要点:
1、在最新封装的jQuery中,如果ajax请求的页面有相同的部分直接省去了,只加载不一样部分。
2、jQuery封装有两种,前一种是直接封装顶层的使用,是这个实例中的,还有底层的封装,跟原生比差不太多。
三个html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页面</title>
<link rel="stylesheet" href="bootstrap.css">
<style>
.loading {
display: none;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, .6);
font-size: 30px;
}
</style>
</head>
<body>
<div class="container pt-4">
<h1>我的男神</h1>
<hr>
<div class="row">
<aside class="col-md-3">
<div class="list-group">
<a class="list-group-item list-group-item-action" href="index.html">局座张召忠</a>
<a class="list-group-item list-group-item-action" href="cart.html">政委金灿荣</a>
<a class="list-group-item list-group-item-action" href="orders.html">纪检崔永元</a>
</div>
</aside>
<main id="main" class="col-md-9">
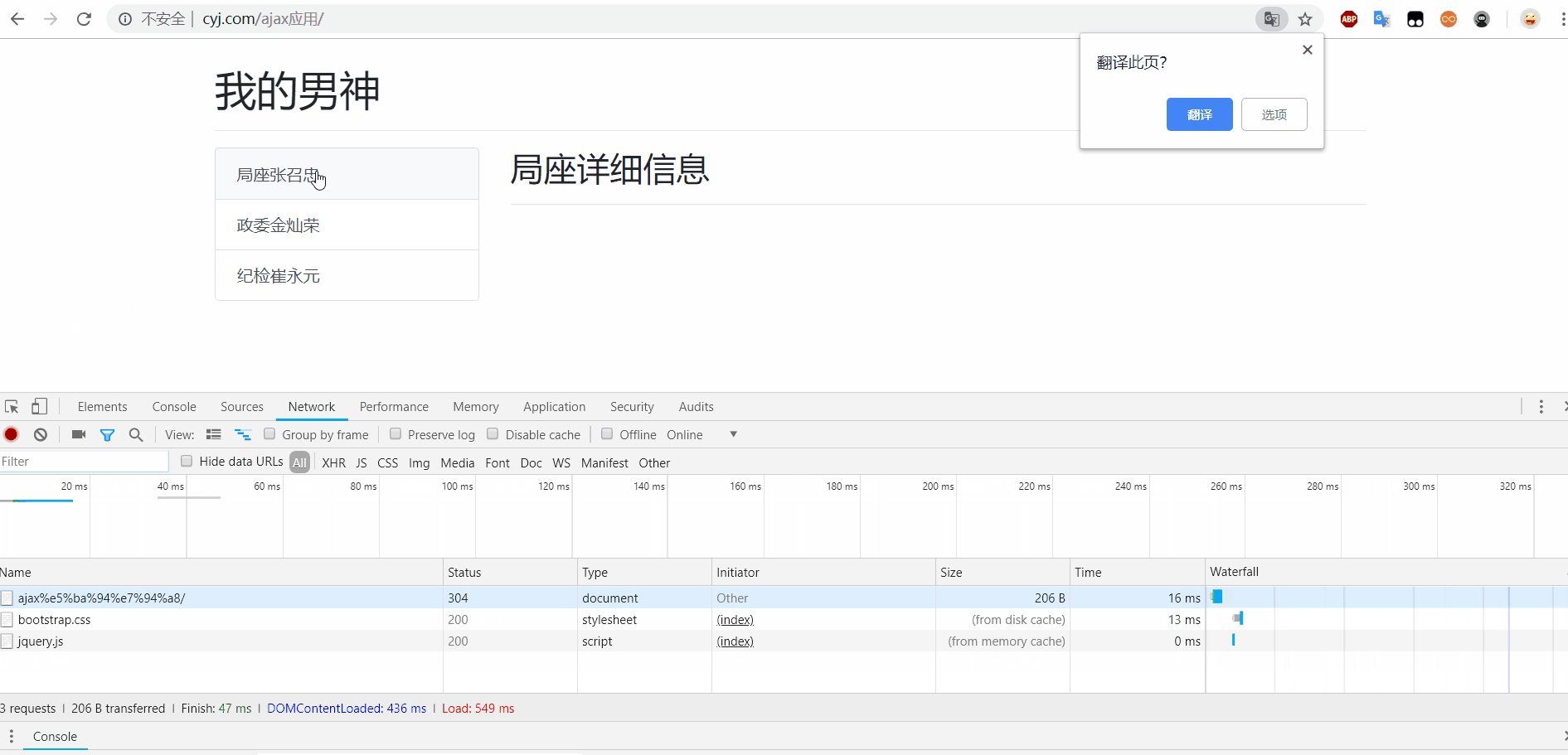
<h2>局座详细信息</h2>
<hr>
</main>
</div>
</div>
<div class="loading">没错,正在加载</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script>
$(function(){
$('.list-group-item').on('click',function(){
var url = $(this).attr('href')
// 通过attr拿到对应元素属性,这里就是网页地址
$('main').load()
})
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页面</title>
<link rel="stylesheet" href="bootstrap.css">
</head>
<body>
<div class="container pt-4">
<h1>我的男神</h1>
<hr>
<div class="row">
<aside class="col-md-3">
<div class="list-group">
<a class="list-group-item list-group-item-action" href="index.html">局座张召忠</a>
<a class="list-group-item list-group-item-action" href="cart.html">政委金灿荣</a>
<a class="list-group-item list-group-item-action" href="orders.html">纪检崔永元</a>
</div >
</aside>
<main id="main" class="col-md-9">
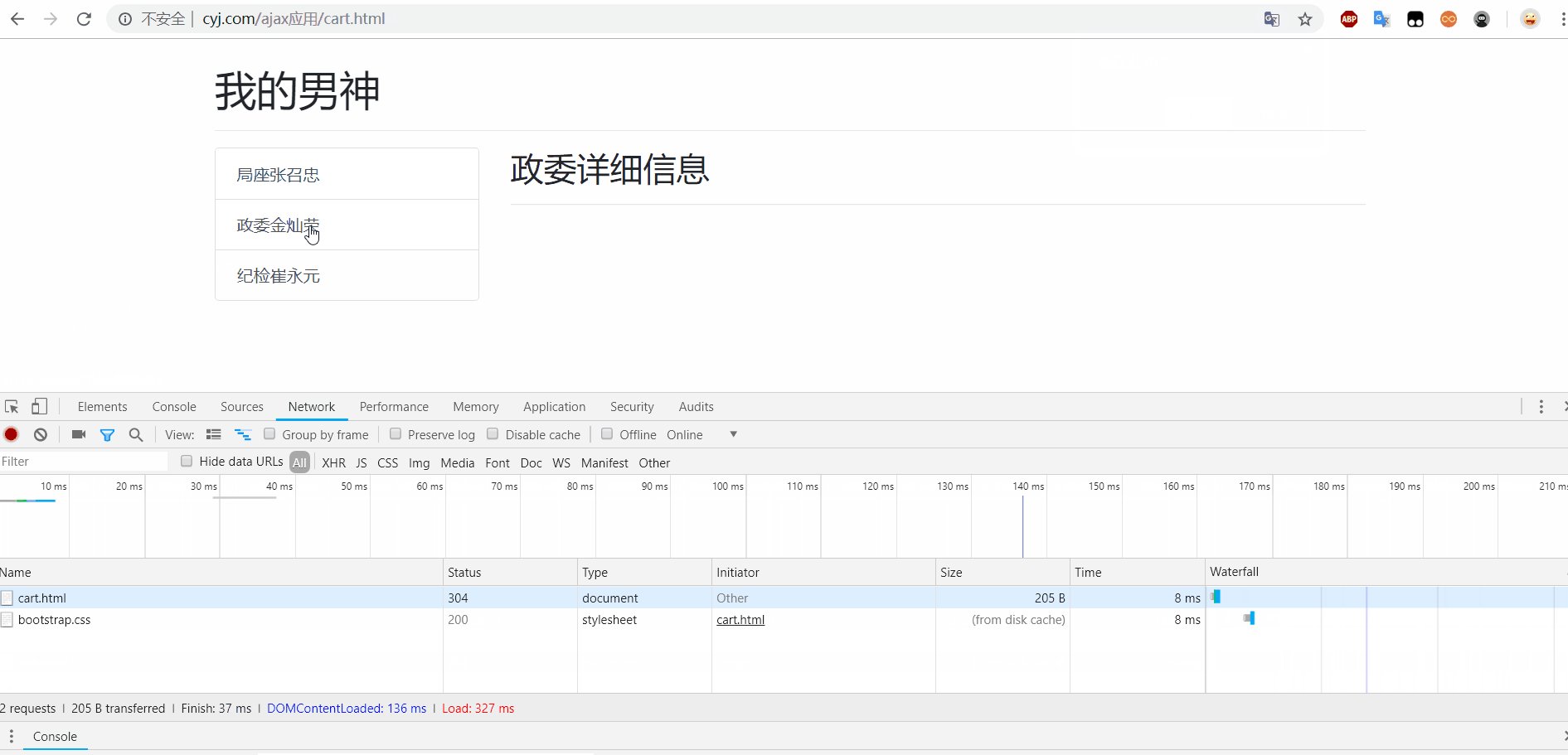
<h2>政委详细信息</h2>
<hr>
</main>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页面</title>
<link rel="stylesheet" href="bootstrap.css">
</head>
<body>
<div class="container pt-4">
<h1>我的男神</h1>
<hr>
<div class="row">
<aside class="col-md-3">
<div class="list-group">
<a class="list-group-item list-group-item-action" href="index.html">局座张召忠</a>
<a class="list-group-item list-group-item-action" href="cart.html">政委金灿荣</a>
<a class="list-group-item list-group-item-action" href="orders.html">纪检崔永元</a>
</div >
</aside>
<main id="main" class="col-md-9">
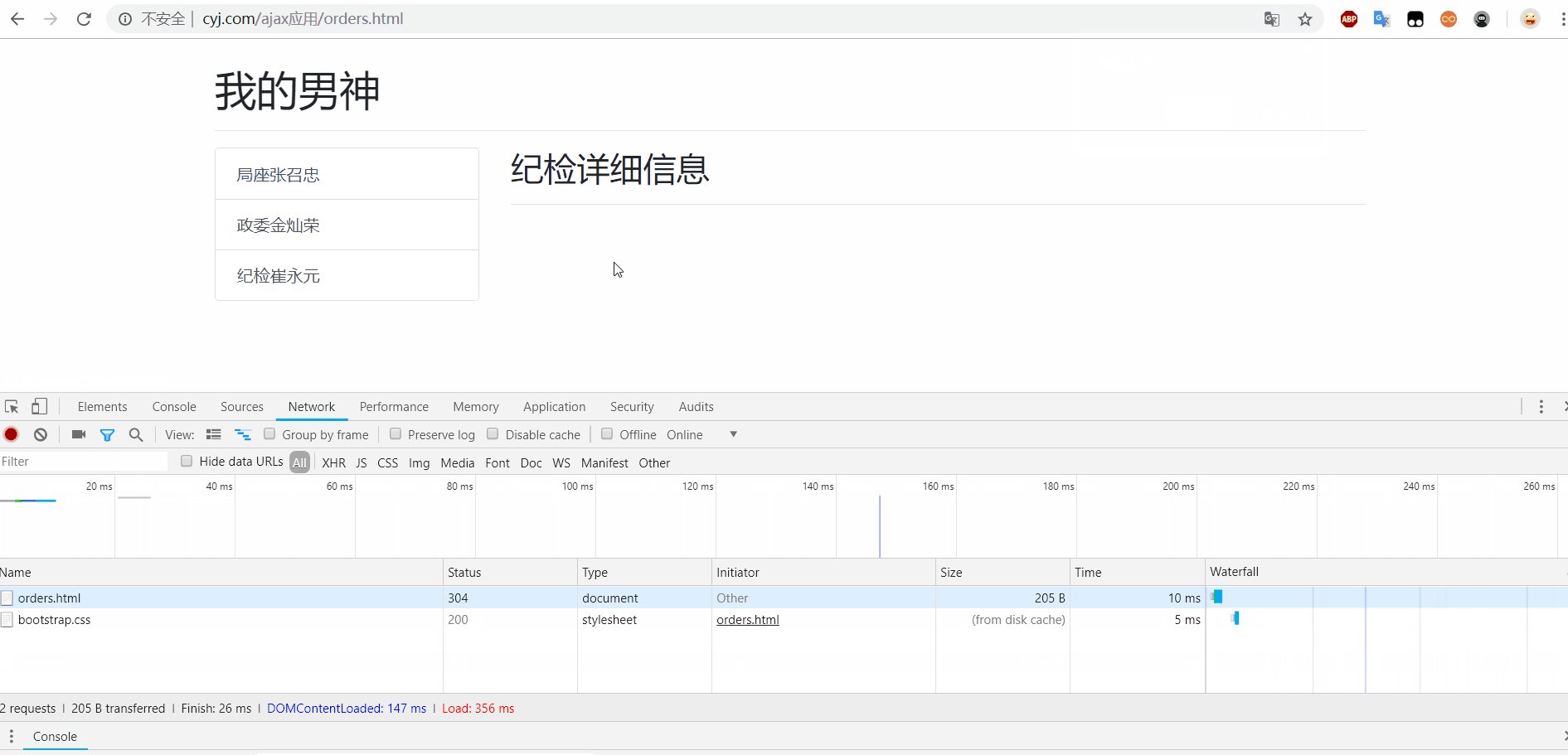
<h2>纪检详细信息</h2>
<hr>
</main>
</div>
</div>
</body>
</html>
效果: