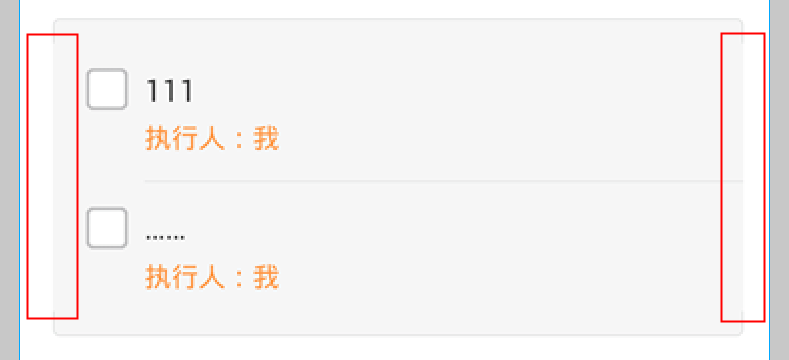
移动端页面,有如下图的需求:

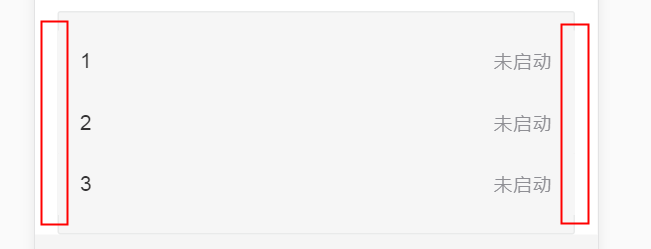
实现效果:

实现 css 代码:
.list {/*父级*/ border: 1px solid #E9EAEA; border-radius: 2px; background: #F6F6F6; padding: .12rem 0; } .item {/*子级*/ overflow: hidden; background: #F6F6F6; padding: 0.05rem .15rem; width: calc(100% + 2px); margin-left: -1px; }
上述代码解释:
由于父级并未设置宽度,所以子级便不能使用固定宽度,使用 margin-left 负值覆盖父级边框。所以使用百分比控制宽度,于是就有了 神奇的 calc ,calc对于移动端自适应宽高非常有用。添加下述代码即可达到需求的效果。
width: calc(100% + 2px);
margin-left: -1px;
添加 2px 是由于只覆盖父级左右边框,然后结合 margin-left:-1px; 来达到效果。