今天我来给大家分享一下做网页的基本技巧,即使你不懂编程是什么,你只要有一台电脑,你会复制粘贴就可以了
做一个网页,有两种方法,第一种方法就是用编辑器做,我给大家推荐几个常用的网页制作的编辑器,比如DW(Dreamweaver),Hbuilder等等,而我用的是pycharm,因为我学python的过程中, 发现这个编辑器也可以写html,然后就直接用了。
接下来告诉大家怎么用第二种方法做网页
记事本做一个网页,对,你没有听错,就是用记事本写。
1、创建一个记事本

2、然后把这段代码复制进去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你的文章标题</title>
</head>
<body>
你要写的内容就在这里,不加代码修饰的话,也是可以显示在网页里面的
这样你的一个小网页就这么搭建好了
</body>
</html>3、然后保存,把文件后缀名改成htm或者html(有的同学发现改不了,这时你要在我的电脑里面设置一下,把后缀名显示的选项打开,不同的操作系统 ,更改的方式不一样,方法我这里就不说了,大家自行百度就可以了)

图片是不是变成了游览器的样子,点开就可以了

但是打开的是乱码,因为用记事本编辑的代码是不支持中文的,只能用英文
但是代码改成英文的就可以执行了
下面我们换成英文字母试试看!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>major title</title>
</head>
<body>
I am happy
</body>
</html>
运行结果如下

接下来就介绍用编辑器实现网页设计
打开我的编辑器 pycharm

具体怎么创建Html文件我就跳过了
然后创建 html文件,输入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你的文章标题</title>
</head>
<body>
</body>
</html>
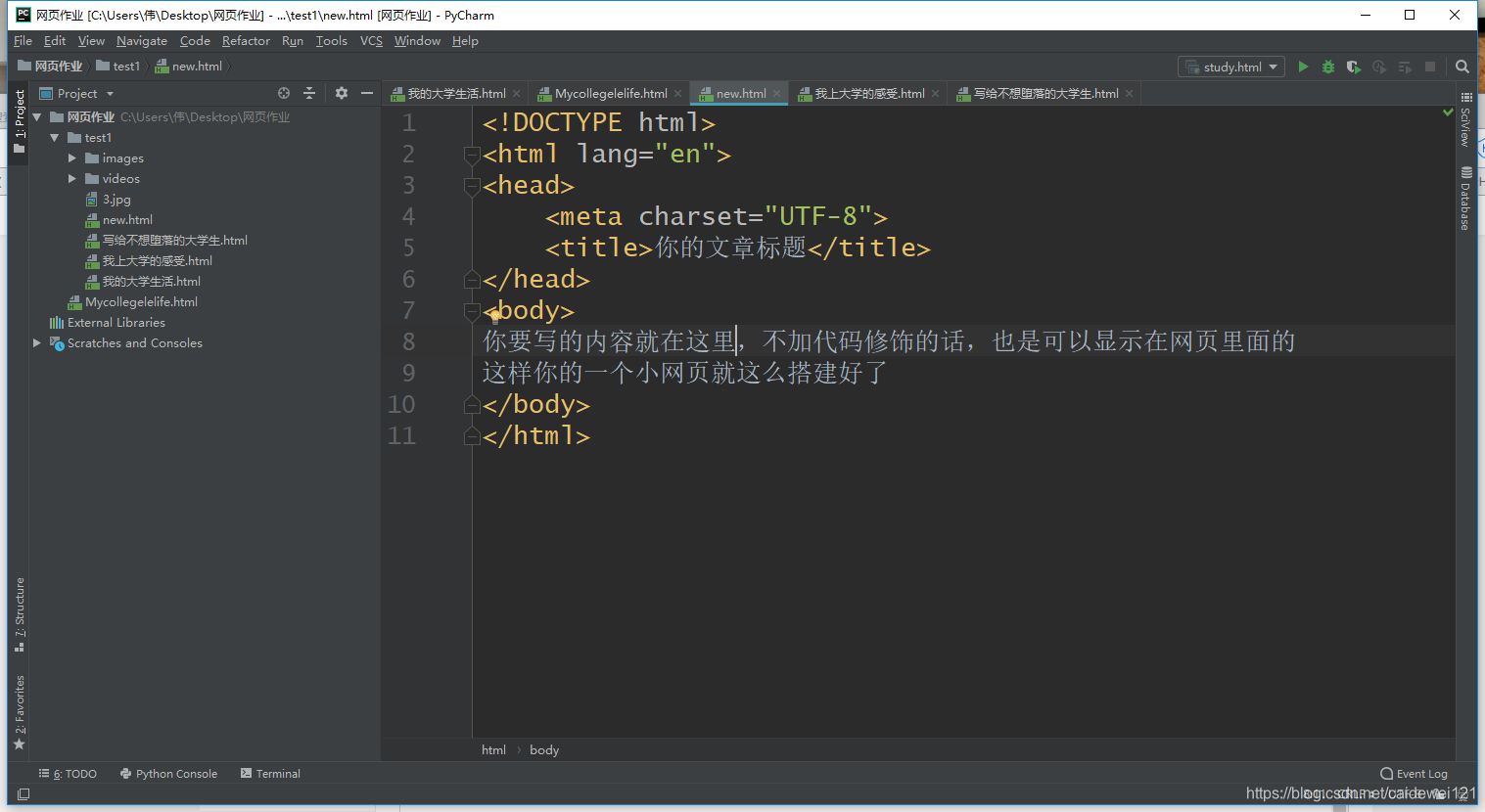
下面来写一写网页的 内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你的文章标题</title>
</head>
<body>
你要写的内容就在这里,不加代码修饰的话,也是可以显示在网页里面的
这样你的一个小网页就这么搭建好了
</body>
</html>
咦,是不是发现了什么,在代码里你习惯性的换行,然而在网页里却没有换行,所以要做好网页,对一些细节的知识还是要好好学习一下 才有效果!!!
好了,今天的分享就到这里了!!!