盒子模型

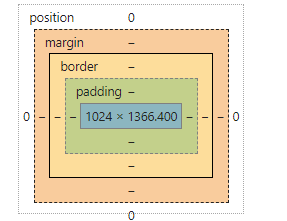
把html页面的元素看作一个矩形的盒子,相当于一个承装内容的容器。每个矩形都由四个部分组成:填充层(内容) ,内边框(padding) ,边框(border) ,外边框(margin)组成。
box-sizing取值:
-
content-box(默认值)----weight,height设置的是content的宽高
-
border-box(IE盒模型)----weight,height设置的是元素宽高
1.增加padding和border之后要想保证盒子元素的宽高不变, 系统会自动减去一部分内容的宽 和高度
一旦将content-box改变为border-box,这会导致边框以内的大小不会再改变,一旦改变padding属性,只会引起填充层高和宽的变化。
2.浮动
浮动框不存在文档的普通流中,可以最自由的向左右两端移动,知道外边缘碰到宁一个框或者浮动框为止所有普通流中的块框就像浮动框不存在一样,其基本语法格式为: 选择器{float:属性}<style> <!--属性值 left(左)right(右) none(元素不浮动)--> .logo{ float: left; width: 33%; height: 60px; line-height: 60px; } .creal{ clear:both; } </style> <div class=".logo"> <img src="../img/1.jpg" > <!--清除浮动--> <div class="clear"></div> </div>浮动的目的:为了让多个块级元素在一行内显示。
3.定位
利用position属性可以方便的实现元素的定位。position属性值的四种不同类型的定位:- static
默认值,元素出现在在这次流中,没有定位。 - relative
一般用于设置absolute定位的基准,或者是对某些元素进行微调。 - absolute
通常与relative组合使用,元素框从文档流完全删除。 - fixed
元素框的表现类似于position设置为absolute,不过其包含快是视窗本身。
- static
CSS三大特性
1.继承性
设置父类的一些属性子类也能继承使用这就叫做继承性。
2.折叠行
当多个选择器选择同一个标签并设置相同属性时样式会发生重叠的现象,这个时候元素所应用的元素样式就会优先级最高的选择器所设置的样式。
3.优先级
就近原则:离元素越近,优先使用
外部链接样式<内联样式<行内样式
今天就给大家做到这里,css做起网页表面看得很多很复杂,其实大部分就是重复代码,多去练习相信你一定会更优秀。个人网站也快搭建完毕,里面会分享一些传智大学生活,还有技术项目感想报告,如果有啥想看的技术欢迎加qq:1732552078(详聊)!下期开始写Java基础笔记,不足之处欢迎评论!!