版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fanqingtulv/article/details/84578701
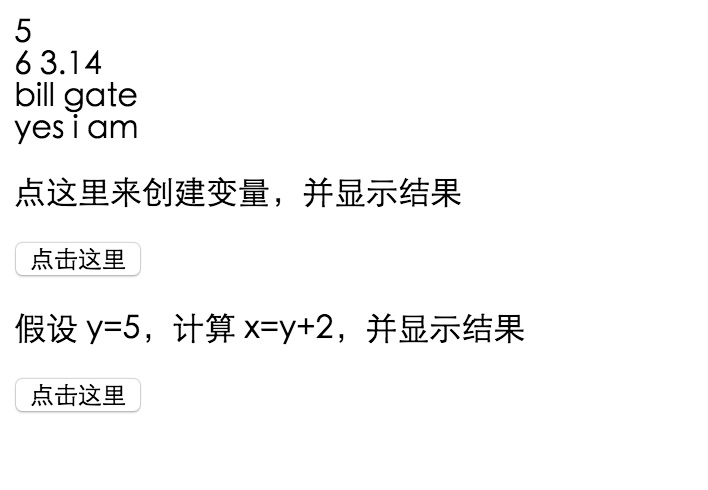
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript 变量</title>
</head>
<body>
<script>
var x = 5;
var y = 6;
var z = x + y;
document.write(x + "<br>");
document.write(y + "<br");
document.write(z = "<br>");
</script>
<script>
var pi = 3.14;
var name = "bill gate";
var answer = "yes i am ";
document.write(pi + "<br>");
document.write(name + "<br>");
document.write(answer + "<br>");
</script>
<p>点这里来创建变量,并显示结果</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var carname = "volvo";
document.getElementById("demo").innerHTML = carname;
}
</script>
<p>假设 y=5,计算 x=y+2,并显示结果</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var y = 5;
var x = y + 2;
var demoP = document.getElementById("demo");
demoP.innerHTML = "x=" + x;
}
</script>
</body>
</html>
参考资料:《菜鸟教程》
