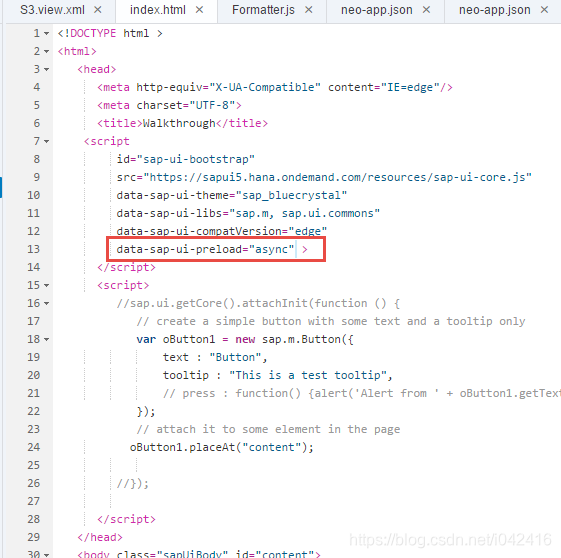
我在index.html里写了下面这段代码:
'var oButton1 = new sap.m.Button({
text : "Button",
tooltip : "This is a test tooltip",
press : function() {alert('Alert from ' + oButton1.getText());}
});
oButton1.placeAt("content");'
但是在服务器上运行这个index.html,发现在正式模式下遇到下面这个错误消息:
“Uncaught TypeError: Cannot read property ‘Button’ of undefined”

但奇怪的是,在调试模式下是没问题的。

处理此类问题的经验是,一般此类涉及到在debug mode能工作(不能工作), 但是正常情况下不能工作(能工作)的issue,不管任何语言,都和runtime执行时序有关。
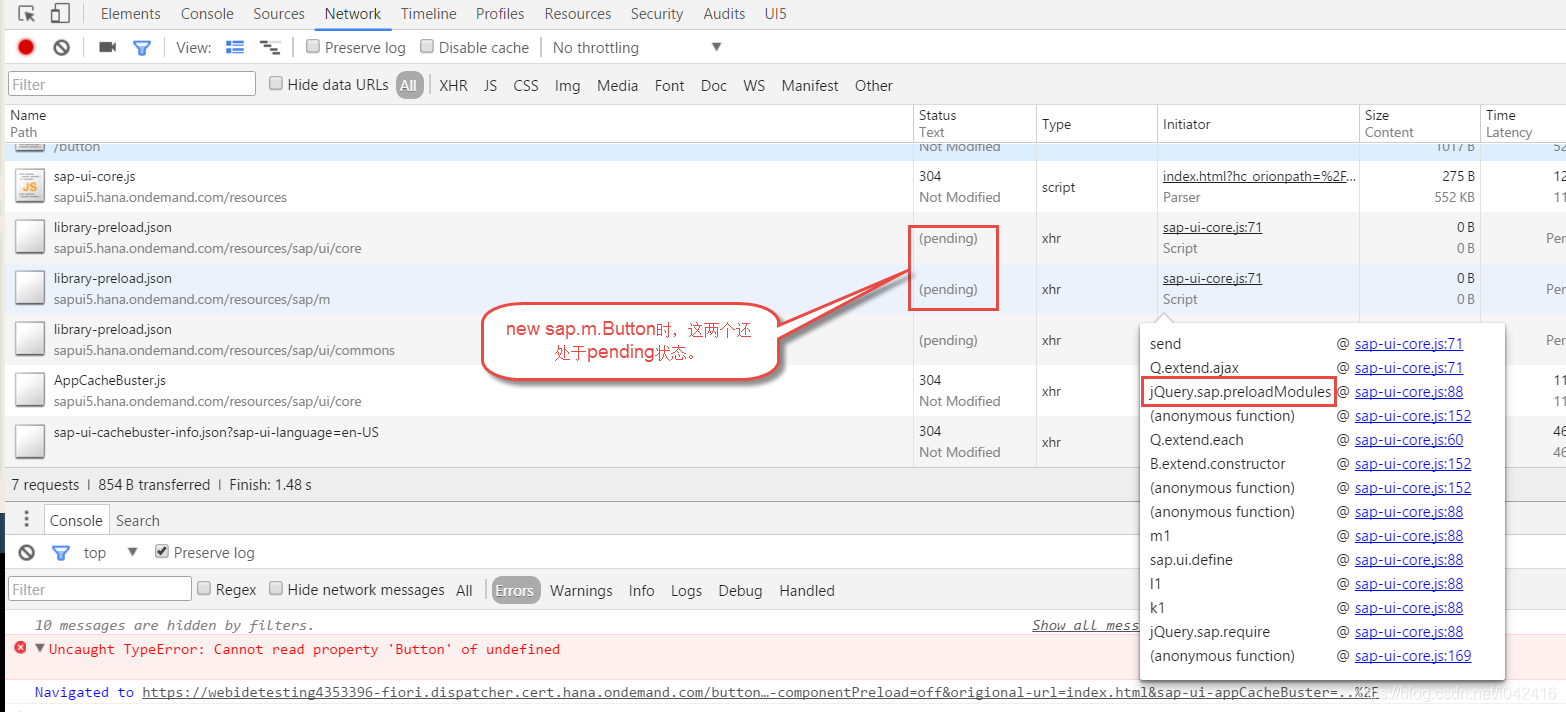
这个问题的root cause是,在new sap.m.Button时,sap.ui.core, sap.m还没有被load下来,执行new sap.m.Button这句就会报错,找不到。具体如下:

(1) 为什么非debug模式下,sap.ui.core和sap.m没有被load下来呢?

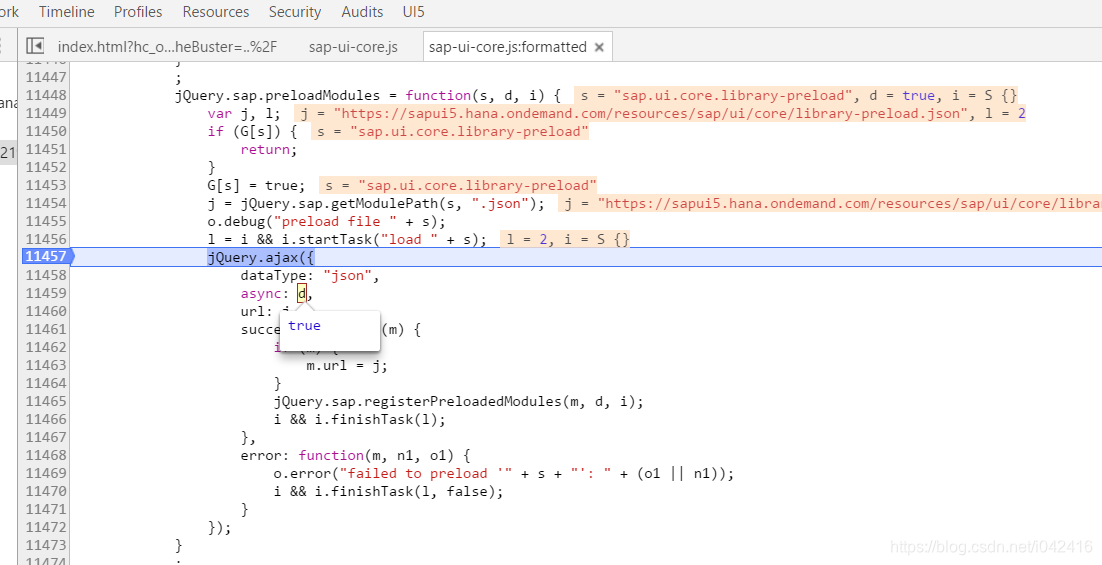
非debug模式下,会根据preload标识决定load是同步还是异步,这里设置的是async:

所以,在new sap.m.Button时,sap.ui.core, sap.m还没有被load下来。
如果preload被设置为 sync ,就会看到button被正常render。
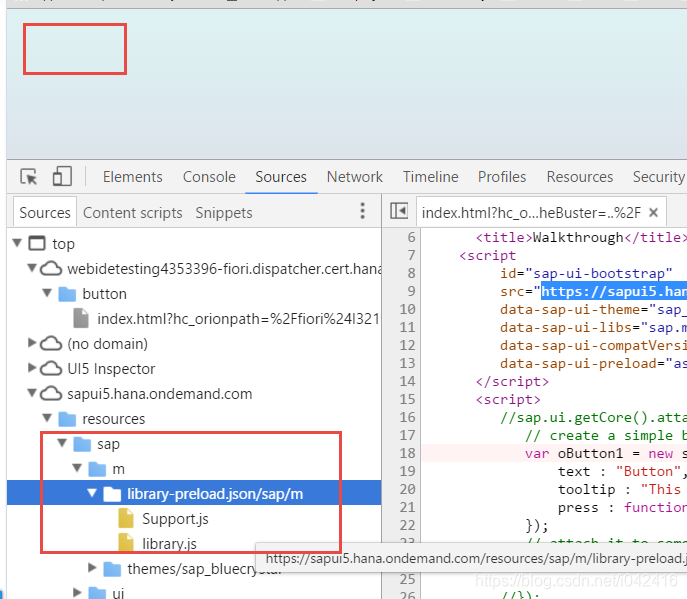
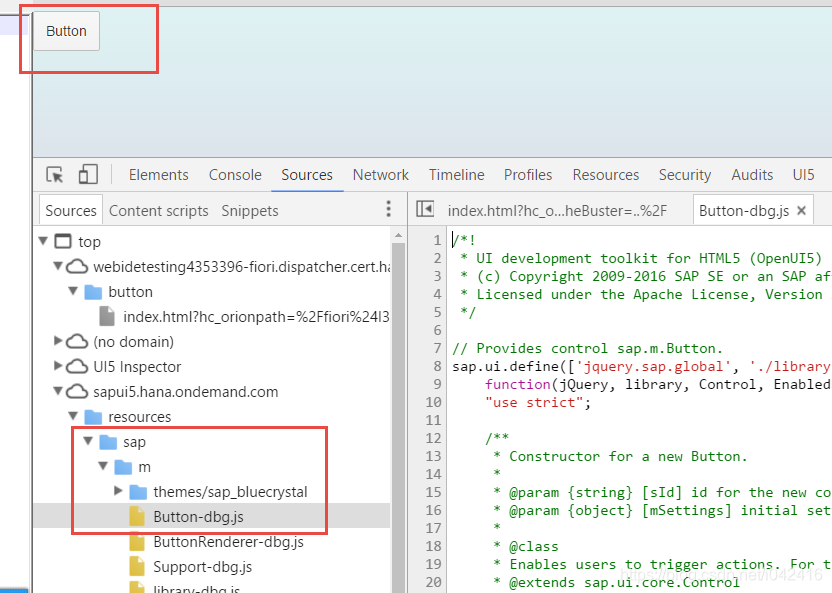
(2) 为什么debug模式下,new sap.m.Button时,sap.ui.core和sap.m已经被load下来呢?
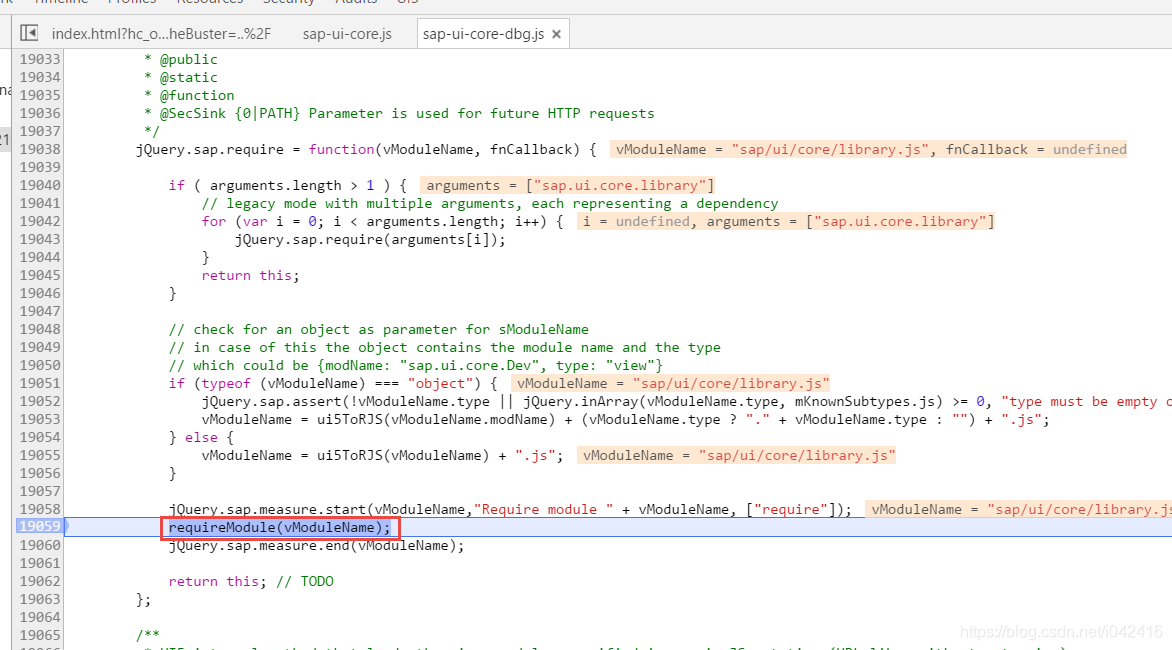
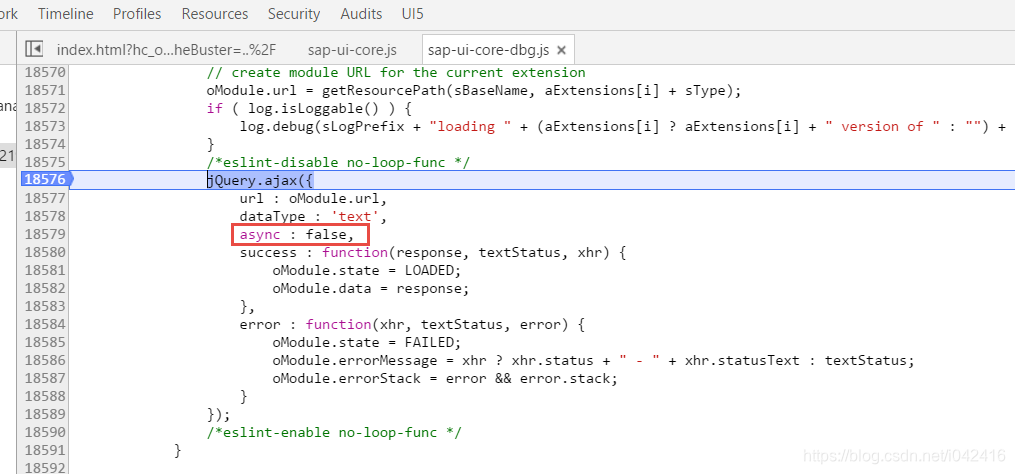
debug模式下,会使用requireModule load lib:

不会根据preload标识决定load是同步还是异步:

这个issue可以引申出另一个知识点,如果我就要求data-sap-ui-preload=“async”,有没有办法保证在非debug mode下,每次运行应用仍然成功呢?
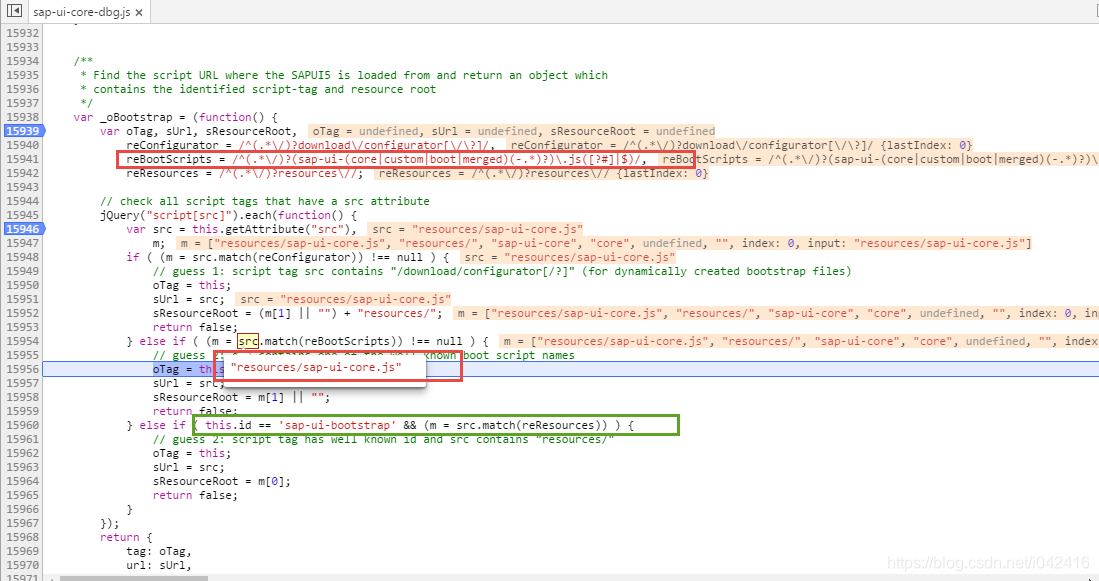
另一个问题:这个bootstrap的id能改成其他比如"helloWorld"么?为什么?

因为已经Src已经满足满足预期的正则表达式,执行不到下面的分支了。