2018年已经过了一大半了(想了想...OMG,2018已经快结束了)... 在此之前我一直在用Vue2.0+的版本来搭建脚手架,其实在年初的时候就知道Vue的大佬--尤大大,准备发布Vue3.0的版本了,只不过因为忙(主要还是因为懒),所以一直使用2.0+来进行Vue的开发。
因为最近这几天也在使用Vue后台模板开发项目,在准备发布上线的时候,意外的发现了,项目中对了一个叫vue.config.js的文件,我记得我没有加这个文件的。所以我就谷歌、百度的一番,终于找到了原由,模板使用了Vue3.0+的版本,所以我不得不去了解Vue3.0的相关内容,才有了这篇文,废话说够了,直入主题吧!
Vue-CLI 3 的相关介绍可以上个网去看看https://cli.vuejs.org/zh/guide/
Vue-CIL 3 的安装
- 打开CMD 输入 node -v 检查自己电脑全局安装的node的版本看一下是否低于8.9的了,如果是则说明已经out了,需要更新一下npm了 npm install -g npm。因为安装Vue-CIL 3需要Node.js是8.9或以上的版本
- Vue CIL 的包名称由vue-cil 改成了 @vue/cli。如果你已经全局安装了旧版本的vue-cli(1.x或2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
-
万事俱备只欠东风。全局安装新的包。选择下面的任一命令安装 npm install -g @vue/cli &&& yarn global add @vue/cli
- 安装完后可以通过命令行: vue –version 或 vue – V 来检查其版本是否正确(3.x)如下图:

使用Vue-cli 3.0搭建Vue脚手架(vue-cli)
- 由于是新的版本,所以有新的创建方式,其创建的命令与之前的也有所不一样版本

- 第一次创建时,会询问你是否使用淘宝镜像来安装建议选择Yes,快一点(其实也也就快一点左右。。。)

- 问你是否使用默认的preset 还是用户自定义配置功能(ps:注意这里已经不是问你选择模板,也是presets(预设))

- 如果在这个选择默认预设配置(preset)话就一直enter下去就行了
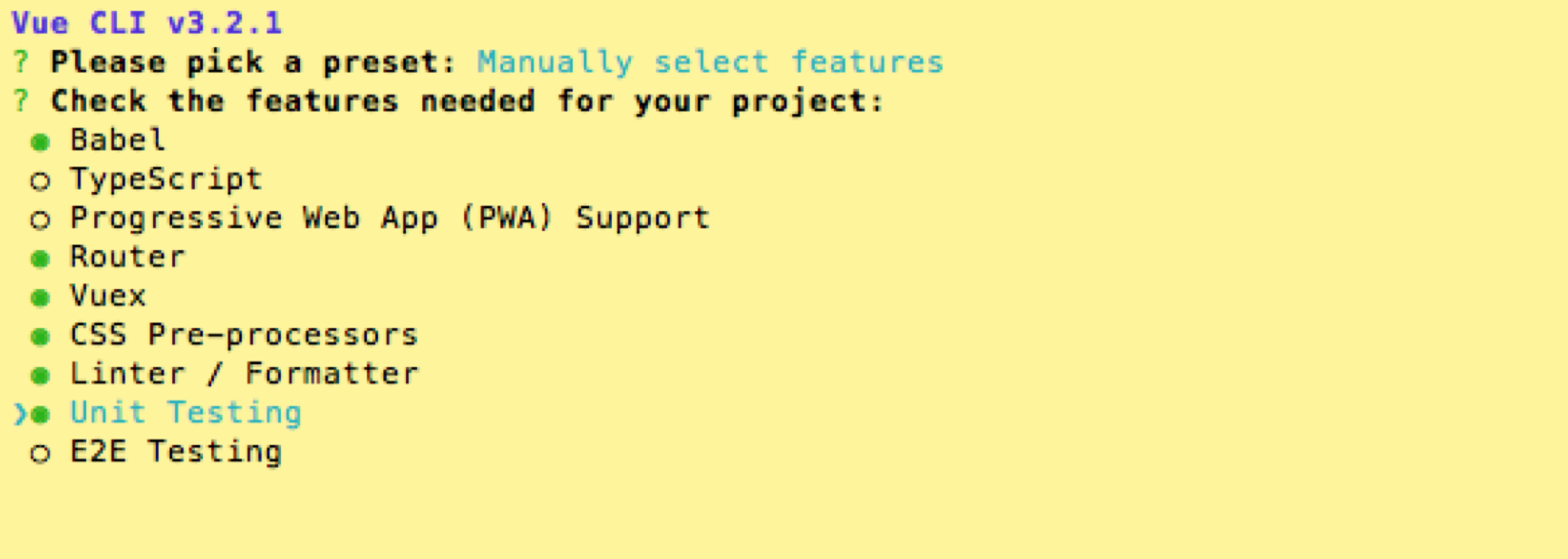
- 如果你选择用户自定义配置功能,则会是一个多选的界面,可以使用 (注:空格键选中或者取消选择,a键选中所有,i键反选)

- 在你选择完你想要的配置功能后,就会根据你选择的配置功能来询问你功能细节的配置配置完后就按enter就可以,等加载。。。

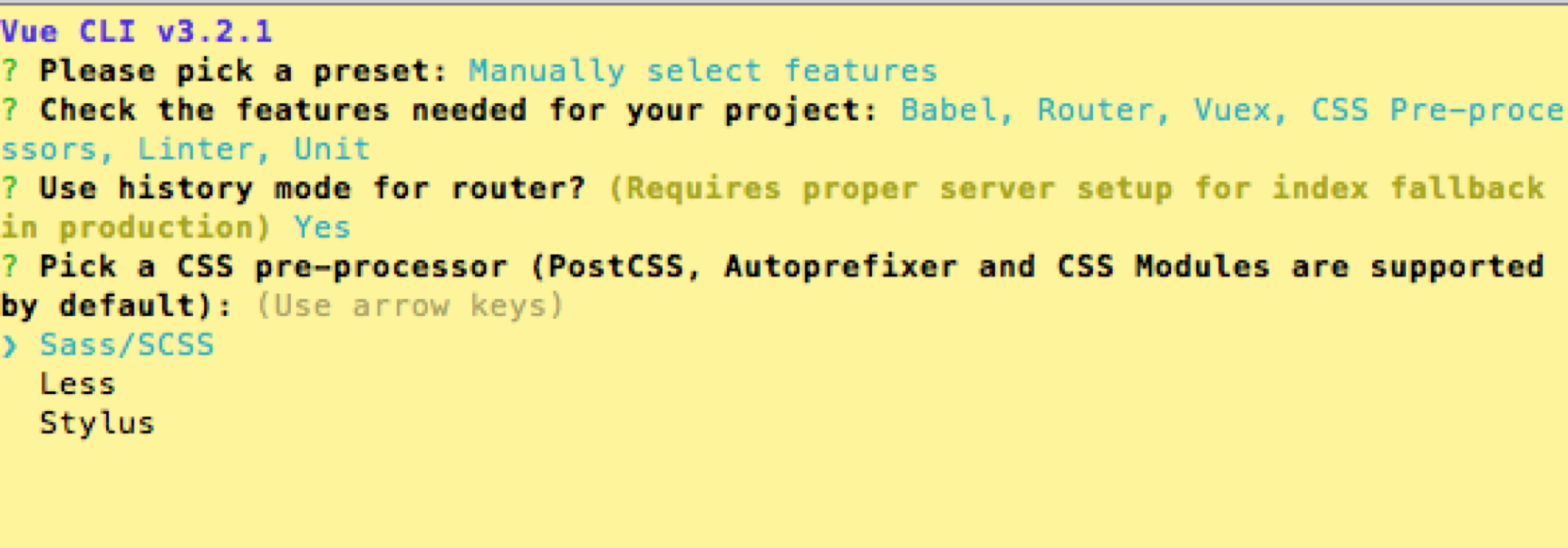
- router是否使用history模式,history需要服务器支持,详情.....

- 选择css预处理

- 选择代码格式化检测。因为我用的IDE是vscode个人觉得搭配插件用的蛮舒服的所以选择ESLint+Prettier

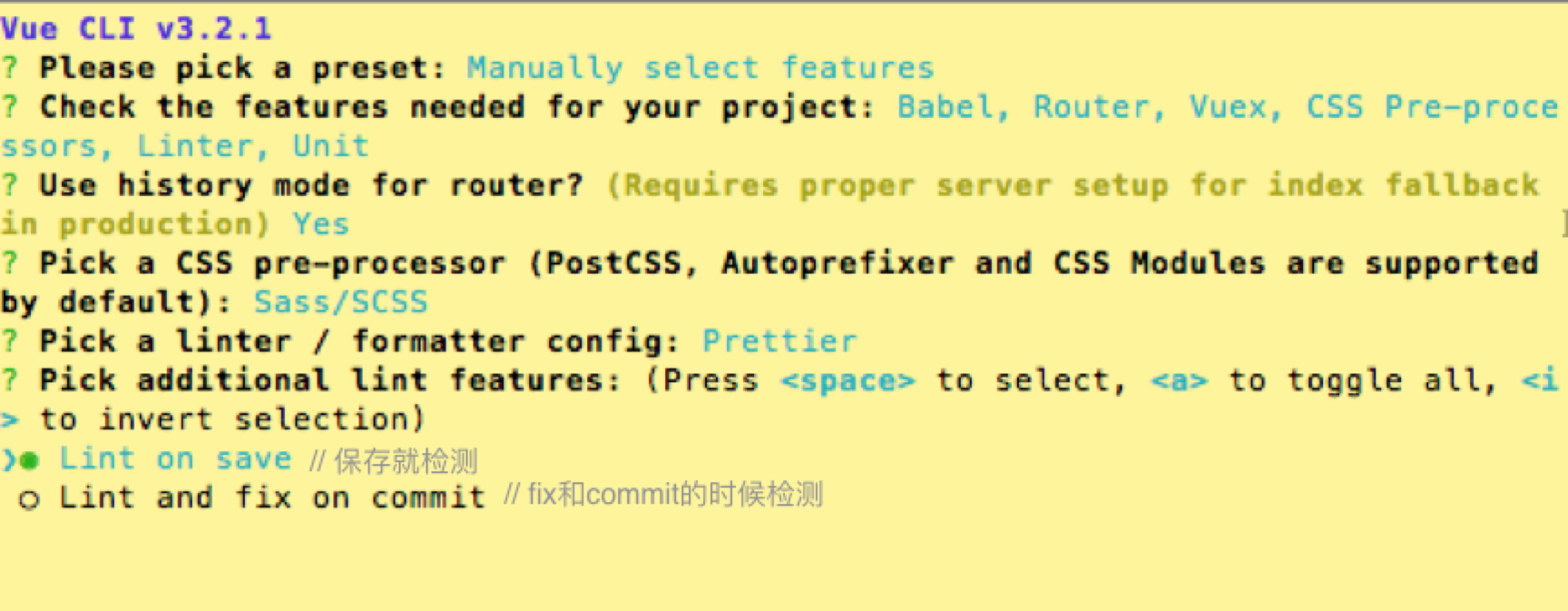
- 选择语法检查方式

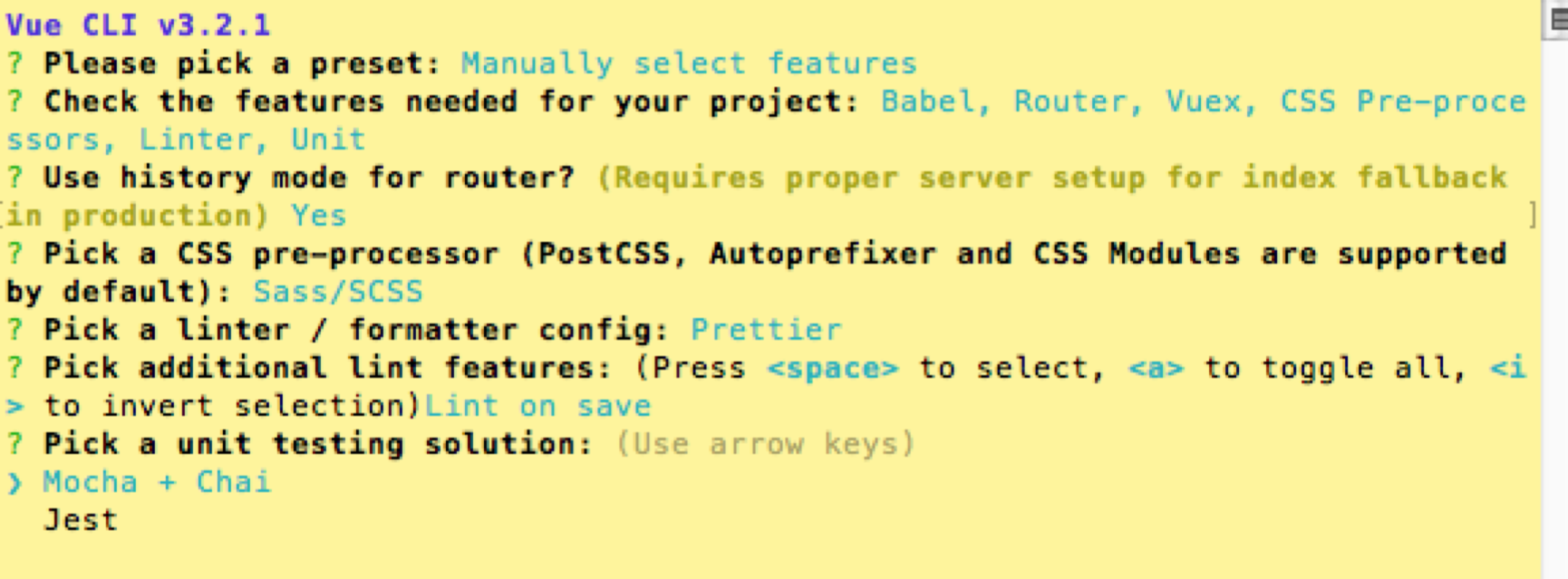
- 选择单元测试

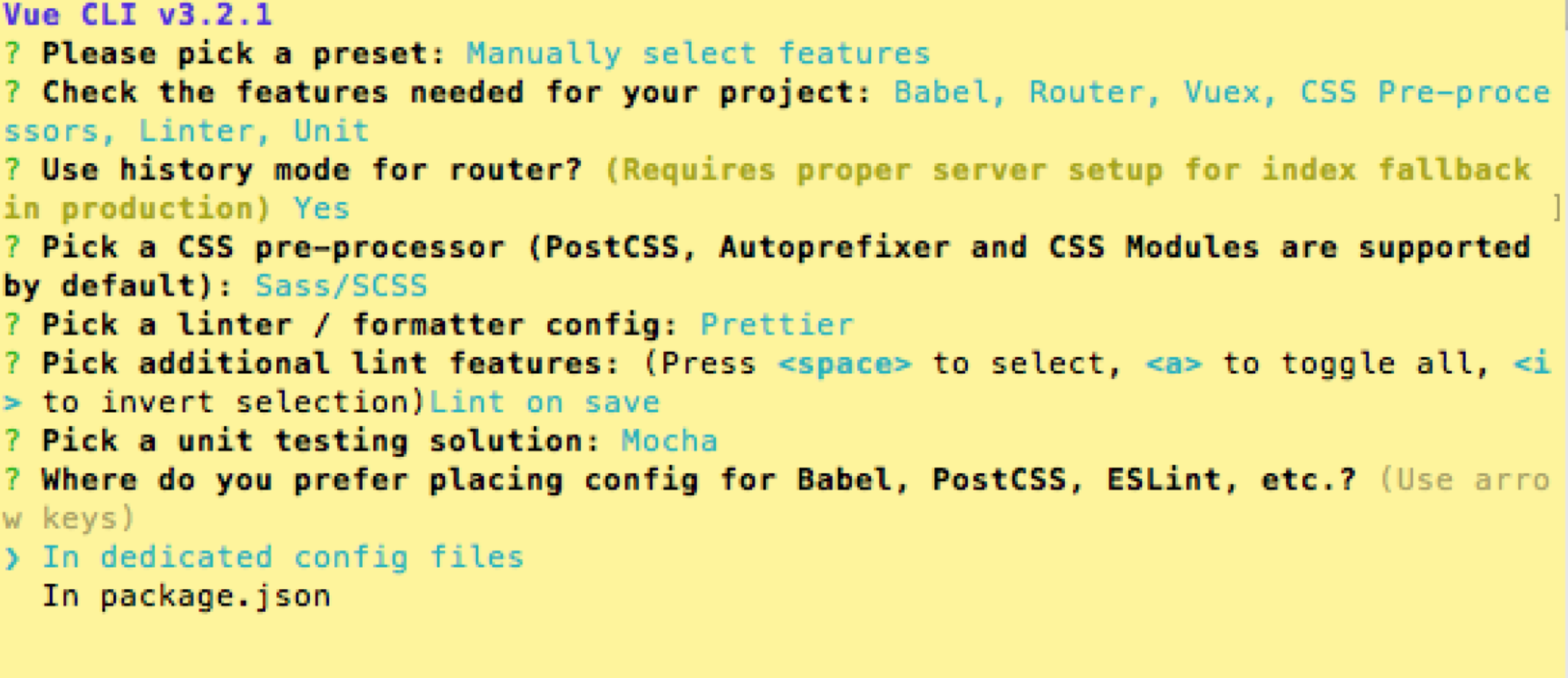
- 选择把babel,postcss,eslint等配置文件放哪里,这里随便选择,我选择放在独立的文件夹中

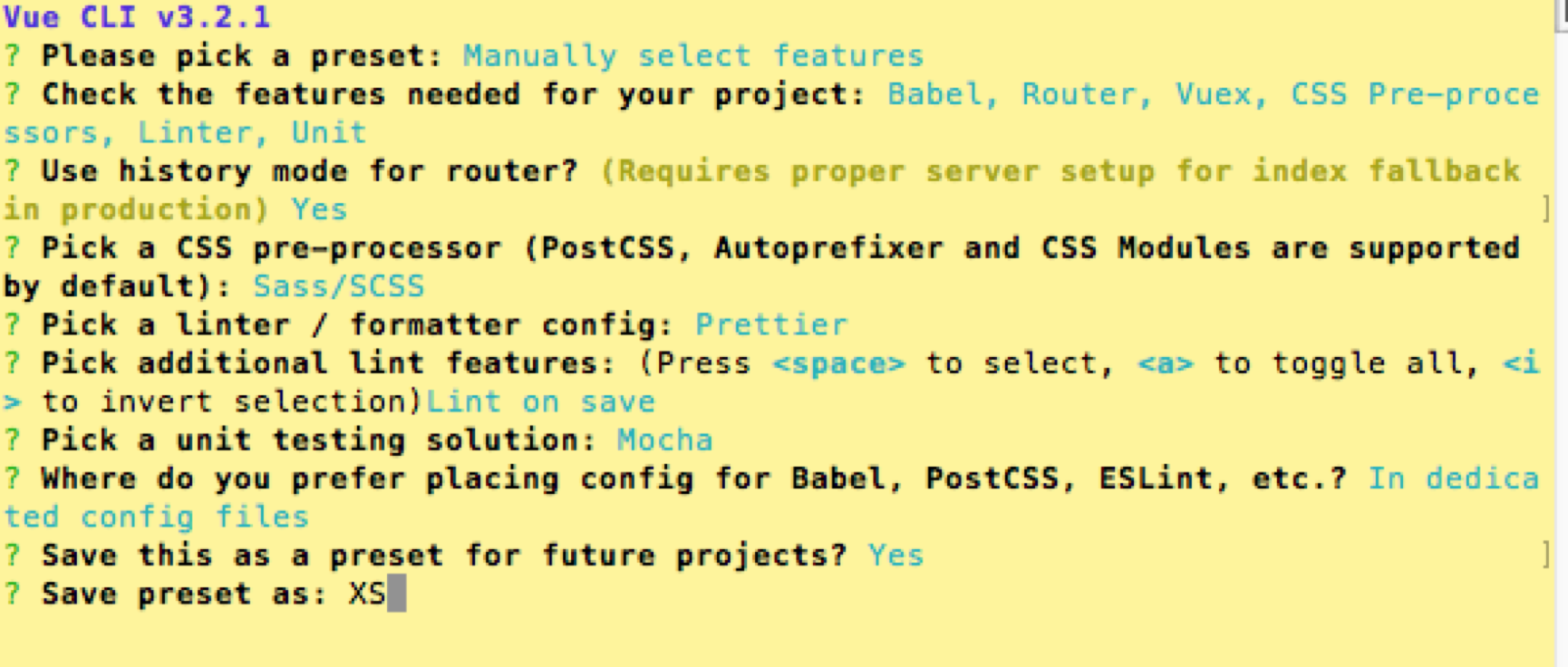
- 是否保存为未来项目的预配配置,我选择了是

- 保存的命名

- router是否使用history模式,history需要服务器支持,详情.....
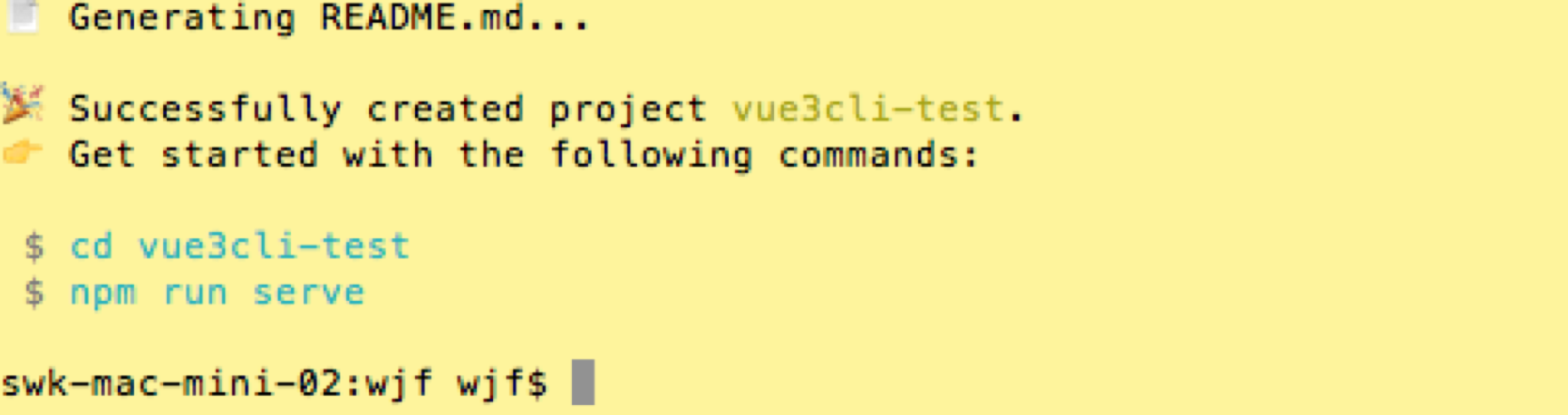
- 然后根据提示进行npm run serve 就可以启动项目了(注:这跟之前的2.x的版本不一样,不需要我们先安装依赖 npm install,因为vue-cli3.x帮我加载了如图:)

注:如有什么不对的地方,望指出!!