版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_16845639/article/details/84940134
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ScrollingView">
<attr name="scrollingBg" format="reference" />
<attr name="speed" format="float" />
</declare-styleable>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:wtz="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.wtz.scrollingview.ScrollingView
android:layout_width="match_parent"
android:layout_height="wrap_content"
wtz:scrollingBg="@mipmap/ic_launcher"
wtz:speed="2.0" />
</RelativeLayout>
package com.example.wtz.scrollingview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
public class ScrollingView extends View {
private Paint mPaint;
private float mSpeed;
private Bitmap mBitmap;
public ScrollingView(Context context) {
super(context);
}
public ScrollingView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//获取一下自定义属性的值
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ScrollingView);
mSpeed = typedArray.getFloat(R.styleable.ScrollingView_speed, 1.0f);
int resourceId = typedArray.getResourceId(R.styleable.ScrollingView_scrollingBg, 0);
mBitmap = BitmapFactory.decodeResource(getResources(), resourceId);
typedArray.recycle();
mPaint = new Paint();
}
//首先把大小确定
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//宽度不做修改,高度设置成合理的值
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
setMeasuredDimension(widthMeasureSpec, mBitmap.getHeight());
}
float mOffset=0;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
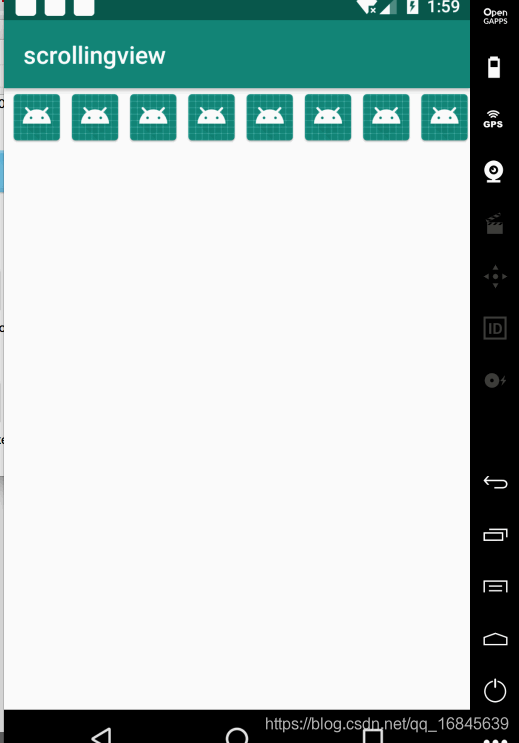
//1.填充控件剩下的宽度,多绘制几个bitmap上去
float left = mOffset;
while(left<getMeasuredWidth()){
canvas.drawBitmap(mBitmap, left, 0, mPaint);
left+=mBitmap.getWidth();
}
//2.动起来,让left这个左边基坐标不停的去变化
//根据速度来变化,通过速度来生成偏移量,偏移量去影响left
mOffset-=mSpeed;
//3.让控件重新绘制
invalidate();
}
}