Nginx默认站点配置
三大块讲解:
- 安装目录
- 编译参数
- Nginx默认配置语法
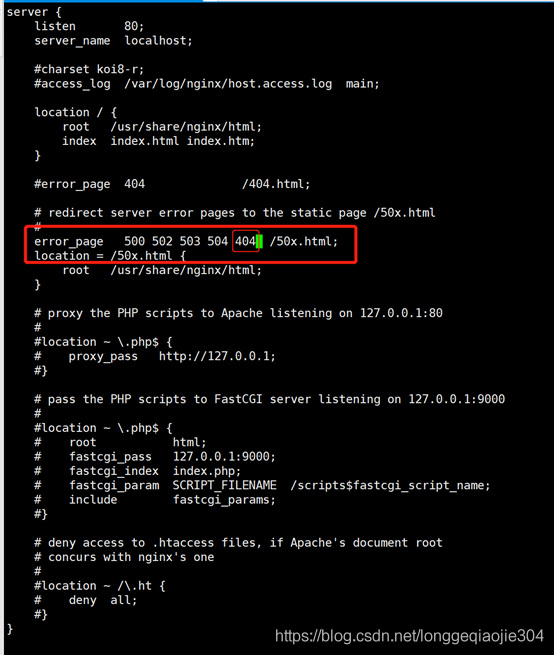
1、default.conf默认配置参数详解
server { #站点配置
listen 80; #监听的端口
server_name localhost; #域名配置
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / { #’/’通用匹配,任何未匹配到其他的location的请求都会匹配到,相当于switch中的defalut
root /usr/share/nginx/html; #访问路径配置
index index.html index.htm; #首页访问配置,如果index.html文件不存在,则访问index.htm文件
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #当返回错误码为500 502 503 504时候,会去访问路径/50x.html
location = /50x.html { #当访问路径是50x.html时候,会去/usr/share/nginx/html目录下查找50x.html文件
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
2、修改index.html文件并查看结果
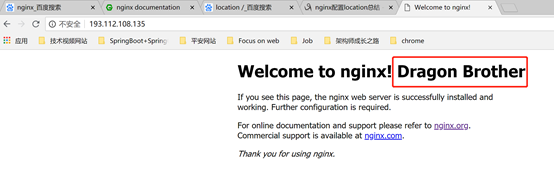
(1)修改index.html文件
由于修改的是静态文件index.html,所以不需要重启nginx

(2)验证修改index.html文件是否生效
验证index.html修改成功:

3、修改错误码
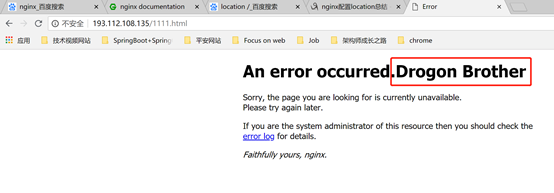
(1)添加一个404错误码

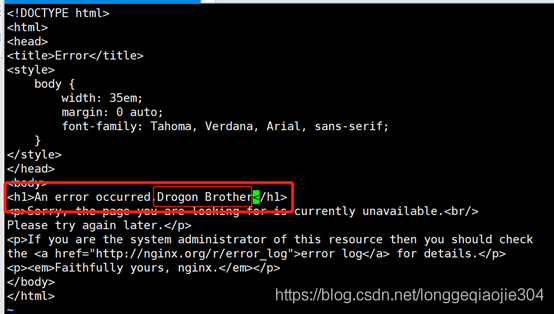
(2)修改50x.html页面

(3)验证前,先重新加载default.conf配置文件
nginx -s reload
(4)验证404路径会不会跳转到50x.html页面