文章转自 https://blog.csdn.net/MM1098/article/details/78836156
1、在项目中下载依赖 npm install jquery --save-dev 当然用淘宝镜像 cnpm 也是可以的
注意:jquery 一定要小写 不然会提示 Please use 'jquery' (all lowercase)
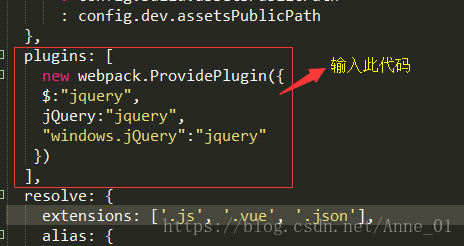
2、找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require('webpack')
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
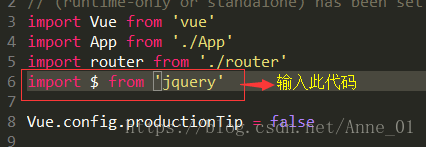
3、在入口文件main.js中输入:
import $ from 'jquery'
4、结束项目进程,重新npm run dev. 注意一定要结束进程重新打开项目,不然还是会报错