id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":

![]()
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:


你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:


类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
标签选择器,即以 html 标签作为 css 修饰所用的选择器。

四种选择器即直接在标签内部写css代码。如:<h3 style="color:red;">菜鸟教程</h3>
这四种 css 选择器有修饰上的优先级,即:第四种 > id > class > 第三种
子选择器除了有 A >B{...} 的形式外(A和B都是标签),还可以有这种形式:.A >B{...} 的形式(A是类名,B是标签)。
作用与上面介绍的相同,会使 class 为 A 的标签里面所有名为 B 的直接子代标签的内容按照设定的内容显示。而非直接子代的 B 标签的内容是不会改变的。

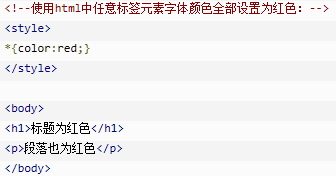
通用选择器
语法形式为:*{属性:属性值}。它的作用是匹配 html 中的所有元素标签。

相邻选择器。

