Gzip压缩踩过的坑
打开config / index.js 文件
找到 如下图的命令

把productionGzip设置为true,
productionGzipExtensions是设置要压缩的扩展名,要以数组元素的形式输入
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
配置设置好了后就可以输入命令对插件进行安装
输入命令 npm install --save-dev [email protected]
tips 注意版本的控制,不然会报错
然后使用命令git run build


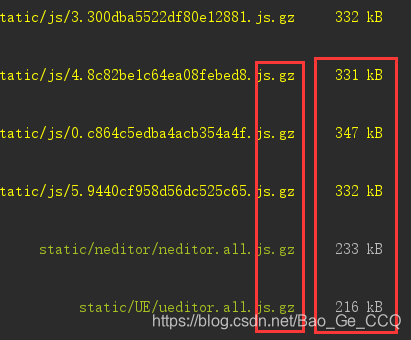
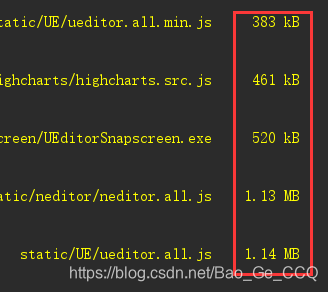
每个文件体重减轻了,而且后缀名多了个.gz,说明压缩成功。
回去看dist文件(就是打包好的文件),会多出很多以.gzip文件。
后续…