移动端调试神器(eruda)
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此,
各种品牌各种型号手机,手机中各种类型的浏览器APP........还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的,
一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进行调试,只能通过alert()弹窗来调试,有什么办法可以像PC上那样清晰,可视化的调试呢?
噔噔噔~撒花,今天无意中发现了一个炒鸡酷炫的移动端调试工具 eruda, 有点历史了;
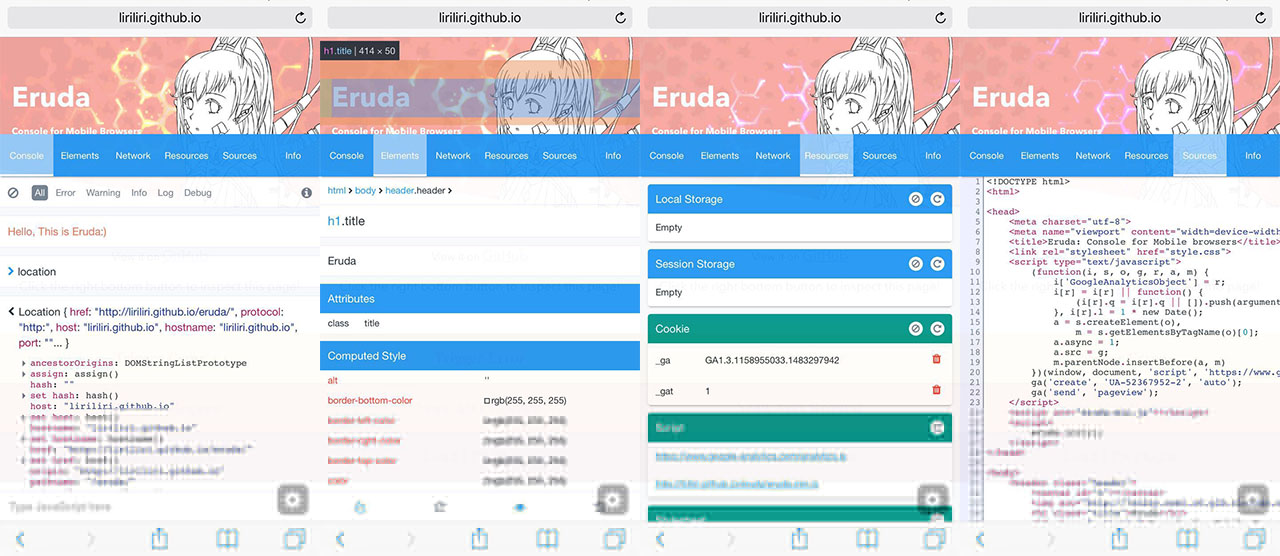
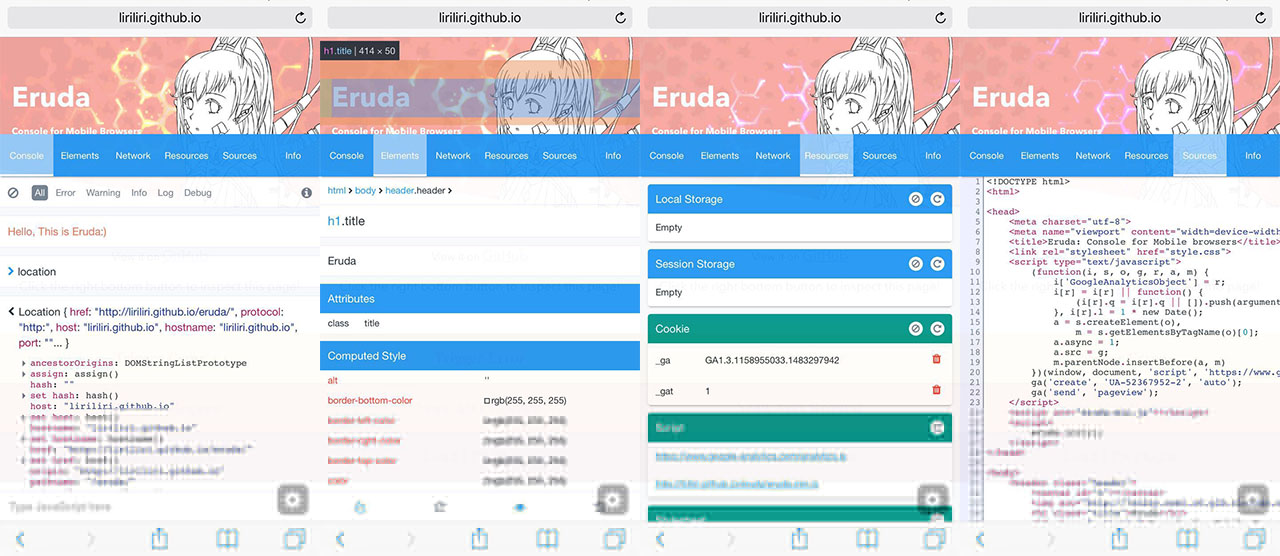
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。

厉害的不行,基本上能够实现chrome浏览器调试工具的常用功能,这里就不多做介绍了,
使用详情请见 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用记得给大神个star;
快速使用代码:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
示例

请在手机上打开链接: http://liriliri.github.io/eruda/index.html?eruda=true
可以看到只有当url上带有eruda=true或本地存储active-eruda为true的时候,工具才会被加载并执行。其中设置面板有选项可以设置active-eruda使工具常驻,不用每次都在url上添加eruda=true。
注:该插件的文件gzip后大小约有50+kb,相比于项目页均js脚本量几kb来说还是太大,并不适合在现网环境加载影响页面载入速度。
功能面板介绍
Console面板
该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板
查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。
注:感谢weinre项目,扒了一点代码:)
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。
Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。
综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。
Features面板
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
自定义插件
Eruda本质上只是一个可拖拽的入口按钮加一个Tab组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个 页面FPS展示插件 。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,项目用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整HTTP记录,它长下面这个样子:
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此,
各种品牌各种型号手机,手机中各种类型的浏览器APP........还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的,
一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进行调试,只能通过alert()弹窗来调试,有什么办法可以像PC上那样清晰,可视化的调试呢?
噔噔噔~撒花,今天无意中发现了一个炒鸡酷炫的移动端调试工具 eruda, 有点历史了;
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。

厉害的不行,基本上能够实现chrome浏览器调试工具的常用功能,这里就不多做介绍了,
使用详情请见 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用记得给大神个star;
快速使用代码:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
示例

请在手机上打开链接: http://liriliri.github.io/eruda/index.html?eruda=true
可以看到只有当url上带有eruda=true或本地存储active-eruda为true的时候,工具才会被加载并执行。其中设置面板有选项可以设置active-eruda使工具常驻,不用每次都在url上添加eruda=true。
注:该插件的文件gzip后大小约有50+kb,相比于项目页均js脚本量几kb来说还是太大,并不适合在现网环境加载影响页面载入速度。
功能面板介绍
Console面板
该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板
查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。
注:感谢weinre项目,扒了一点代码:)
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。
Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。
综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。
Features面板
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
自定义插件
Eruda本质上只是一个可拖拽的入口按钮加一个Tab组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个 页面FPS展示插件 。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,项目用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整HTTP记录,它长下面这个样子:
可以看到只有当url上带有eruda=true或本地存储active-eruda为true的时候,工具才会被加载并执行。其中设置面板有选项可以设置active-eruda使工具常驻,不用每次都在url上添加eruda=true。
注:该插件的文件gzip后大小约有50+kb,相比于项目页均js脚本量几kb来说还是太大,并不适合在现网环境加载影响页面载入速度。
功能面板介绍
Console面板
该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板
查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。
注:感谢weinre项目,扒了一点代码:)
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。
Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。
综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。
Features面板
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
自定义插件
Eruda本质上只是一个可拖拽的入口按钮加一个Tab组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个 页面FPS展示插件 。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,项目用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整HTTP记录,它长下面这个样子:

