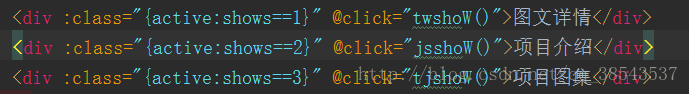
1、在标签内写入点击事件和添加的class样式
注释: :class="{active:shows==1}"就是说当shows==1时添加class=active,否则不添加。
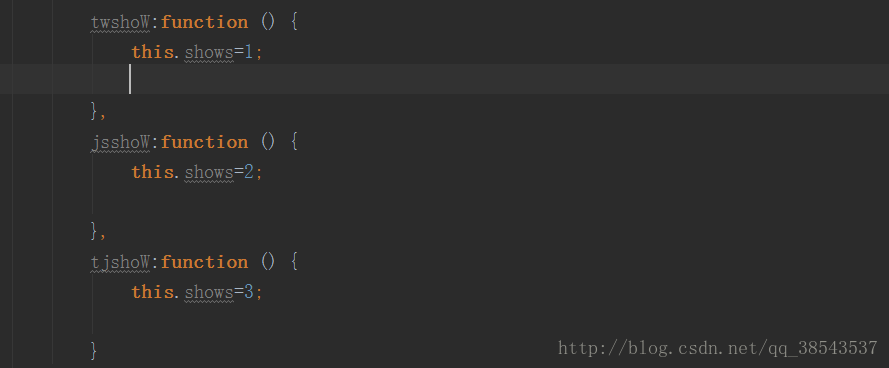
2、在methods里边定义方法
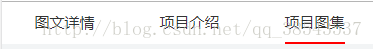
效果如下:
到此就完成了点击切换效果。
附加:
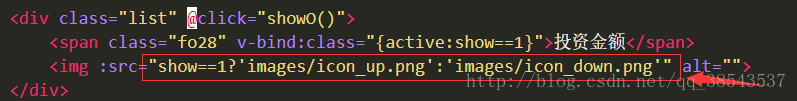
使用三木运算符实现筛选箭头切换
三木运算符执行方法:如果show==1为真,则显示icon_up.png,否则显示icon_down.png
文章转自:https://blog.csdn.net/qq_38543537/article/details/79142578