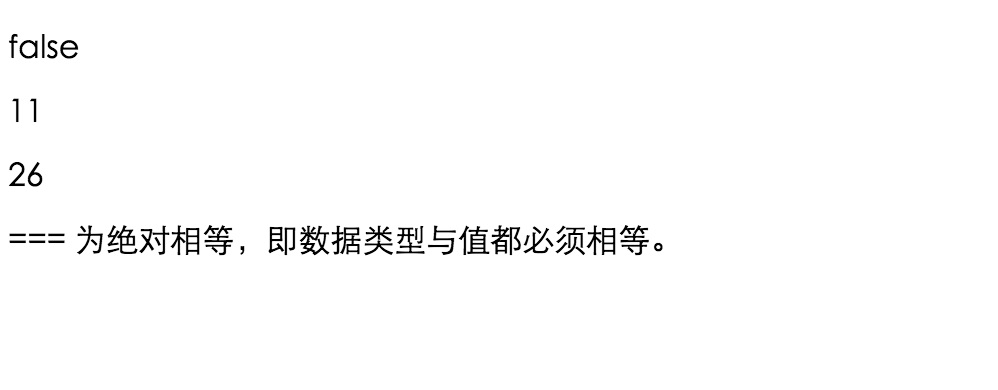
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>javascript 字符串</title> </head> <body> <p id="demo"></p> <script> var x = 'It\'s alright'; var y = "He is called \"Johnny\""; document.getElementById("demo").innerHTML = x + "<br>" + y; </script> <script> var txt = "hello world"; document.write("<p>" + txt.length + "</p>"); var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; document.write("<p>" + txt.length + "</p>"); </script> <p id="demo"></p> <script> var x = "John"; // x is a string var y = new String("John"); // y is an object document.getElementById("demo").innerHTML = typeof x + " " + typeof y; </script> <script> var x = "John"; // x 是字符串 var y = new String("John"); // y 是一个对象 document.getElementById("demo").innerHTML = x === y; </script> <p>=== 为绝对相等,即数据类型与值都必须相等。</p> </body> </html>
参考资料:《菜鸟教程》
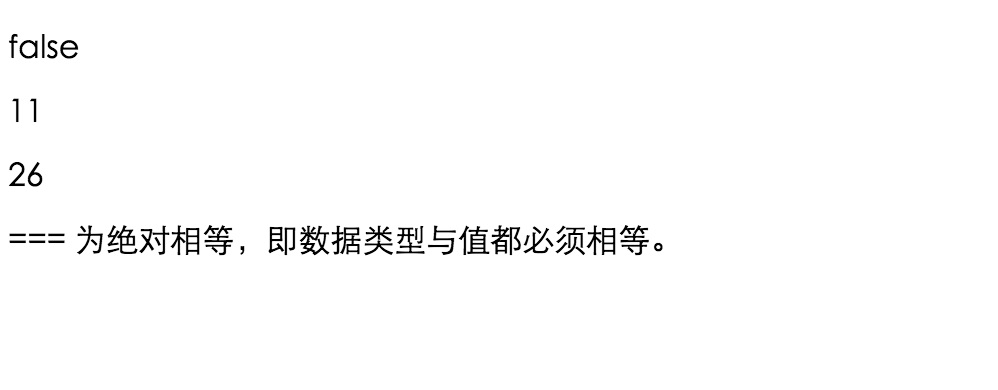
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>javascript 字符串</title> </head> <body> <p id="demo"></p> <script> var x = 'It\'s alright'; var y = "He is called \"Johnny\""; document.getElementById("demo").innerHTML = x + "<br>" + y; </script> <script> var txt = "hello world"; document.write("<p>" + txt.length + "</p>"); var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; document.write("<p>" + txt.length + "</p>"); </script> <p id="demo"></p> <script> var x = "John"; // x is a string var y = new String("John"); // y is an object document.getElementById("demo").innerHTML = typeof x + " " + typeof y; </script> <script> var x = "John"; // x 是字符串 var y = new String("John"); // y 是一个对象 document.getElementById("demo").innerHTML = x === y; </script> <p>=== 为绝对相等,即数据类型与值都必须相等。</p> </body> </html>
参考资料:《菜鸟教程》
