正方体3d动作html代码
<!DOCTYPE html>
<html>
<head>
<meta content="text/html" charset="utf-8" />
<link rel="stylesheet" href="CSS.css" type="text/css">
<title></title>
</head>
<body>
<div class="eyes">
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
<div class="div6"></div>
</div>
</div>
</body>
</html>正方体3d动作css代码
.eyes {
perspective: 1000px;
}
.box {
/*设置3D效果*/
transform-style: preserve-3d;
/*盒子的大小*/
width: 200px;
height: 200px;
background: red;
/*设置盒子的位置,便于观察*/
margin: 400px auto;
/*复合方式设置动画 三者分别为:动画名 执行一次时间 执行方式*/
animation: zhuan 2s ease;
/*令动画无限执行下去*/
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.box div {
width: 200px;
height: 200px;
opacity: 0.5;
/*设置过渡*/
transition: all 1s ease 0s;
position: absolute;
}
/*调整位置,制作成一个六边形*/
.box .div1 {
background: blue;
transform: translateZ(100px);
}
.box .div2 {
background: green;
transform: translateZ(-100px);
}
.box .div3 {
background: yellow;
transform: rotateX(90deg) translateZ(100px);
}
.box .div4 {
background: green;
transform: rotateX(270deg) translateZ(100px);
}
.box .div5 {
background: gray;
transform: rotateY(-90deg) translateZ(100px);
}
.box .div6 {
background: brown;
transform: rotateY(90deg) translateZ(100px);
}
/*添加3D旋转效果 让其绕X、Y轴同时旋转90度*/
@keyframes zhuan {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
/*给正方体添加一个hover效果*/
.box:hover .div1 {
transform: translateZ(200px);
}
.box:hover .div2 {
transform: translateZ(-200px);
}
.box:hover .div3 {
transform: rotateX(90deg) translateZ(200px);
}
.box:hover .div4 {
transform: rotateX(270deg) translateZ(200px);
}
.box:hover .div5 {
transform: rotateY(-90deg) translateZ(200px);
}
.box:hover .div6 {
transform: rotateY(90deg) translateZ(200px)
}
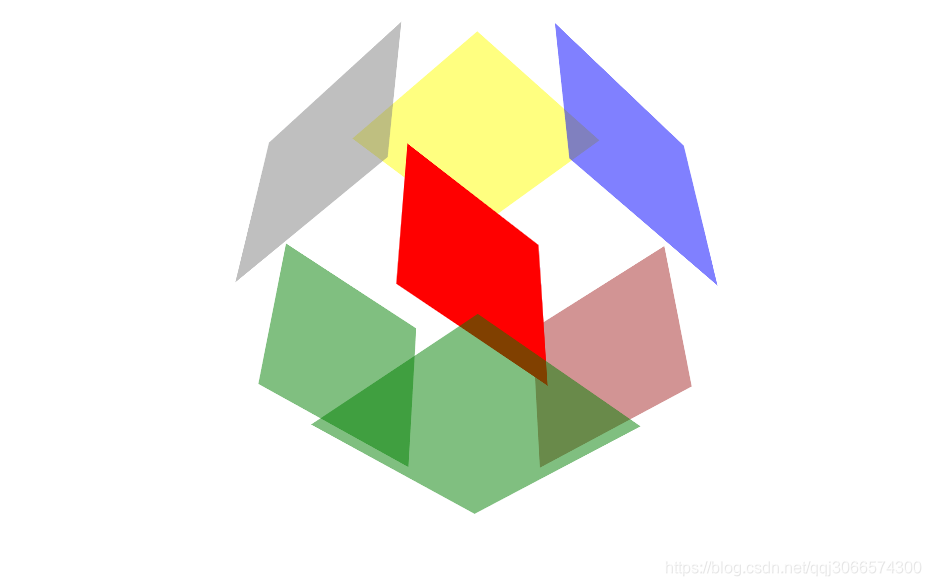
效果显示