版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/i042416/article/details/84990090
登录WebIDE,菜单File->Git->Clone Repository,

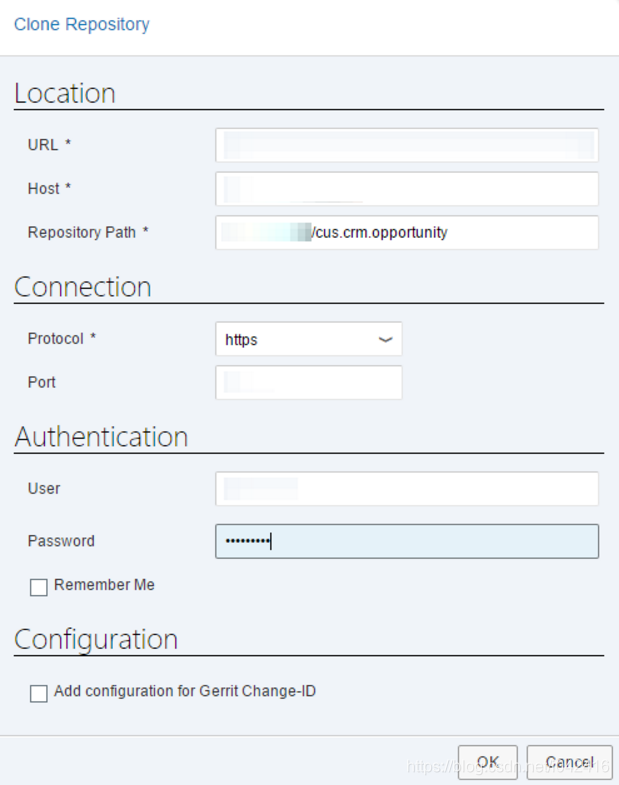
把github上包含了HTML5应用的repository地址粘贴进去:

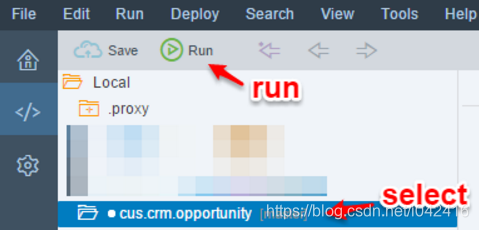
Clone完成之后,选中项目,点击Run按钮:

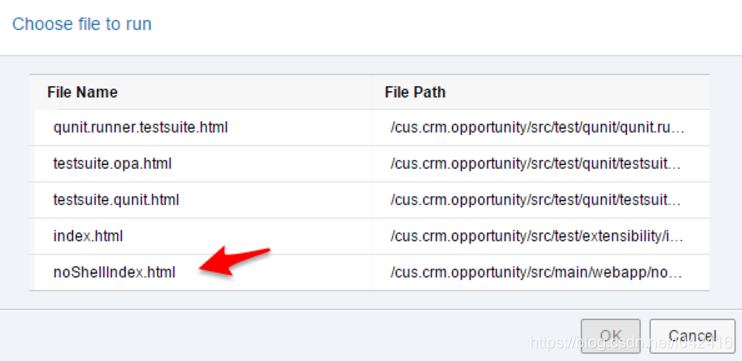
在弹出的Run Configuration里,选择这个HTML5应用运行的入口。选择noShellIndex.html作为默认起始页面,于是一个新的run configuration就自动创建出来了。

然而这一步之后,这个HTML5应用无法按照期望的方式正常启动,打开Chrome开发者工具的console标签,发现有一些错误信息:
“jQuery is not defined”
下面是解决这些错误信息的办法。
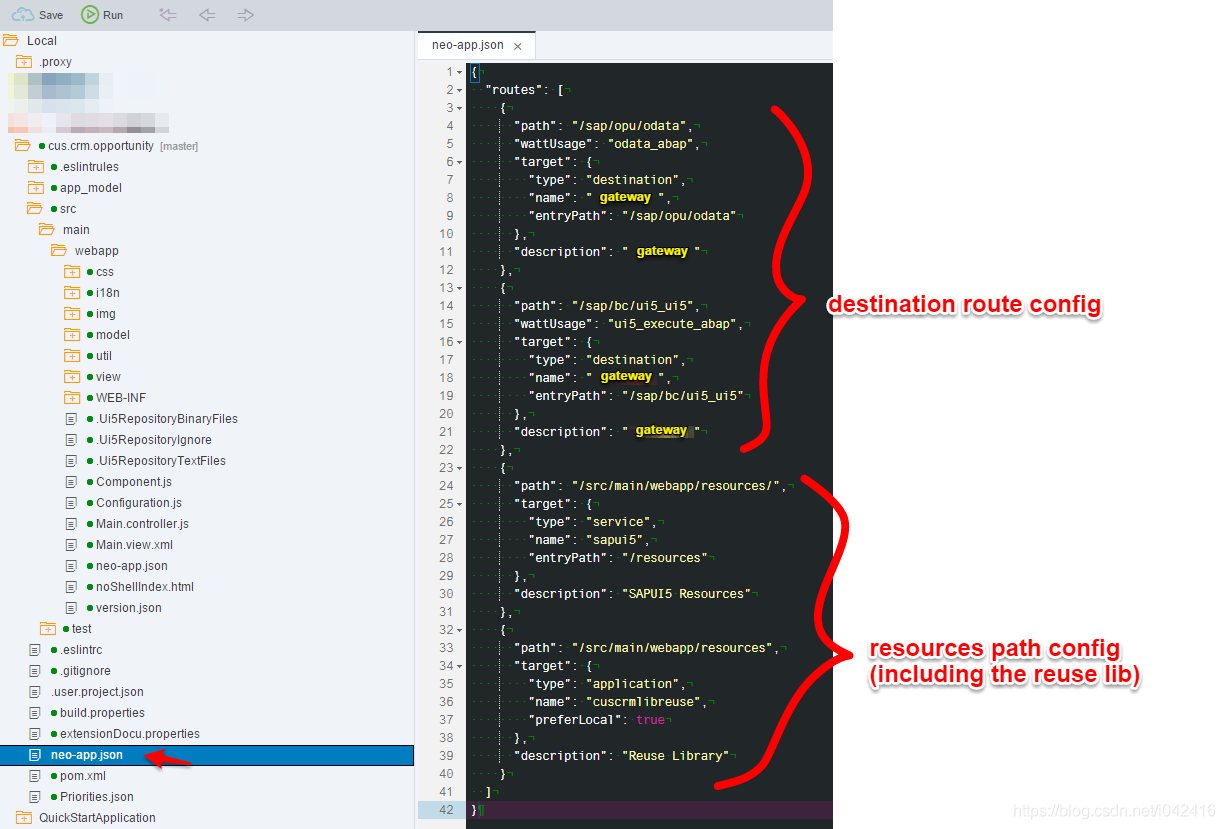
在项目文件夹根目录下创建一个文件:neo-app.json

再次运行,这次就ok了:
