正经学徒,佛系记录,不搞事情
吐槽一句:网上的那些“朋友”,既然想要分享就请分享的完整一点,难道不知道“代码给一半,**短一半吗的道理吗”
需求
动态的给下拉框赋值,且仍具有layui的样式
实现
html代码,保留一个请选择(可去除,默认下拉会选择第一个)
最重要的是这个class属性layui-form,很多人是因为没有添加这个属性导致layui.form.render()重新渲染无效
<div class="x-body layui-form">
<select name="classifyId" id="classifyId">
<option value="">请选择</option>
</select>
</div>js代码,layui.use中一定要添加form属性
layui.use('form', function(){
getClassify();
}
function getClassify(){
$.ajax({
url:$.mn.constant.url+'/classify',
success:function(res){
if(res.success){
for(var i =0;i<res.data.classify.length;i++){
$("#classifyId").append("<option value=\""+res.data.classify[i].classifyId+"\">"+res.data.classify[i].classifyName+"</option>");
}
//重新渲染
layui.form.render("select");
}else{
layer.msg(res.message);
}
}
});
}结果
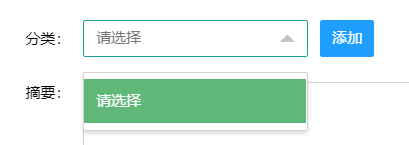
如果class未添加layui-form,则效果如下(样式丢失)

如果未执行layui.form.render("select"),则效果如下(没有赋值上去)

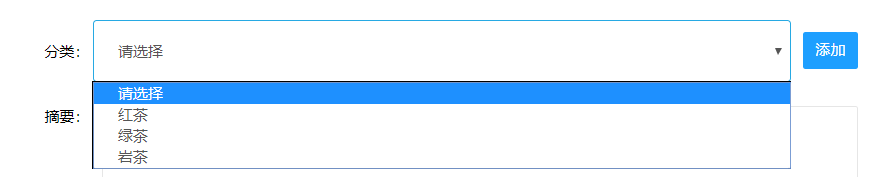
如果万事具备,则如下
扫描二维码关注公众号,回复:
12470790 查看本文章


