直接上代码
1、文件结构

2、main.js文件

3、index.js文件

4、routes.js文件

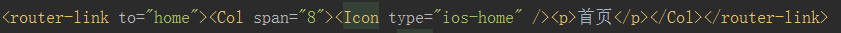
5、到这里路由配置基本结束,在浏览器输入对应的路由会出来对应的页面,接下来是将路由与导航绑定,举一例如下:

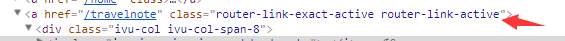
6、绑定后会发现切换导航时,导航栏的样式是不会发生变化的,这个时候检查浏览器的dom结构会发现,当点击某个导航时会被添加一个router-link-active的class

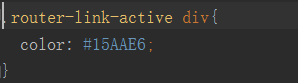
7、所以,我们可以在style中这样写

就可以动态添加样式了
vue-router模块化路由配置
猜你喜欢
转载自blog.csdn.net/qq_39905409/article/details/84862562
今日推荐
周排行