前期工作:
1.安装jdk,android_SDK,并配置好环境变量。
2.Vue相关配置。
前期工作完成后可进行下面的工作:
安装Cordova
Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。 根据 平台具体指导 安装相应平台的依赖。打开命令提示符或终端,然后键入
npm install -g cordova
创建一个项目
使用命令行创建一个空的Cordova项目。导航到你希望创建项目的目录,然后键入
cordova create MyApp
添加一个平台
在创建完一个Cordova项目后,导航到项目目录。在项目目录中,你需要添加你想构建app的平台
为了添加平台, 键入
cd MyApp
cordova platform add android
为了知道你可以添加的平台,你可以运行cordova platform。(此项目选择android平台)
要知道这个命令完整的选项,键入cordova help create。
接下来配置你已经写好的vue项目
1.在你的vue项目中装vue-cordova插件:github地址。
npm install --save vue-cordova
2.在main.js中引入
import Vue from 'vue' import VueCordova from 'vue-cordova' Vue.use(VueCordova)
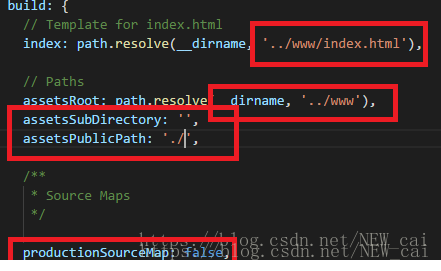
3.配置config中的index.js
4.配置好之后就可以在终端输入
npm run build
打包vue项目输出到www文件夹下
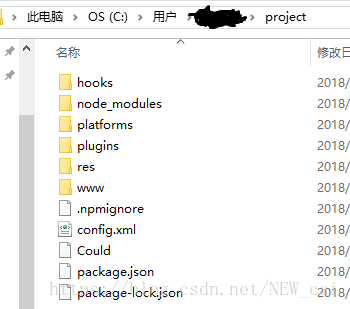
5.找到你创建的Cordova android项目目录
将vue项目输出的www文件夹与该项目下的www文件夹替换
然后在终端输入
cordova build android
等待输出就欧克啦!