calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。
calc()可以使用数学运算中的简单加(+)、减(-)、乘(*)和除(/)来解决问题,而且还可以根据单位如px,em,rem和百分比来转化计算。
注意在写calc表达式中
width: calc(50% - 20px);
-右侧要有空格,否则这行代码无效。
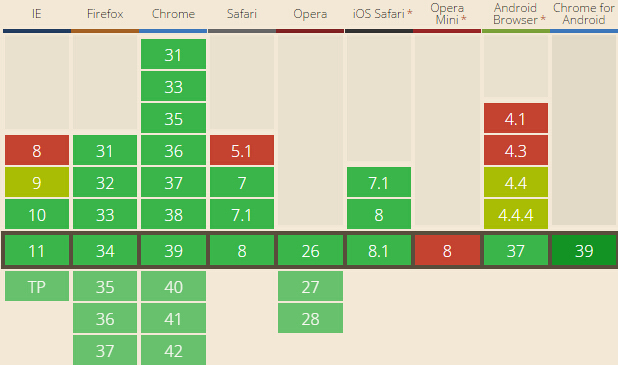
这是calc浏览器支持情况。
例子:必须使用设置百分比页面同时又有margin时,会出现不够满挤到下一行的情况,所以要用到calc重新计算百分比
<div class="container">
<div class="row"> <div class="col-sm-4 col-xs-6"></div> <div class="col-sm-4 col-xs-6"></div> <div class="col-sm-4 col-xs-12"></div> </div> <div class="row"> <div class="col-sm-3 col-xs-3"></div> <div class="col-sm-6 col-xs-6"></div> <div class="col-sm-3 col-xs-3"></div> </div> <div class="row"> <div class="col-sm-1 col-xs-2"></div> <div class="col-sm-1 col-xs-2"></div> <div class="col-sm-2 col-xs-8"></div> <div class="col-sm-2 col-xs-3"></div> <div class="col-sm-6 col-xs-3"></div> </div> </div>
@media screen and (min-width:768px){
.col-sm-1{
width: calc(8.1% - 20px);
}
.col-sm-2{
width: calc(16.7% - 20px);
}
.col-sm-3{
width: calc(25% - 20px);
}
.col-sm-4{
width: calc(33.3% - 20px);
}
.col-sm-6{
width: calc(50%- 20px);
}
.col-sm-12{
width: calc(100% - 20px);
}
}