事情起源:
今天让ChatGPT办我改写一个用html+js+echarts实现的知识图谱可视化项目,让它帮我改成Vue+echarts实现的形式,不得不说,它是真的强,几百行的代码不到一分钟就改好了,但是代码经过调试后一直有一个Bug'解决不了。在原代码中,右键点击图谱中的某个节点,可以弹出一个模态框可以对节点信息进行编辑,打开浏览器报错,就是下面这段信息,我追着ChatGPT问了一圈(20分钟)也没能解决,最后不得不告诉ChatGPT,"不难为你了,谢谢你的帮助,这个问题我自己再研究研究吧”,( 还是对它客气一点比较好,可能它已经觉醒了,有一天要miejue人类,说不定能放我一马,哈哈哈)
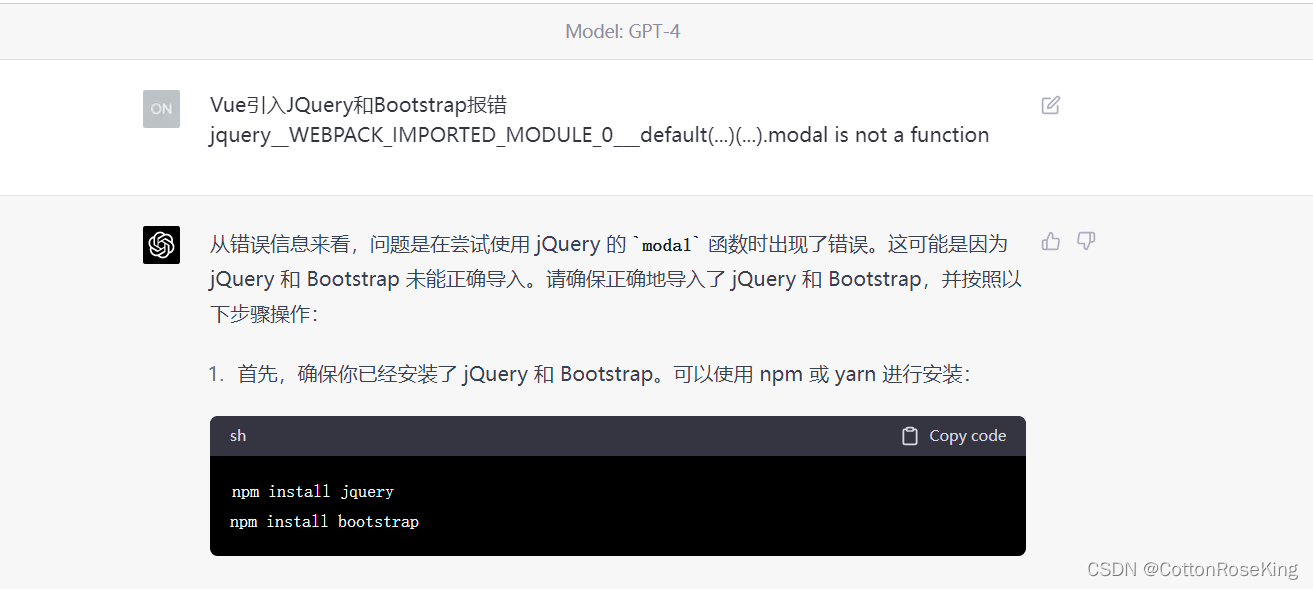
jquery__WEBPACK_IMPORTED_MODULE_0___default(...)(...).modal is not a function
TypeError: jquery__WEBPACK_IMPORTED_MODULE_0___default(...)(...).modal is not a function




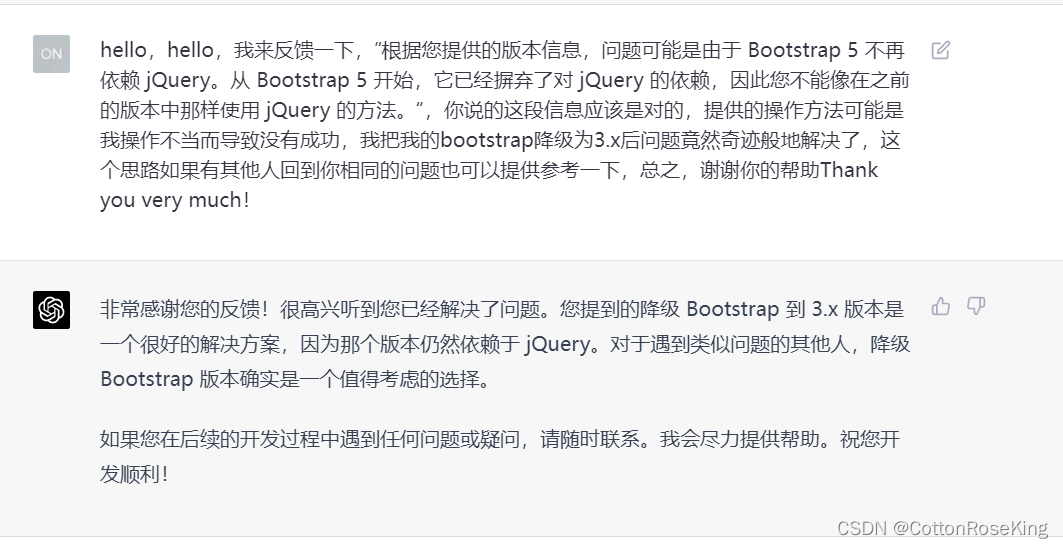
最后经过我一下五的折腾,终于找到了解决办法,其实就是版本不匹配的问题,ChatGPT也提到了不过它给出的方案不是降级,而是用一个叫bootstrap-vue的插件,我按照它提供的方法没有成功(可能是我操作不当)。最后,我还去ChatGPT那里反馈了一下,算是一点点小小的贡献吧(或许它根本不需要)
划重点:
写这篇博客的目的主要还是记录,毕竟我花了时间才解决的这个问题,后面如果有兄弟遇到类似的问题也可以提供一下参考。说到这里,其实还有一个重要的原因,如果有很多发解决类似这种问题的帖子,我也没必要发了,但是我不管是去百度还是Google搜这个问题,提到这个问题的贴子或者是博文都很少,这里我题提StackOverflow山的一篇文章,它里面的解释这个错误导致的原因是在JQuery引入之前引入了Bootstrap,理由是Bootstrap要依赖于JQuery,也确实如此,但是不管我怎样调整import语句的顺序都无济于事,不过大家遇到类似的问题也可以参考一下那个回答,毕竟遇到问题要多方面查找问题,相关链接我会放在文章下方。
ps: