度娘的回答是文档对象模型(Document Object Model),其实非要去理解清楚的话,可以这么认为,在网页中是html标签,在js里又是程序代码,两者起初没有联系,那要怎么样才能让js与html里的标签元素(比如<button>)发生联系呢?于是就得需要一个接口,这就是DOM。
我在网页里做了个按钮![]() ,打开浏览器,效果是这样子的:
,打开浏览器,效果是这样子的:![]()
那我怎么去调用这个button呢,于是就得document.getElementById('mybt')。mybt是按钮的名字,没有名字,网页中的按钮你就对应不上了,当你走到教室门口,对于里面的50个学生喊:“同学,出来一下。”,你叫谁呢。于是我们的标签应该这么写才是对的:![]()
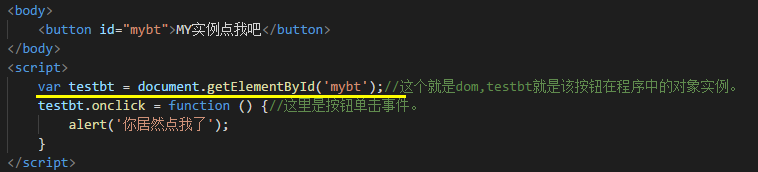
[例子]

总结:简单来说,DOM就是让js调用网页元素,例中的testbt就是那个文档模型,而getElementById,就是调用方法。