<script src="__PUBLIC__/Js/echarts.js"></script>
<div id="chartmain" style="width:600px; height: 350px;"></div>
var data_3=["2018-04-10", "2018-04-11", "2018-04-12"];
var data_4=["2018-04-10", "2018-04-11", "2018-04-12", "2018-04-13"];
var data_5=["2018-04-10", "2018-04-11", "2018-04-12", "2018-04-13", "2018-04-14"];
var data1=['1','2','3'];
var data2=['1','2','3','4'];
var data3=['1','2','3','4','5'];
var myChart = echarts.init(document.getElementById('chartmain'));
myChart.setOption({
title:{
text:'苏宁'
},
tooltip:{},
legend:{
data:['3天','4天','5天'],
selectedMode : 'single'
},
xAxis:{
data:data_3
},
yAxis:{},
series:[
{
name:'3天',
type:'line',
data:data1
},
{
name:'4天',
type:'line',
data:data2
},
{
name:'5天',
type:'line',
data:data3
}
]
})
myChart.on('legendselectchanged', function(obj) {
var name=obj.name;
var option=myChart.getOption();
if(name=='30天'){
option.xAxis[0].data=data_3;
}else if(name=='60天'){
option.xAxis[0].data=data_4;
}else if(name=='90天'){
option.xAxis[0].data=data_5;
}
myChart.setOption(option,true);
});
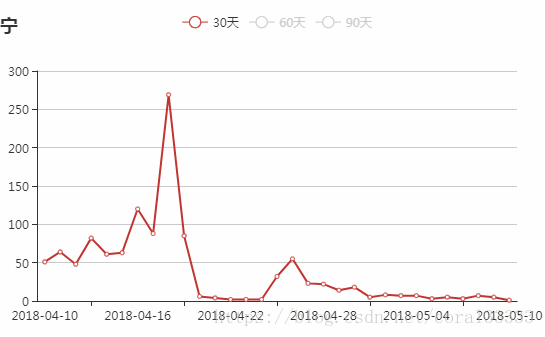
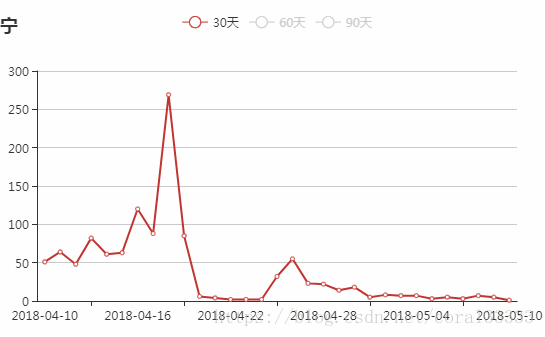
最后效果如下