版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39702981/article/details/84940100
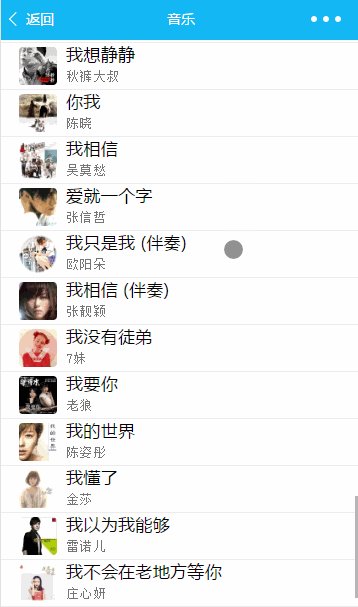
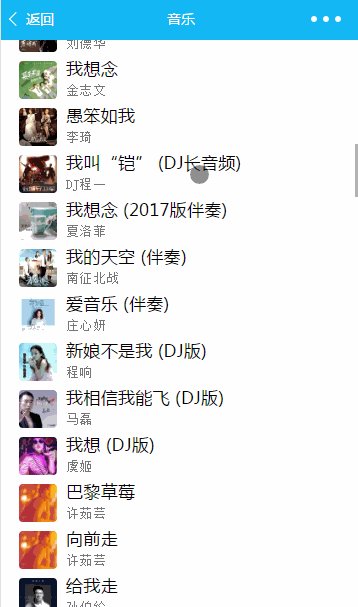
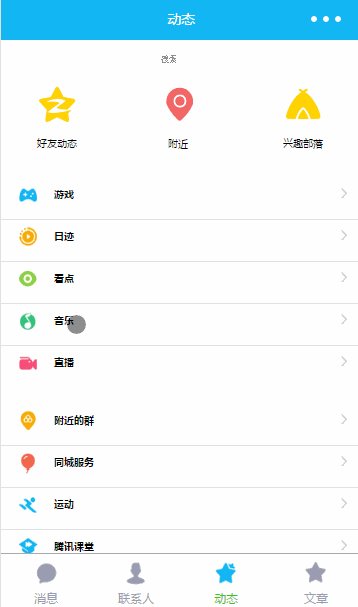
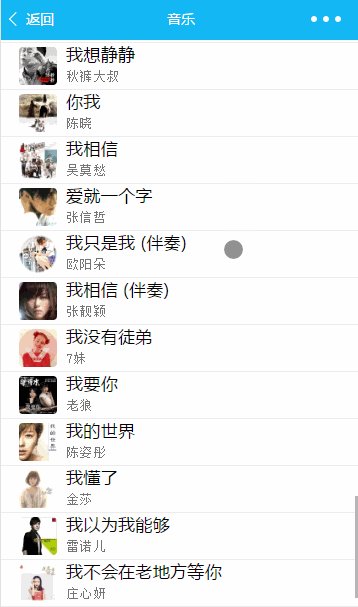
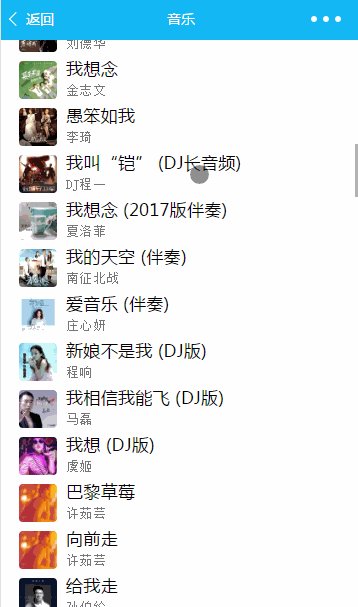
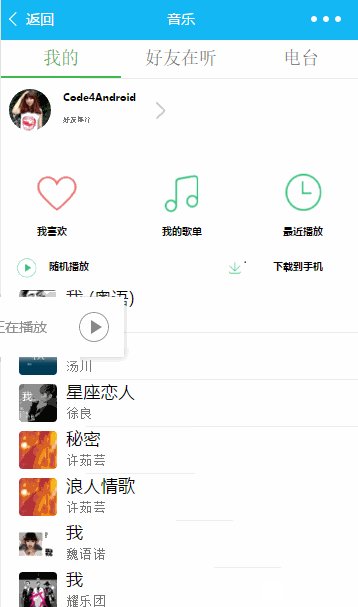
分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。那么今天的这篇文章就是介绍微信小程序中如何实现分页加载的功能。照例先上源码及效果图。
源码传送门

要实现这样的功能,一般需要在请求数据时加入当前请求页数,以及页的大小(每页显示的数量)也有一部分接口是通过请求的开始偏移量和结束偏移量请求数据,例如你一页显示10条数据,第一次(第一页)请求即开始start为0结束end是9,第二页就是从10到19,以此类推。
既然要实现分页加载功能,最重要就是下拉以及上拉的处理事件,在微信小程序中已经帮我们封装好了上拉以及下拉的触发事件,如下
| 1 2 3 4 5 6 7 8 9 10 11 |
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
|
可能刚接触微信小程序的爱好者,会遇到一个问题,为什么我重写了上拉和下拉函数,但是当我上拉或者下拉的时候函数为什么不回调啊。莫急莫慌,那是因为除了重写这两个函数,我们还需要在json配置文件加入下面代码
| 1 2 3 |
{
"enablePullDownRefresh": true
}
|
有了上面的代码,我们每次上拉或者下拉就会触发相对应的函数了。
在data中创建数据
| 1 2 3 4 5 6 |
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},
|
page即为当前请求数据时第几页,pageSize是每页的数据的大小,hasMoreData用于上拉的时候是不是要继续请求数据,即是不是还有更多数据。当我们网络请求数据成功后,如果请求数据的长度小于pageSize: 30,那么就表示没有更多数据,将hasMoreData更改为false,如果请求的数据长度是30,表示还有更多数据那么hasMoreData久更改为true,并将页数page加1.当下拉的时候讲page先更改为1,然后去查询数据,当查询数据成功时,如果page为1,就将获取的数据直接赋值给contentlist,如果页数大于1的话,就将请求的数据追加在contentlist后面。这样就可以实现分页加载的功能了。
经过上面的分析,我们已经对分页加载的实现有了一个清晰的认识,那么接下来我就介绍代码的实现。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},
|
上面函数就是获取音乐列表信息的请求处理逻辑,该函数有一个参数message,它是用来展示加载数据时的提示信息,例如当下拉的时候,提示信息为正在刷新数据,当上拉的时候提示正在加载更多数据。
那么我们当进入页面的时候开始加载一次数据,即在onLoad函数,如下
| 1 2 3 4 5 |
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},
|
然后上拉和下拉函数的实现如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
|
原文链接:http://www.php.cn/xiaochengxu-378574.html