。以下是transform代码格式
transform:
[
{rotate:string},
{rotateX:string},
{rotateY:string},
{scale:number},
{scaleX:number},
{scaleY:number},
{translateX:number},
{translateY:number},
{skewX:string},
{skewY:string}
]
}X表示横坐标,Y表示纵坐标。角度用deg表示,取值为0~360。旋转不会改变组件组件的形状,倾斜会改变。以下是部分代码片段
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.text1}>React1 Native</Text>
<Text style={styles.text2}>React2 Native</Text>
<Text style={styles.text3}>React3 Native</Text>
<Text style={styles.text4}>React4 Native</Text>
<Text style={styles.text5}>React5 Native</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex:1,justifyContent:'center',alignItems:'center',
backgroundColor:'#F5FCFF'
},
text1:{
fontSize:20,
color:'black',
transform:[{rotate:'45deg'}] //不指定旋转轴
},
text2:{
fontSize:20,
color:'black',
transform:[{rotateX:'120deg'}] //X轴旋转
},
text3:{
fontSize:20,
color:'black',
transform:[{translateX:100}] //X轴平移
},
text4:{
fontSize:20,
color:'black',
transform:[{scaleX:2}] //X轴放大
},
text5:{
fontSize:20,
color:'black',
transform:[{skewX:'90deg'}] //X轴倾斜
}
});2,Image组件:图片加载组件。可以给定网址,本地文件或者项目资源文件加载图片。
①,加载网络图片,加载图片要给出图片的宽高。
<Image source={{uri: '图片地址'}}
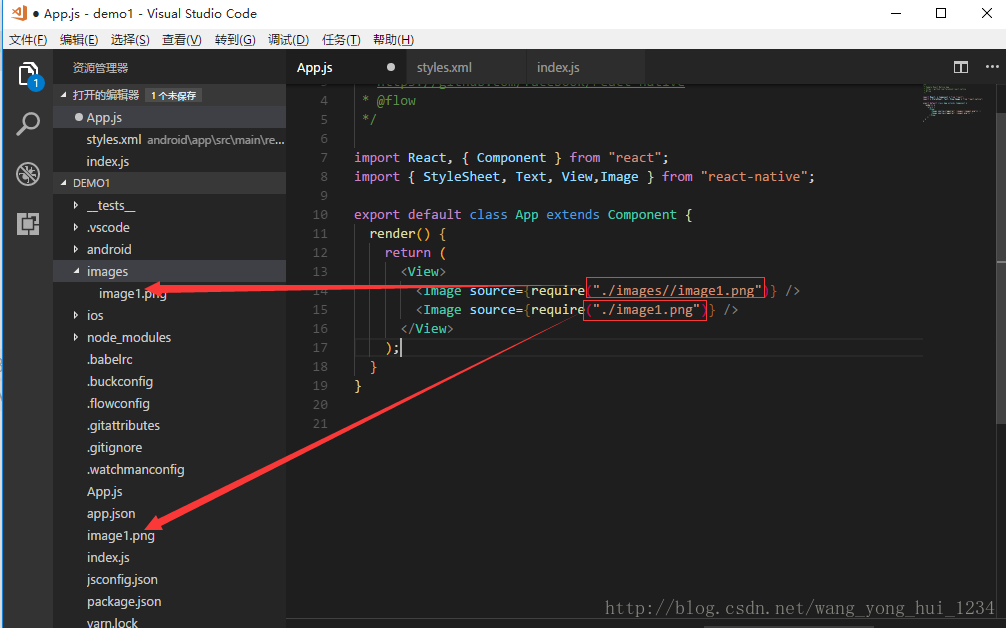
style={{width: 400, height: 400}} />②,加载静态图片,这里路径一定要注意。
//方式1
<Image source={require('./image1.png')} />
//方式2
<Image source={require('./images//image1.png')} />
//注意:这种方式是错误的,原因require中的图片名字必须是一个静态字符串(不能使用变量!因为require是在编译时期执行,而非运行时期执行!)
var icon="./images//image1.png"
<Image source={require(icon)} />③,resizeMode键(组件模式):cover(填充整个组件的显示区域,会对图片进行裁剪),contain(显示整张图片,不会裁剪图片,不会填充整个组件,是等比缩放),stretch(填充整个组件的显示区域,显示整张图片)
3,Text组件:字体显示组件。
①,组件的一些常用样式
- fontStyle键:取值normal(正常字体,默认),italic(斜体)
- fontSize键:字体大小
- fontWeight键:取值有normal(正常字体),bold(粗体) ,100~900(粗体程度逐渐增加)
- textAlign键:取值有auto,left,right,center,justify
- lineHeight键:每一行的高度
- textDecorationLine键:取值有none(没有装饰线),underline(下面线装饰),line-through(装饰线贯穿装饰),underline-through(下面线贯穿装饰)。
②,Text组件可以进行嵌套,嵌套时将继承父Text组件样式,但是不会覆盖,只会增加样式。
4,TextInput组件:文本输入组件
①,组件的一些常用样式
- autoCapitalize键:取值有none(不自动变为大写),sentences(每句话首字母大写),words(每个但是首字母大写),characters(每个英文字母大写)
- autoCorrect键:布尔类型,如果为false,会关闭拼写自动修正。默认值是true
- autoFocus键:布尔类型,如果为true,在componentDidMount后会获得焦点。默认值为false
- defaultValue键:字符类型,用来定义默认字符
- editable键:布尔类型,如果为false,文本框是不可编辑的。默认值为true。
- keyboardType 键:软键盘的类型,取值有default,numeric,email-address,phone-pad ······等
- maxLength 键:数值类型,限制文本框中最多的字符数
- multiline 键:布尔类型,如果为true,文本框中可以输入多行文字。默认值为false
- placeholder 键:如果没有任何文字输入,会显示此字符串
- placeholderTextColor 键:占位字符串显示的文字颜色
简单示例,这里需要注意一些属性不能写在StyleSheet中,如:placeholder属性直接写在TextInput组件中
import React, { Component } from "react";
import { StyleSheet, Text, View, Image, TextInput } from "react-native";
export default class App extends Component {
render() {
return (
<View>
<TextInput
style={styles.textinput1}
placeholder={"请输入用户名"}
autoCapitalize={"characters"}
/>
</View>
);
}
}
var styles = StyleSheet.create({
textinput1: {
width: 300,
height: 80,
fontSize: 28,
alignItems: 'center',
justifyContent: 'center'
}
});②,常用回调函数
- onBlur:当文本框失去焦点的时候调用此回调函数
- onChange:当文本框内容变化时调用此回调函数
- onChangeText:当文本框内容变化时调用此回调函数。改变后的文字内容会作为参数传递
- onEndEditing:当文本输入结束后调用此回调函数
- onFocus :当文本框获得焦点的时候调用此回调函数
- onSubmitEditing :此回调函数当软键盘的确定/提交按钮被按下的时候调用此函数。如果multiline={true},此属性不可用
简单示例,onChangeText函数用法
import React, { Component } from "react";
import { StyleSheet, Text, View, Image, TextInput } from "react-native";
export default class App extends Component {
render() {
return (
<View>
<TextInput
style={styles.textinput1}
placeholder={"请输入用户名"}
autoCapitalize={"characters"}
onChangeText={text => this.setState({ text })}
/>
<Text style={{ padding: 10, fontSize: 42 }}>{this.state.text}</Text>
</View>
);
}
}
var styles = StyleSheet.create({
textinput1: {
width: 300,
height: 80,
fontSize: 28,
alignItems: 'center',
justifyContent: 'center'
}
});以上就是React Native框架一些基础部分,以后有时间会继续分享更深入的部分。