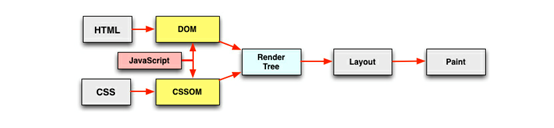
1:一个网站在浏览器端是如何进行渲染的呢?

2: HTML渲染过程的一些特点
(1)顺序执行、并发加载
顺序执行:运用词法分析能力从头开始顺序解析,
并发加载:引入的外部资源,css,js,可以进行优化,单个域名并发加载有限,CDN上设置三到四个。
(2)是否阻塞 (css加载是否阻塞js加载,==)
css head中阻塞页面的渲染 避免页面的闪动:在CSS加载完后,DOM树有样式的
css阻塞js的执行 css加载完会会js阻塞,js可能对css样式操作
css不阻塞外部脚本的加载 预资源加载器
js阻塞:
直接引入的js阻塞页面的渲染 (onload事件)
js不阻塞资源的加载
js顺序执行,阻塞后续js逻辑的执行(单线程)
(3)依赖关系
页面渲染依赖于css的加载
js的执行顺序的依赖关系
js逻辑对于dom节点的依赖关系
(4)引入方式
Css:Link,import, 直接引入 defer async异步动态引入js
加载和执行的一些优化点:
(1)css 样式表置顶
(2)用 link 代替 import
(3)js 脚本置底
(4)合理使用 js 的异步加载能力
3:懒加载和预加载
懒加载:(1)图片进入可视区域之后请求资源,对于电商,页面很长的场景,减少无效的资源加载(单页应用,观看的时候才去加载),(2)并发加载的资源过多会影响网站的正常使用。
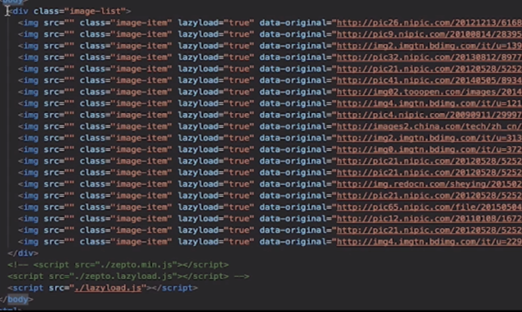
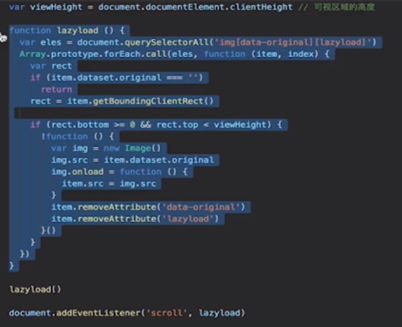
具体实现懒加载:图片的src的地址被改变的时候被加载。监听滑动的事件,当图片进入可视区域的时候才去加载。
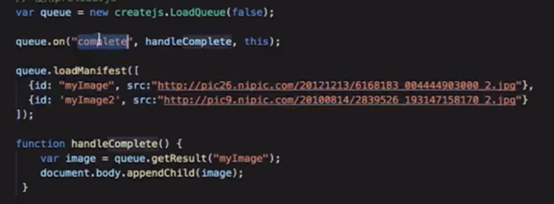
预加载:与懒加载相反,预加载静态资源使用之前提前进行请求。直接从缓存中进行加载,不需要发送请求。
懒加载实践:


预加载实践: