
要知道公众号开启开发者模式后,公众号自带的功能就不能使用了。
那么如何自定义菜单呢?
此时,我们要通过接口来配置微信自定义菜单,微信自定义菜单接口链接
先查看官方文档的自定义菜单:

然后,我们打开微信公众平台接口调试工具 接口调试工具
首先,通过appid以及secret来获取access_token:

获取到了access_token后,就开始组织创建菜单内容了。
微信官方提供了许多不同功能的按钮类型,可根据实际需求组织创建。

这里简单的添加了一个按钮点击click事件、一个view点击跳转事件、还有一个二级菜单事件。注意:click按钮都是key-value的形式的,所以这个key属性的值就是你在后台获取到该事件的key;而view事件的url则是点击该按钮将要跳转的url;二级菜单则是用sub_button属性将要展开的按钮事件包裹在内。
{
"button": [
{
"type": "click",
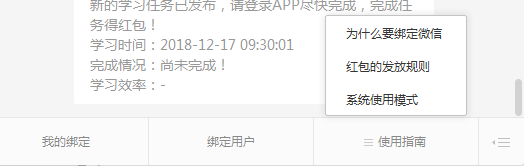
"name": "我的绑定",
"key": "binding"
},
{
"type": "view",
"name": "绑定用户",
"url": "http://eduapp.guangyusoft.com/xxxxx1.jsp"
},
{
"name":"使用指南",
"sub_button":[
{
"type":"view",
"name":"为什么要绑定微信",
"url":"http://eduapp.guangyusoft.com/xxxxx2.jsp"
},
{
"type":"view",
"name":"红包的发放规则",
"url":"http://eduapp.guangyusoft.com/xxxxx3.jsp"
},
{
"type":"view",
"name":"系统使用模式",
"url":"http://eduapp.guangyusoft.com/xxxxx4.jsp"
}]
}
]
}
最后,在接口调试工具中,选择 “自定义菜单”的接口类型,填入access_token,和刚刚构建好的菜单内容。

点击检查问题,如果填写参数正确,则请求成功。

然后就可以在公众号中看到成效了。如果打开公众号没效果的话,重复打开关闭公众号几次或者重新关注公众号即可。