要求:
1.可以增加菜名
2.可以删除菜名
3.点击选择菜名后自动增加到已选菜单中
4.可以在已选菜单中取消选择
代码:
<template> <div> <input type="text" ref="add"> <button @click="addE()">增加菜名</button> <hr /> <h2>当前菜名</h2> <ul> <li v-for="(item,key) in list" :key="key" v-if="!item.checked"> <input type="checkbox" v-model="item.checked">{{item.title}} - - - <button @click="delE(key)">删除</button> </li> </ul> <hr /> <h2>已选菜名</h2> <ul> <li v-for="(item,key) in list" :key="key" v-if="item.checked"> <input type="checkbox" v-model="item.checked">{{item.title}} - - - <button @click="delE(key)">删除</button> </li> </ul> </div> </template> <script> export default { name: "app", data() { return { list:[ {"title":"宫保鸡丁","checked":false}, {"title":"鱼香肉丝","checked":false}, {"title":"水煮肉片","checked":false}, {"title":"辣条辣条","checked":false}, ] } }, methods:{ delE(key){ this.list.splice(key,1) }, addE(){ this.list.unshift({ "title":this.$refs.add.value, "checked":false }) } } } </script>
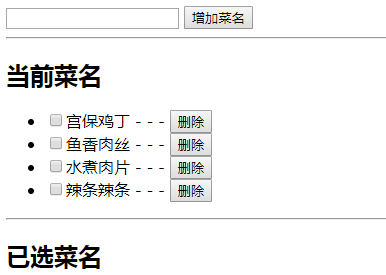
演示:
1.初始化

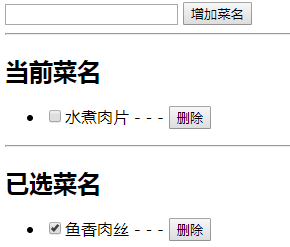
2.选择菜品
扫描二维码关注公众号,回复:
4566484 查看本文章



3.删除菜品

4.添加菜品

要求:
在原基础上,实现 在添加菜名时输入完毕后按回车键进行添加,而不是点击按钮。
通过geikeydown来绑定点击事件,传递事件对象来实现
<template> <div> <input type="text" ref="add" @keydown="addE($event)"> <button @click="addE($event)">增加菜名</button> <hr /> <h2>当前菜名</h2> <ul> <li v-for="(item,key) in list" :key="key" v-if="!item.checked"> <input type="checkbox" v-model="item.checked">{{item.title}} - - - <button @click="delE(key)">删除</button> </li> </ul> <hr /> <h2>已选菜名</h2> <ul> <li v-for="(item,key) in list" :key="key" v-if="item.checked"> <input type="checkbox" v-model="item.checked">{{item.title}} - - - <button @click="delE(key)">删除</button> </li> </ul> </div> </template> <script> export default { name: "app", data() { return { list:[ {"title":"宫保鸡丁","checked":false}, {"title":"鱼香肉丝","checked":false}, {"title":"水煮肉片","checked":false}, {"title":"辣条辣条","checked":false}, ] } }, methods:{ delE(key){ this.list.splice(key,1) }, addE(e){ if(e.keyCode === 13){ this.list.unshift({ "title":this.$refs.add.value, "checked":false })} } } } </script>