前言:
在上一节当中,我们把小图片打包成Base64格式(打包到了js当中)。我们也算是对webpack对图片的打包有个基本了解。
本节我们准备把css从JavasScript代码中分离出来,这会遇到两个问题,一是如何分离,而是分离之后的图片路径问题,下面我们逐一破解。
1.把css从JavasScript代码中分离出来
有些简单的交互页面中,你的JavasScript页面代码会非常少,而大部分代码都在CSS中,这时为了便于对css的维护,就需要把css单独提出来,以便修改维护。
这里使用到extract-text-webpack-plugin插件。
1.1.插件安装
npm install --save-dev [email protected]
1.2.插件引入
安装完成后,需要在webpack.config.js中先用require引入。
const extractTextPlugin = require("extract-text-webpack-plugin")
1.3.设置plugins
引入成功后需要在plugins属性中进行配置。这里只要new一下这个对象就可以了。
new extractTextPlugin("/css/index.css")
这里的/css/index.css是分离后的路径位置。配置完成后,需要在包装代码:还要修改原来我们的style-loader和css-loader。
1.4.使用插件包装代码
修改代码如下,同时把limit值修改小一点,不打包成base64。
module:{ rules: [ { test: /\.css$/, use: extractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) },{ test:/\.(png|jpg|gif)/ , use:[{ loader:'url-loader', options:{ limit:500 } }] } ] },
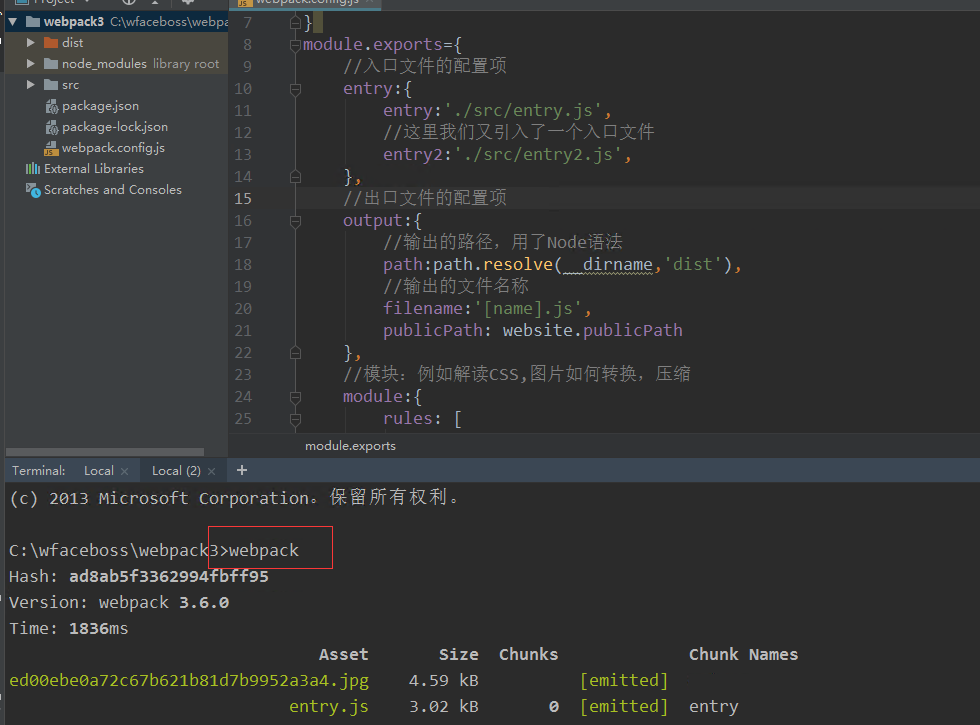
1.5.打包
完成上边步骤后,使用webpack命令进行打包。
webpack
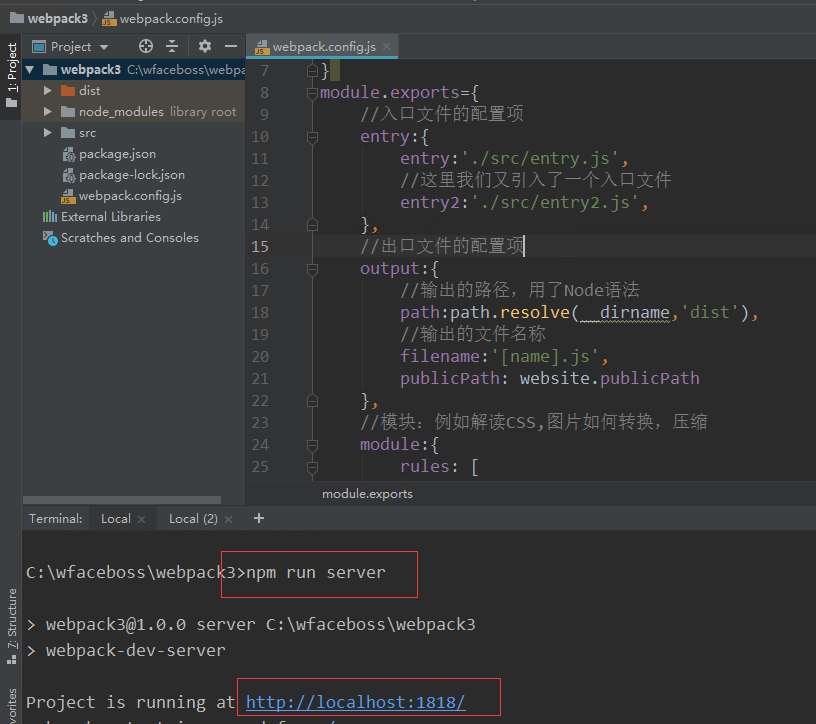
1.6. 启动服务
打包完成后,使用npm run server 启动服务。


此时我们访问http://localhost:1818/发现我们的图片不见了,这是由于打包后的图片路径出了问题,下面我们就来解决这个问题。
2.图片路径问题
利用extract-text-webpack-plugin插件很轻松的就把CSS文件分离了出来,但是CSS路径并不正确,其中一种解决办法为使用publicPath解决。
publicPath:是在webpack.config.js文件的output选项中,主要作用就是处理静态文件路径的。
2.1.声明对象
在处理前,我们在webpack.config.js 上方声明一个对象,叫open_path。
var open_path ={ publicPath:"localhost:1818/" }
注意,这里的IP和端口,是你本机的ip或者是你devServer配置的IP和端口。
2.2配置output
然后在output选项中引用这个对象的publicPath属性
//出口文件的配置项 output:{ //输出的路径,用了Node语法 path:path.resolve(__dirname,'dist'), //输出的文件名称 filename:'[name].js', publicPath:open_path.publicPath },
2.3 打包+启动服务
配置完成后,你再使用webpack命令进行打包,你会发现原来的相对路径改为了绝对路径,同时访问http://localhost:1818/我们发现图片出来了。