版权声明:转载请注明博主地址 https://blog.csdn.net/weixin_43885417/article/details/84887889
最近写一个laravel + vue + element 项目的时候,遇到一个问题。项目在IE浏览器上一运行,就显示一个侧边栏,还是不全的。
后来找到了解决办法。
先下载下面两个插件:
npm install --save-dev webpack-server
npm install --save babel-polyfill
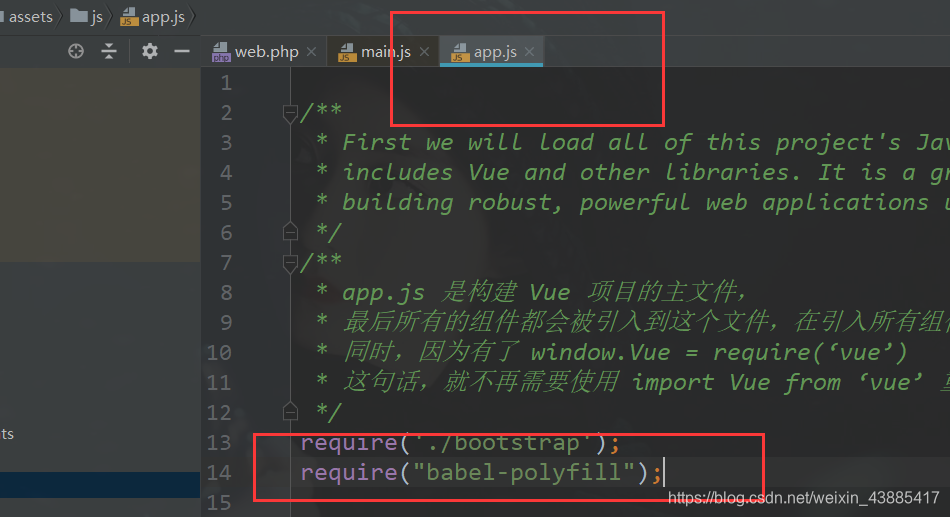
然后,在app.js中引入babel-polyfill。

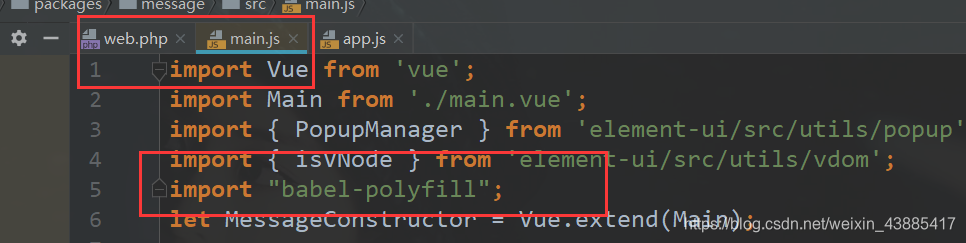
最后在,node_modules/element-ui-packages/message/src/main.js。
引入babel-polyfill

其实那个插件的作用是:把ES6语法重新编译成ES5。这样IE浏览器就支持。