网页的基本标签
标题标签
| 标签名 | 说明 |
|---|---|
| <h1></h1> | 一级标题 |
| <h2></h2> | 二级标题 |
| <h3></h3> | 三级标题 |
| <h4></h4> | 四级标题 |
| <h5></h5> | 五级标题 |
| <h6></h6> | 六级标题 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
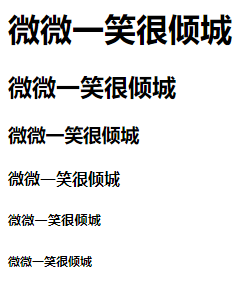
<h1>微微一笑很倾城</h1>
<h2>微微一笑很倾城</h2>
<h3>微微一笑很倾城</h3>
<h4>微微一笑很倾城</h4>
<h5>微微一笑很倾城</h5>
<h6>微微一笑很倾城</h6>
</body>
</html>
Result :

HTML提供了六级标题<h1>至<h6>,所有标题字体加粗,<h1>字号最大,<h6>字号最小。
段落标签
| 标签名 | 说明 |
|---|---|
| <p></p> | 段落标签 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>段落标签</title>
</head>
<body>
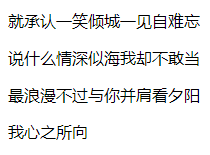
<p>就承认一笑倾城一见自难忘</p>
<p>说什么情深似海我却不敢当</p>
<p>最浪漫不过与你并肩看夕阳</p>
<p>我心之所向</p>
</body>
</html>
Result :

换行标签
| 标签名 | 说明 |
|---|---|
| <br /> | 换行标签 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>换行标签</title>
</head>
<body>
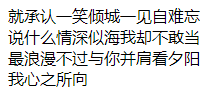
就承认一笑倾城一见自难忘
<br />说什么情深似海我却不敢当
<br />最浪漫不过与你并肩看夕阳
<br />我心之所向
</body>
</html>
Result :

水平线标签
| 标签名 | 说明 |
|---|---|
| <hr /> | 水平线标签 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>换行标签</title>
</head>
<body>
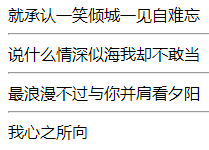
就承认一笑倾城一见自难忘
<hr />说什么情深似海我却不敢当
<hr />最浪漫不过与你并肩看夕阳
<hr />我心之所向
</body>
</html>
Result :

文本样式标签
| 标签名 | 说明 |
|---|---|
| <strong></strong> | 文本加粗标签 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文本加粗标签</title>
</head>
<body>
微微一笑很倾城
<br /><strong>微微一笑很倾城</strong>
</body>
</html>
Result :

| 标签名 | 说明 |
|---|---|
| <em></em> | 文本倾斜标签 |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文本倾斜标签</title>
</head>
<body>
微微一笑很倾城
<br /><em>微微一笑很倾城</em>
</body>
</html>
Result :

特殊符号
| 特殊符号名 | 字符实体 |
|---|---|
| 空格 | |
| 大于号(>) | > |
| 小于号(<) | < |
| 引号(") | " |
| 和号(&) | & |
| 版权符号(©) | © |
HTML Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>特殊符号</title>
</head>
<body>
微微一笑 很倾城
<br />>微微一笑很倾城
<br /><微微一笑很倾城
<br />"微微一笑很倾城"
<br />&微微一笑很倾城
<br />©微微一笑很倾城
</body>
</html>
Result :

我寻见一片海 碧蓝且耀着光
大片船只航行其上 都向着远方
Shared by Foriver_江河
